jquery easyui 的dialog 方法关闭事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui 的dialog 方法关闭事件相关的知识,希望对你有一定的参考价值。
就是用户直接点那个 “X” 关闭的时候可以获取事件不,怎么获取,最好给个实例,谢谢。
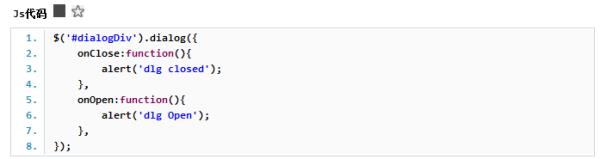
当用户打开/关闭一个dialog窗体时,对应的事件获取方法如下:

可以在页面中定义个关闭函数 ,在子页面中调用top。如可以设置函数名为:function d_close()$('#dd').dialog('close');,然后在弹出页面里面top.d_close(),当然了如果页面不是顶部页面比如用了框架集就不用top。
在初始对话框里面进行设置。jqueryui 官网有说明。
$( ".selector" ).dialog(close: function(event, ui) ... //是关闭事件的回调函数,在这里写逻辑就可以了。
Jquery EasyUI插件
属性
属性是定义在 jQuery.fn.{plugin}.defaults。比如,dialog 的属性是定义在 jQuery.fn.dialog.defaults。
事件
事件(回调函数)也是定义在 jQuery.fn.{plugin}.defaults。
方法
调用方法的语法:$(‘selector‘).plugin(‘method‘, parameter);
其中:
- selector 是 jquery 对象选择器。
- plugin 是插件名称。
- method 是与插件相匹配的已存在方法。
- parameter 是参数对象,可以是对象、字符串...
方法是定义在 jQuery.fn.{plugin}.methods。每个方法有两个参数:jq 和 param。第一个参数 ‘jq‘ 是必需的,引用 jQuery 对象。第二个参数 ‘param‘ 引用方法传递的实际参数。比如,要扩展 dialog 组件的方法名为 ‘mymove‘ 的方法,代码如下:
$.extend($.fn.dialog.methods, { mymove: function(jq, newposition){ return jq.each(function(){ $(this).dialog(‘move‘, newposition); }); } });
现在您可以调用 ‘mymove‘ 方法来移动对话框(dialog)到指定的位置:
$(‘#dd‘).dialog(‘mymove‘, { left: 200, top: 100 });
开始使用 jQuery EasyUI
下载库,并在您的页面中引用 EasyUI CSS 和 JavaScript 文件。
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"> </script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"> </script>
一旦您引用了 EasyUI 必要的文件,您就可以通过标记或者使用 JavaScript 来定义一个 EasyUI 组件。比如,要顶一个带有可折叠功能的面板,您需要编写如下 HTML 代码:
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;" title="My Panel" iconCls="icon-save" collapsible="true"> The panel content </div>
当通过标记创建组件,‘data-options‘ 属性被用来支持自版本 1.3 以来 HTML5 兼容的属性名称。所以您可以如下重写上面的代码:
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;" title="My Panel" data-options="iconCls:‘icon-save‘,collapsible:true"> The panel content </div>
下面的代码演示了如何创建一个绑定 ‘onSelect‘ 事件的组合框。
<input class="easyui-combobox" name="language" data-options=" url:‘combobox_data.json‘, valueField:‘id‘, textField:‘text‘, panelHeight:‘auto‘, onSelect:function(record){ alert(record.text) }">
以上是关于jquery easyui 的dialog 方法关闭事件的主要内容,如果未能解决你的问题,请参考以下文章
第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jquery easyui中dialog怎样显示在页面最右边