想在一个div里面添加图片,用js怎么写啊?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了想在一个div里面添加图片,用js怎么写啊?相关的知识,希望对你有一定的参考价值。
1、新建一个html文件,保存为test.html,用于编写代码实现拖放功能 。

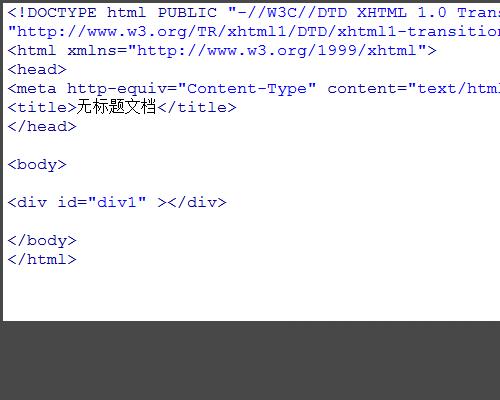
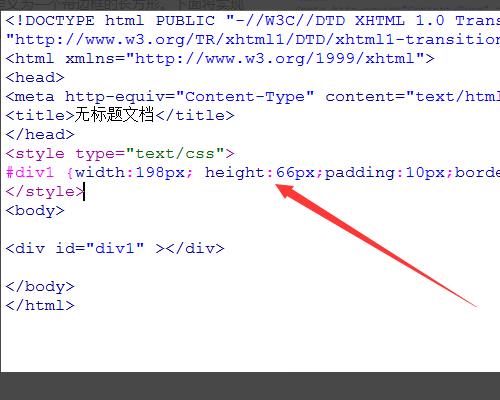
2、在test.html添加一个div标签,并且给它一个id,用于下面编写样式。

3、通过div的id , 给div定义CSS样式,例如,把div定义为一个带边框的长方形。下面将实现将图片拖放在这个长方形中。

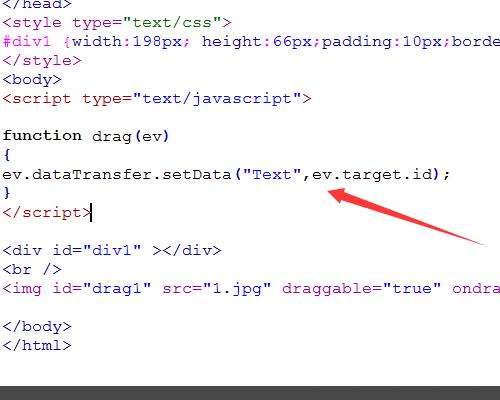
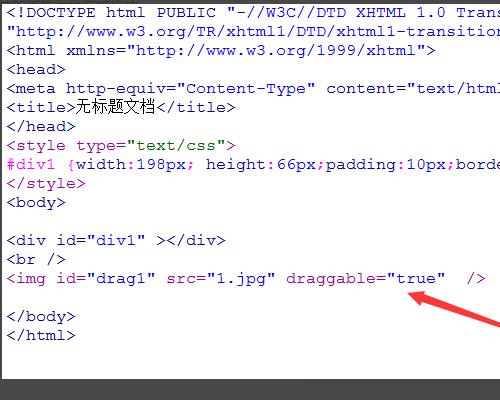
4、在div的下面定义一张被拖放图片,并设置该图片的属性为允许被拖放。

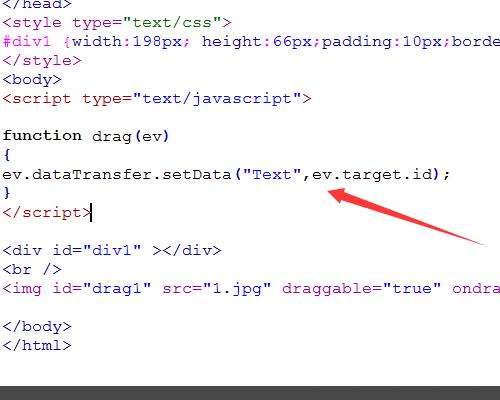
5、在被拖放的图片上加上一个ondragstart事件,即图片被拖动时触发这个事件。再给事件一个函数,用于拖动图片时,把图片保存在一个变量中。

