css after 插入图片,怎么设置内容高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css after 插入图片,怎么设置内容高度相关的知识,希望对你有一定的参考价值。
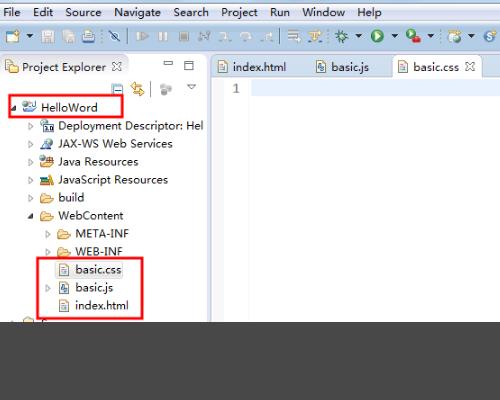
1.我们首先创建一个新的测试项目,然后创建一个新的index.html、basic.js和basic.css文件。

2.js修改文件中的样式中值div以修改div高度。文件中的文件代码如图所示。

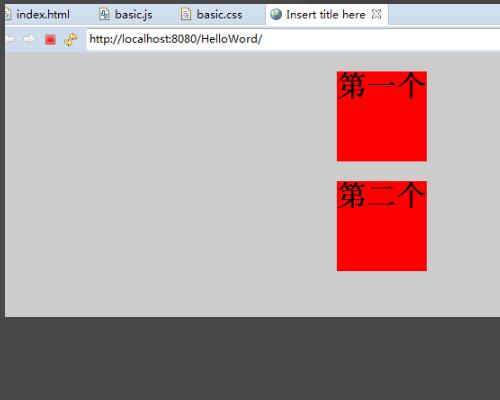
3.我们看到3运行后两个div的高度是一样的..然后我们用js修改高度。

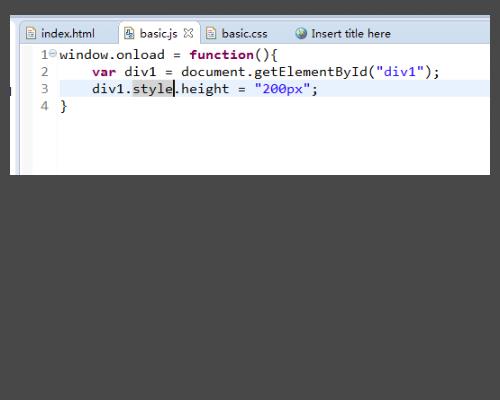
4.我们点击js中的代码,使用属性对应的样式属性获取div1id,然后设置高度如图所示。

5.使用js修改CSS文件中的div的height的值HTML文件中的代码。

6.我们得到js文件中的div1id属性,并使用obj.style.cssTest修改嵌入的css。

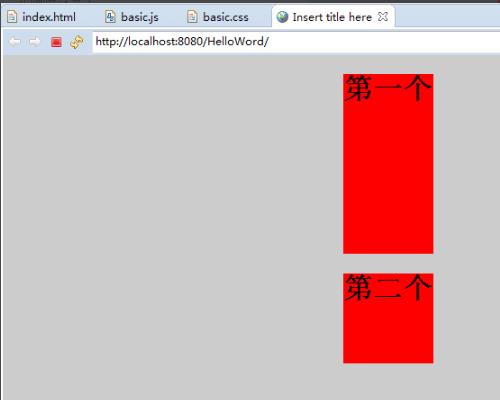
7.运行项目后,两个结果是相同的div高度改变。

在css中是无法通过为元素after、before的content:url()插入图片是无法改变图片的样式的。那么要达到同样的效果并且利用到伪元素的方法也是有的:
即background-image属性,从而改变背景样式来改变图片,代码如下:
HTML:
<div class="bb"></div> //创建图片的容器
CSS:
.bb:after//通过样式选择器添加伪元素
content: '';//有content,伪元素才会显示出来
background: url("images/2.png") no-repeat center;//通过伪元素的背景添加图片路径 ,no-repeat->不重复 center->居中表示
display: block; //也可以是inline-bolck但是主要是block的特性才能设置宽高
width: 300px; //kuan宽
height: 200px; //高
background-size: 300px;//通过这个属性来设置图片的宽高
效果如下:

CSS 中 ::before 和 ::after 伪元素的几个实际用途
给元素设置伪元素的时候,必须设置其content属性,浏览器才会将这些元素插入到选择的元素中。该值可以设置为空字符串:content: ""。
::before 表示在原始元素的实际内容之前表示一个可设置样式的子伪元素
::after 在原始元素的实际内容之后立即表示一个可设置样式的子伪元素。
默认情况下插入的新元素是内联元素。将元素插入DOM后,可以像修改其他元素一样对其进行设置CSS样式,这给了我们很多控制权及想象力。接下来将介绍几个不同的实用示例,通过::before以及::after来创建有趣的效果。
破碎图片占位
当用户网络出现问题的时候,可能会造成某些图片的访问失败,从而浏览器将显示一张损坏的图片图标及设置的图片的alt文字。

这样极其影响界面美观,且不同的浏览器破碎图标还会不太一样,因此可以通过伪元素自定义占位符。首先,我们要在图片元素上使用相对定位,然后再将其中一个伪元素使用绝对定位覆盖整个图片元素。
先给伪元素设置基本的背景色及边框样式;由于默认添加的伪元素是行内元素,所以需要让它变成块元素;然后content通过attr获取图片alt的文字并设置居中。
img::before
background-color: #eeeeee;
border: #aaaaaa;
display: block;
height: 100%;
content: attr(alt);
text-align: center;
最终效果如下:
自定义引用样式
当你需要用到其他作品的引用或摘录,需要用到引用的效果,让读者能在视觉上直观的感受到。比如我们需要对本文开始的那段文字增加一个前后引号的引用效果,可以按如下方式。
首先还是需要对引用的元素本身增加相对定位。然后使用::before第一个引号和::after结束引号。
blockquote::before
content: open-quote;
top: 0;
left: 0;
blockquote::after
content: close-quote;
bottom: 0;
right: 0;
公共部分:
blockquote::before,
blockquote::after
background-color: #cccccc;
display: block;
width: 60px;
height: 60px;
line-height: 1.618;
font-size: 3em;
border-radius: 100%;
text-align: center;
position: absolute;
最终效果如下:
自定义列表图标
当我们使用有序(<ol>)和无序(<ul>)列表的时候,两者都会显示浏览器的默认样式。使用::before伪元素,我们则可以自定义显示样式,可以是图标或者其他的CSS样式都可以。
li::before
content: "以上是关于css after 插入图片,怎么设置内容高度的主要内容,如果未能解决你的问题,请参考以下文章