jquery easyui 弹出 dialog窗口问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui 弹出 dialog窗口问题相关的知识,希望对你有一定的参考价值。
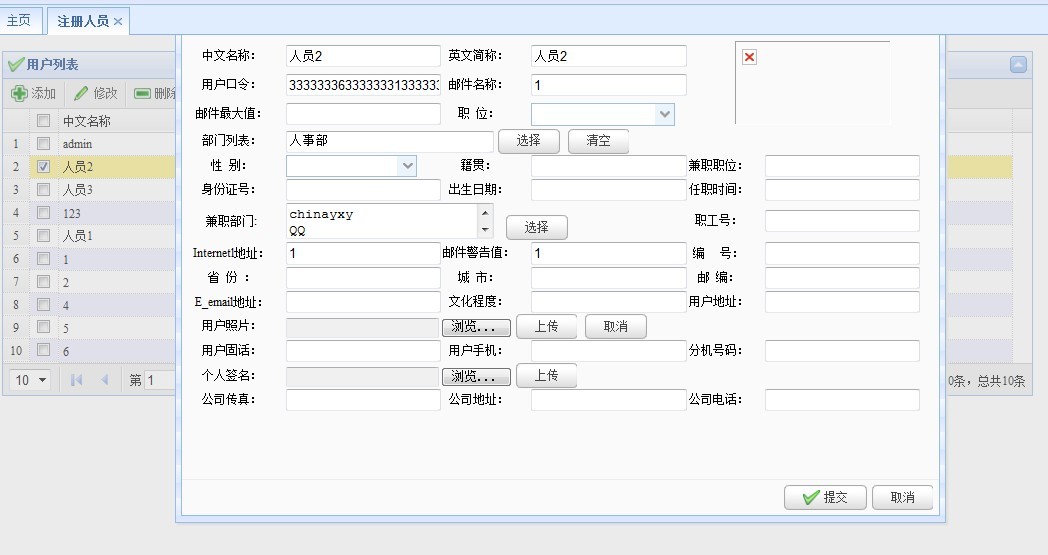
index页面里面有一个iframe,之后在iframe中加载新的页面,在新的页面中弹出dialog窗口,如果dialog窗口太大就会导致如下图所示,怎样让dialog窗口的相对也是是index?
就是它的头部信息被窗体给遮住了,如何显示在窗体的外面,如下图

以前我也遇到过
就是把裏面的form高度固定,适当的把你这弹出层的高度调小一点,只要控制好高度,就不会出现了 参考技术B 设置一下margin-top 试试..本回答被提问者采纳
EasyUI, Dialog 在框架页(ifrmae)的Top页面弹出时,拖拽Dialog边缘(以改变窗口大小),UI界面被卡死的解决办法
将Dialog的modal属性设置为true,可以解决卡死的问题(但会给用户使用体验带来影响)

1 var par = { 2 title: This.title, 3 width: This.width, 4 height: This.height, 5 cache: This.cache, 6 modal: This.modal, 7 resizable: This.resizable, 8 maximizable: This.maximizable, 9 onResize: This.onResize, 10 modal: true,//关键代码:不然拖拽Dialog边缘以改变窗口大小时,Dailog会被卡死;//modal:是否将窗体显示为模式化窗口。 true 11 constrain: true,//关键代码:若设为false,则窗体title可以拖拽到浏览器边缘外,导致无法拖拽回来(进而导致无法关闭Dialog——此时,只有刷新当前页面才能继续操作软件了)//constrain:定义是否限制窗体的位置。(该方法自1.5版开始可用) 12 onLoad: function () { 13 $("iframe[id=‘ifr" + This.renderID + "‘]").contentWindow.dialogData = This.dialogData; 14 This.onLoad(); 15 }, 16 onClose: This.onClose 17 };
以上是关于jquery easyui 弹出 dialog窗口问题的主要内容,如果未能解决你的问题,请参考以下文章
