在“js”中怎么设置div的背景图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在“js”中怎么设置div的背景图片?相关的知识,希望对你有一定的参考价值。
参考技术A 有两种比较直接的方式,第一种方法:预先设置一个样式,然后在js中操作,给div加上这个class。
html代码:
-----
<div id="test"></div>
-----
预先设置一个样式:
-----
.bg
background-image: url(xxx.jpg);
-----
然后js获取这个div,给div加上名为bg的class
-----
var div = document.getElementById('test');
div.className += ' bg';
-----
第二种方法,直接设置div的style属性:
-----
var div = document.getElementById('test');
div.style.backgroundImage = 'url(xxx.xxx)';
-----
html如何设置图片大小
在一个div的类选择器里
.topbackground:url(......) no-repeat
请问怎么设置图片大小?设置了width和height都是控制div的,对图片没影响啊,怎么破?
操作方法如下:
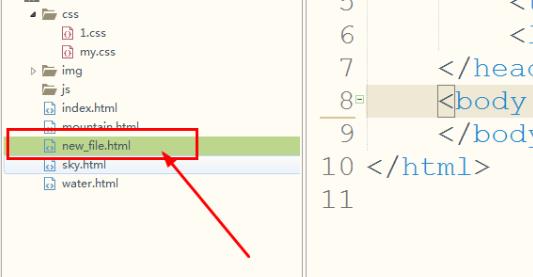
1、以Hbuilder来讲解,首先新建一个HTML页面,如图;

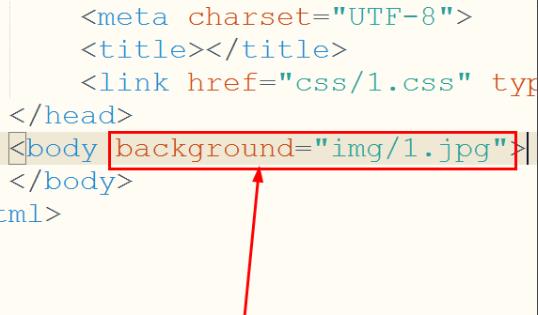
2、接着给标签设置背景图片,如图设置的是<body>标签;

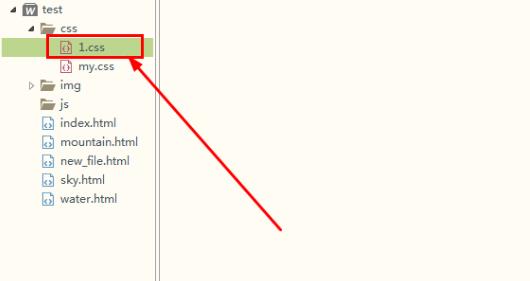
3、然后新建一个css文件,如图;

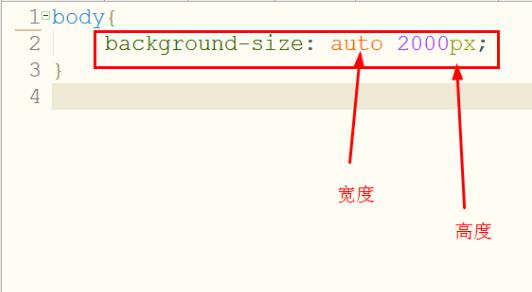
4、这里给body标签设置background-size属性,如果标签是div就写div,然后可以设置宽度和高度;

5、如图所示,在new_file.html里面编辑:<link href="css/1.css" type="text/css" rel="stylesheet"/>,就可以设置背景图片的大小了;

6、最后在浏览器中预览一下,如图为部分背景。

扩展资料:
如何在htlm中插入图片:
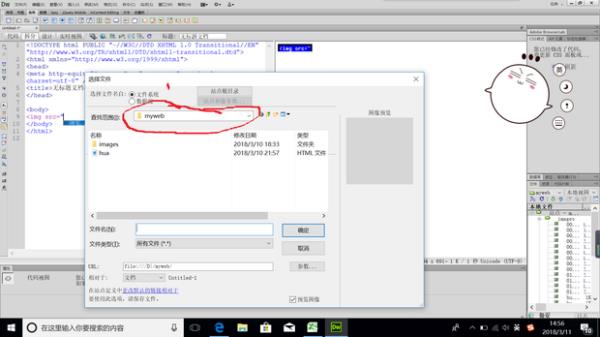
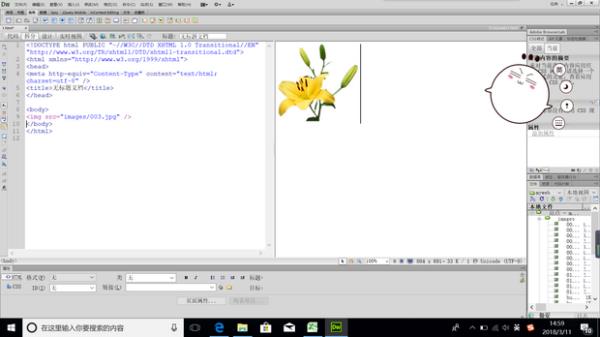
1、用dw创建一个网页文档,会自动写入这些代码。我用的是DW软件;

