jquery easyui使用dialog弹出DIV的时候,如何屏蔽页面其他功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui使用dialog弹出DIV的时候,如何屏蔽页面其他功能相关的知识,希望对你有一定的参考价值。
就是用dialog 弹出层的时候,如何让页面其他地方的按钮全部失效,只能关闭dialog的时候才能恢复正常
参考技术A $("#div").dialog(...
modal:true //模式对话框,这样就可以了
...
); 参考技术B style="background-color: Black; z-index: 100000; display: none;
width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; text-align: center;
vertical-align: middle; color: red"
弹出的div z-index: 定义大一点,确保能在最上层;div的宽度高度覆盖掉整个页面。div的层罩效果。 参考技术C 这里有一个弹出框效果
能自定义定位并随屏滚动而不抖动
还可以设置居中和锁屏
里面有教程和源码
参考资料:http://www.blueidea.com/common/shoutbox/redir.asp?3=s&id=12497
本回答被提问者采纳 参考技术D 那么请问如果我按tab键的时候,光标还能够跳到被遮盖住的控件上去怎么办呢? 第5个回答 2011-04-25 加个层吧.遮盖住下面的内容jquery easyui 弹出 dialog窗口问题
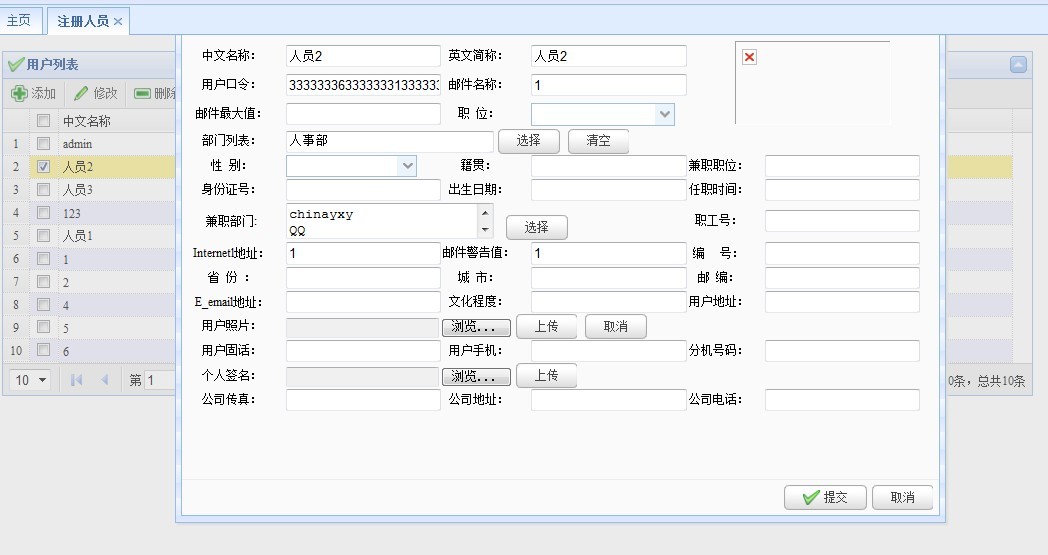
index页面里面有一个iframe,之后在iframe中加载新的页面,在新的页面中弹出dialog窗口,如果dialog窗口太大就会导致如下图所示,怎样让dialog窗口的相对也是是index?
就是它的头部信息被窗体给遮住了,如何显示在窗体的外面,如下图

以前我也遇到过
就是把裏面的form高度固定,适当的把你这弹出层的高度调小一点,只要控制好高度,就不会出现了 参考技术B 设置一下margin-top 试试..本回答被提问者采纳
以上是关于jquery easyui使用dialog弹出DIV的时候,如何屏蔽页面其他功能的主要内容,如果未能解决你的问题,请参考以下文章