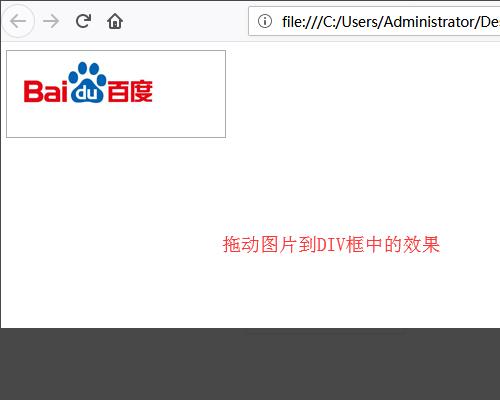
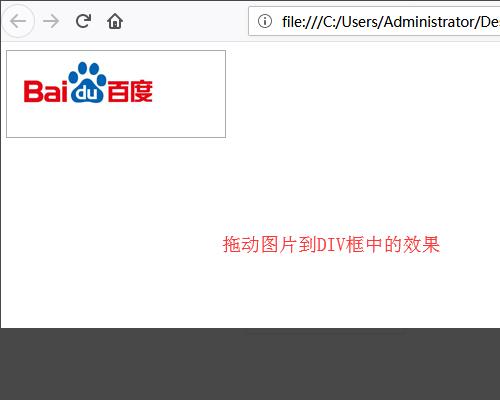
6、运行代码,在浏览器中查看结果:至此,完成了使用JS实现拖放图片到div中的功能。

1、新建一个HTML文件,保存为test.html,用于编写代码实现拖放功能 。

2、在test.html添加一个div标签,并且给它一个id,用于下面编写样式。

3、通过div的id , 给div定义CSS样式,例如,把div定义为一个带边框的长方形。下面将实现将图片拖放在这个长方形中。

4、在div的下面定义一张被拖放图片,并设置该图片的属性为允许被拖放。

5、在被拖放的图片上加上一个ondragstart事件,即图片被拖动时触发这个事件。再给事件一个函数,用于拖动图片时,把图片保存在一个变量中。

6、运行代码,在浏览器中查看结果:至此,完成了使用JS实现拖放图片到div中的功能。

例如:
var imgHTM="<img src="图片地址">" ;
$("div").append(imgHTML); 参考技术C eg:
<script>
onload=function f()
document.getElementById("insert").innerHTML='<img src="new_banner.jpg" height="100" width="100" />';
</script>
<div id="insert"></div>
打开网页就执行插入图片 参考技术D 第一个:appendChild,创建一个img元素,然后添加到div节点下面。
第二个:innerHTML , 直接用HTML代码加入。
怎样在css样式的盒子里添加图片啊?就比如是这样的
.left
width:300px;
height:200px;
float:left;
background-color:gray;
<div class="left"></div>
现在要在这个盒子里加一张图片该怎么写啊???
1、打开HBuilder开发软件并在Web项目中创建一个新的静态页面。

