怎样在css样式的盒子里添加图片啊?就比如是这样的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在css样式的盒子里添加图片啊?就比如是这样的相关的知识,希望对你有一定的参考价值。
.left
width:300px;
height:200px;
float:left;
background-color:gray;
<div class="left"></div>
现在要在这个盒子里加一张图片该怎么写啊???
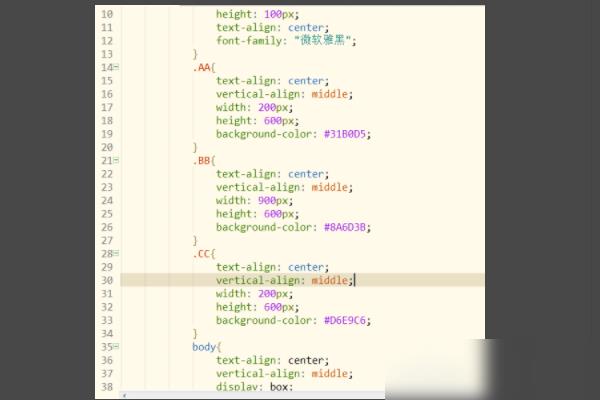
1、打开HBuilder开发软件并在Web项目中创建一个新的静态页面。

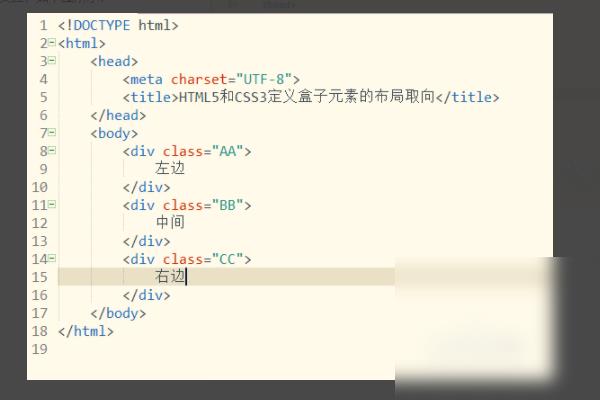
2、将三个div元素插入body元素并将其类设置为AA,BB和CC。

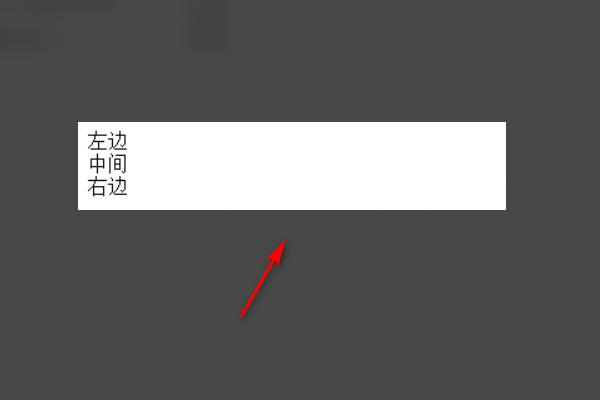
3、预览静态页面,您可以看到页面效果,即中上层和下层。

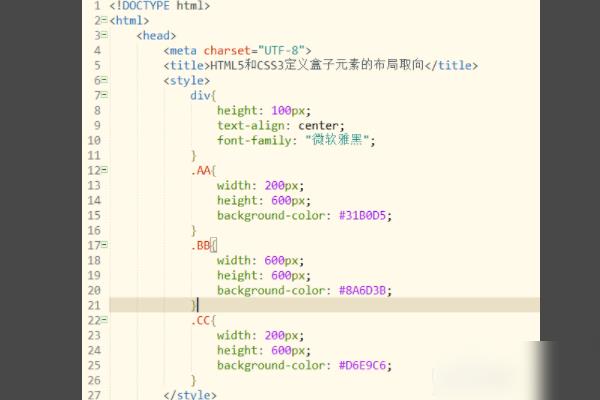
4、分别设置AA,BB和CC三个类的样式属性,包括宽度,高度和背景颜色。

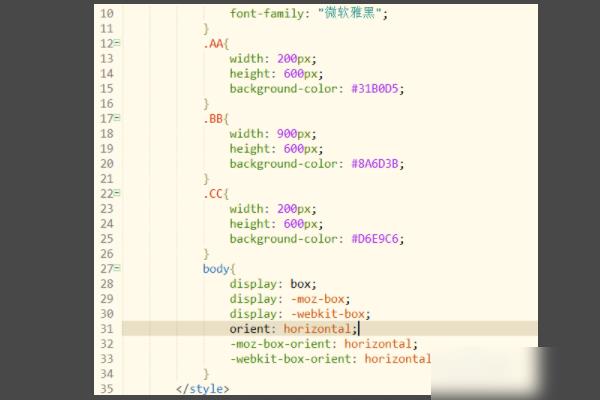
5、我们再次设置body元素样式属性。
body
text-align: center;
vertical-align: middle;
display: box;
display: -moz-box;
display: -webkit-box;
orient: horizontal;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;

6、分别添加字体的垂直分布。
text-align: center;
vertical-align: middle;

例子
background: url(图片路径,别写错了) no-repeat;
no-repeat 是不重复平铺。
repeat-y 是竖着平铺
repeat-x 是横着平铺 参考技术D background:url(你的图片路径)
css如何在输入框里添加图片和文字?
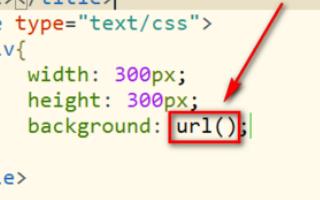
参考技术A1、首先,我们应该先给div设置宽度和高度,保证文字有一个范围。

2、然后通过background给div添加一张图片作为它的背景。

3、如图,通过url()来连接图片,url里面放置的就是背景图片的路径。

4、这样,保存之后文字就会覆盖在图片的上面了,而如果使用img标签,则没有这种效果。

以上是关于怎样在css样式的盒子里添加图片啊?就比如是这样的的主要内容,如果未能解决你的问题,请参考以下文章