怎么用JS动态更改DIV层的背景色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用JS动态更改DIV层的背景色?相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,填写问题基础代码。

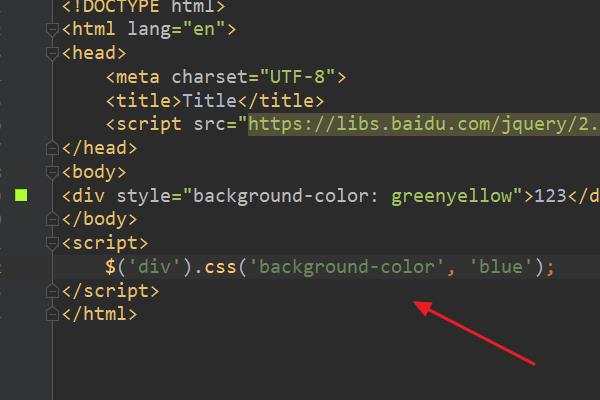
2、在index.html中的<script>标签,输入js代码:$('div').css('background-color', 'blue');。

3、浏览器运行index.html页面,此时div的背景颜色被js动态修改为了蓝色。

使用JS动态修改网页body的背景色
大部分网页默认的背景色为白色,个人感觉比较刺眼,于是写了个JS的脚本去改变body部分的背景色,代码如下:
// ==UserScript== // @name ChangeBackgroundColor // @namespace tingl // @include * // @version 1 // @grant none // ==/UserScript== (function () { ‘use strict‘; var color = ‘#ececec‘; var style; function createStyle() { style = document.createElement(‘style‘); style.type = ‘text/css‘; style.innerHTML = ‘body {background-color: ‘ + color + ‘ !important;}‘; } function changeBackgroundColor() { if(!style.parentNode) document.head.appendChild(style); } createStyle(); changeBackgroundColor(); document.head.addEventListener("DOMNodeRemoved",changeBackgroundColor); }) ()
代码比较简单,直接创建了一个body上的css样式规则,然后添加到head里,如果网页内容变化或者异步更新等使样式被移除时,通过事件监听机制重新添加到head上。
由于只是简单地改变了body上的背景色,脚本的适用范围有限。
以上是关于怎么用JS动态更改DIV层的背景色?的主要内容,如果未能解决你的问题,请参考以下文章