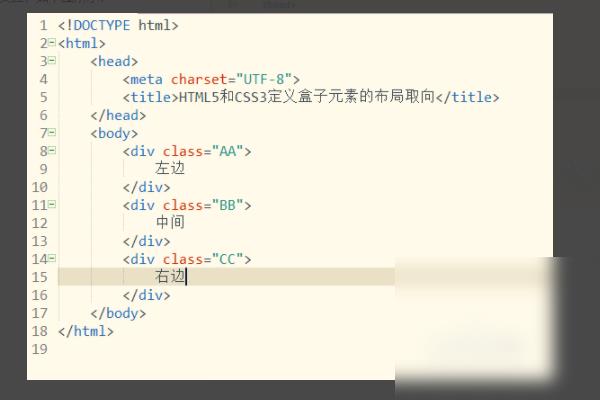
2、将三个div元素插入body元素并将其类设置为AA,BB和CC。

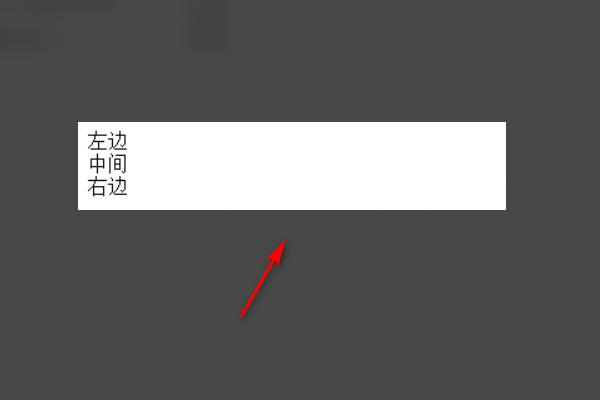
3、预览静态页面,您可以看到页面效果,即中上层和下层。

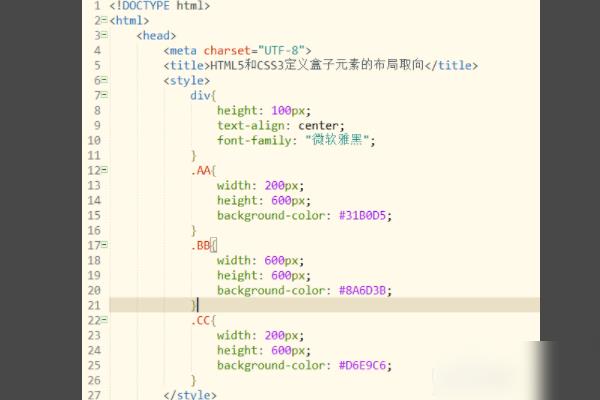
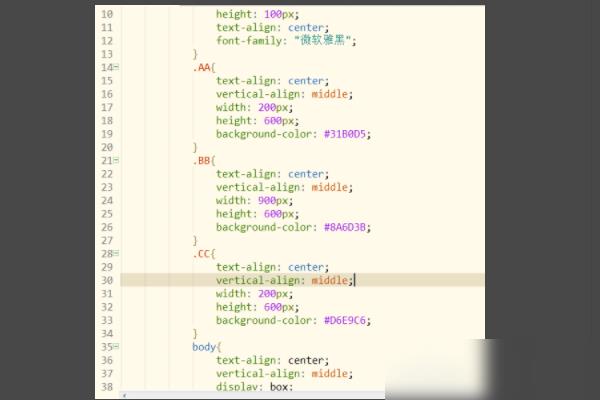
4、分别设置AA,BB和CC三个类的样式属性,包括宽度,高度和背景颜色。

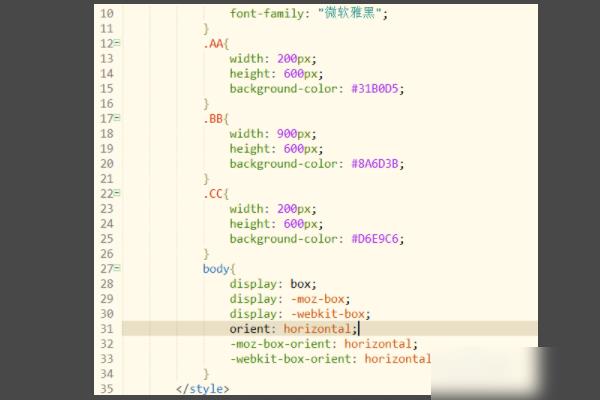
5、我们再次设置body元素样式属性。
body
text-align: center;
vertical-align: middle;
display: box;
display: -moz-box;
display: -webkit-box;
orient: horizontal;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;

6、分别添加字体的垂直分布。
text-align: center;
vertical-align: middle;

例子
background: url(图片路径,别写错了) no-repeat;
no-repeat 是不重复平铺。
repeat-y 是竖着平铺
repeat-x 是横着平铺 参考技术D background:url(你的图片路径)
以上是关于想在一个div里面添加图片,用js怎么写啊?的主要内容,如果未能解决你的问题,请参考以下文章