2、在<body></body>中间写入<img src 后会自动有一个“浏览”;

3、在下一步之前要进行保存,ctrl+s进行保存;

4、点击“浏览”后,选择图片的来源路径;

5、最后在键盘上敲打"</"就行了,图片就插入了。

html插入图片有两种方式:一种是通过<img>标签插入的正常的图片,另一种是通过css样式插入的背景图片。
问题分析:
1、首先你是通过第二种方式插入的是背景图片,直接用width和height只能控制div的宽度和高度。

2、如果你插入的图片是通过<img>标签的方式来插入的话,可以通过<img>自身的属性控制图片大小,代码格式是:<img src="图片路径" width="图片宽度" height="图片高度"/>。

3、如果非要通过css控制背景图片的大小,可以通过background-size样式来实现,具体的css格式是:background-size:宽度 高度; (如下图所示)。

扩展资料:
1、background 是用于在一个声明中设置所有背景属性的一个简写属性。
格式: background: 属性值
继承性: NO;
可能的值:
background-color(背景颜色)
background-image(背景图片)
background-repeat(背景拉伸方式)
background-attachment(固定或者随着页面的其余部分滚动)
background-position(背景定位)
新增的值:
background-clip(规定背景的绘制区域)
background-origin(相对于容器中来定位背景图像)
background-size (背景图像的大小)
参考资料:
百度百科-background
参考技术B通过设置background-size 的属性设置图片大小。
css语法:
background-size: length|percentage|cover|contain;
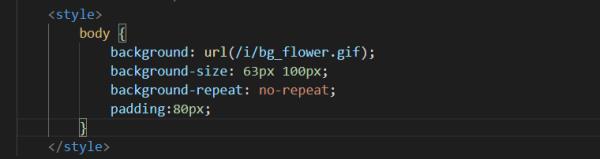
一、html代码:

二、简单的CSS,给body加上背景设置:

三、效果如下:

扩展资料:
background-size的参数解析( length|percentage|cover|contain;):
(1)length:设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
(2)percentage:以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
(3)cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
(4)contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
参考资料:百度百科--background
参考技术C可以在第二个div里插入图片,是用img标签,可以直接设置width和hight。

2.如果是用div作背景图片的话可以设置div的width和hight,也可以使用这个属性:background-size。

指定div里背景图大小的方法如下:
div
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
语法:background-size: length|percentage|cover|contain;
ength
设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
percentage
将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
cover
此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
contain
此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。

拓展资料
<img>标签用法:
<img src="/i/mouse.jpg" height="200" width="200" />;
<img> 标签的 height 和 width 属性设置图像的尺寸:
<img src="/i/ct_1px.gif" width="200px" height="30px" />;
<img src="/i/ct_1px.gif" width="60%" height="30px" />;
为图像指定 height 和 width 属性是一个好习惯。如果设置了这些属性,就可以在页面加载时为图像预留空间。如果没有这些属性,浏览器就无法了解图像的尺寸,也就无法为图像保留合适的空间,因此当图像加载时,页面的布局就会发生变化。。
请不要通过 height 和 width 属性来缩放图像。如果通过 height 和 width 属性来缩小图像,那么用户就必须下载大容量的图像。正确的做法是,在网页上使用图像之前,应该通过软件把图像处理为合适的尺寸。
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
参考资料:百度百科-HTML词条
1、直接添加宽高属性:
<img src="" width="200" height="200">
2、在样式表中定义:
img height:200px;width:200px;
这样的弊端是如果图片比例不等就会出现图片拉伸,要么改图片或限制图片最大宽/高度,后者建议使用js解决。
3、指定div里背景图大小的方法如下:
div
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;

扩展资料
html中图片height 和 width 属性的使用技巧:
height 和 width 属性有一种隐藏的特性,就是人们无需指定图像的实际大小,也就是说,这两个值可以比实际的尺寸大一些或小一些。浏览器会自动调整图像,使其适应这个预留空间的大小。使用这种方法就可以很容易地为大图像创建其缩略图,以及放大很小的图像。
但需要注意的是:浏览器还是必须要下载整个文件,不管它最终显示的尺寸到底是多大,而且,如果没有保持其原来的宽度和高度比例,图像会发生扭曲。
使用 height 和 width 属性的另外一种技巧,是可以非常容易地实现对页面区域的填充,同时还可以改善文档的性能。
设想一下,如果你想在文档中放置一个彩色的横条。您不需要创建一个具有完整尺寸的图像,相反,您只要创建一个宽度和高度都为 1 个像素的图像,并把自己希望使用的颜色赋给它。然后使用 height 和 width 属性把它扩展到更大的尺寸。
参考资料:百度百科-HTML
以上是关于在“js”中怎么设置div的背景图片?的主要内容,如果未能解决你的问题,请参考以下文章