css设置div高度,但div的高度无法自适应内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css设置div高度,但div的高度无法自适应内容相关的知识,希望对你有一定的参考价值。
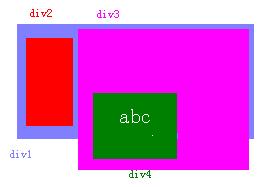
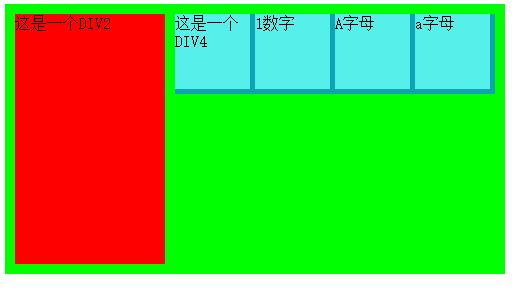
如上图,不同颜色的div对应与其相同颜色的div编号
我想让div1的高度随div4的变高而变高,目前div3是随div4的高度而自适应的
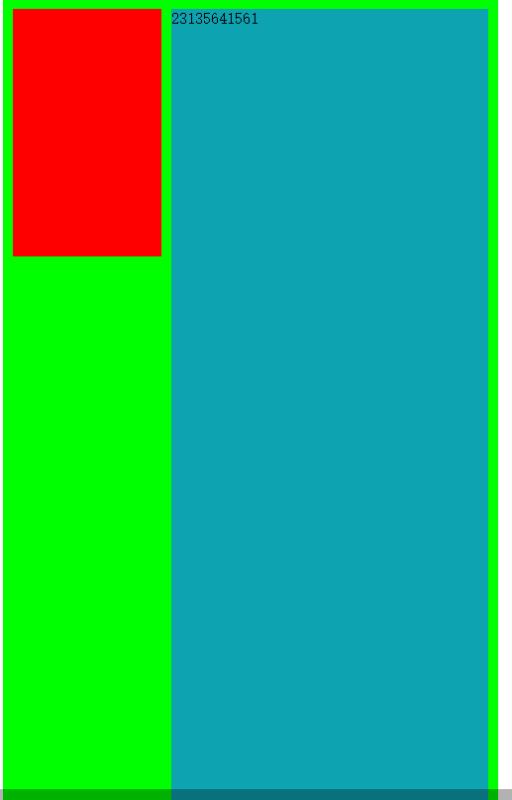
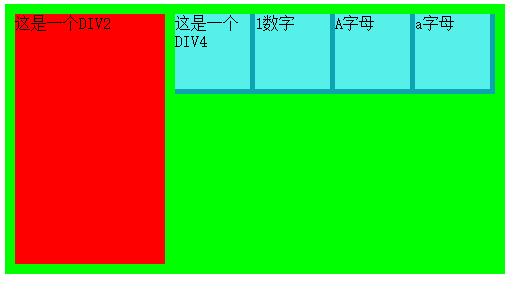
对div3和div1都设置了height:auto;可是效果是像上图那样的,我想要的效果如下图:
其中对div3设置了position:absolute;应该是因为这个才导致不能自适应内容吧?但是如果不设置position,那么div3与div2就无法对齐了,会上下错开。div3里有多行文字,这些文字是一个个单词分别放在div4里。
不知道该怎么设置css,望指教!

div高度无法自适应内容两种解决办法:
首先要确保这个div是不是是display:inline-block。默认情况下,div是block。可能在设置某些css样式的时候更改了也不一定。
position不需要写,代码不存在什么不对齐,除非你的margin(外边距)或者padding(内边距)两边设置不一样,如果都不设置的话,肯定是auto,自动对齐的,因为div是内外边距的。

扩展资料:
DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。
提起DIV+CSS组合,还要从Xhtml说起。XHTML是一种在HTML(标准通用标记语言的子集)基础上优化和改进的新语言,目的是基于XML应用与强大的数据转换能力,适应未来网络应用更多的需求。
“DIV+CSS”其实是错误的叫法,而标准的叫法应是XHTML+CSS。因为DIV与Table都是XHTML或HTML语言中的一个标记,而CSS只是一种表现形式。
参考资料:div css-百度百科
参考技术A <style>.awidth:500px;height:auto;overflow:auto;margin:0 auto;background:#0f0;
.b,.cfloat:left;
.bwidth:150px;height:250px;margin:10px;background:#f00;
.cwidth:320px;height:auto;background:#0DA3B0;margin:10px 10px 10px 0
.dwidth:100%;height:800px;
</style>
<div class="a">
<div class="b"></div>
<div class="c">
<div class="d">23135641561</div>
</div>
没必要position,,直接正常写就行了,,,不存在什么不对齐,,除非你的margin或者padding两边设置不一样,如果都不设置的话,肯定是对齐的,因为div是内外边距的。

可是我还想让文字对齐怎么办?
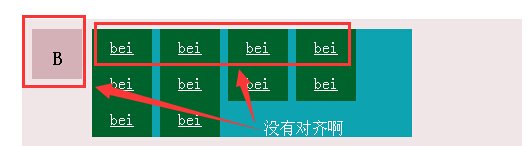
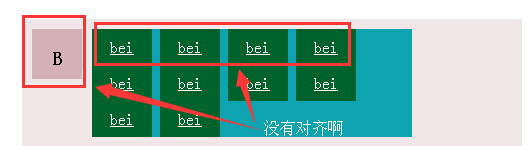
div3里有两排div4,每个div4里都有居中的汉字,按你这么写,我的div布局自适应是实现了,但是文字不对齐,我想让第一排div4里的文字与div2里的字母对齐,可以实现吗?这些文字都是从后台加载过来的。
现在DIV4里的数字就是跟DIV2对齐的啊。要做两列,,把DIV宽度做小,DIV3里面的DIV都加FLOAT就可以啦,
追问
加了,没有用

你DIV2肯定加了一些比如像LINE-HEIGHT,或者PADDING之类的,,要不然,,默认,,DIV的字就是会在DIV的最顶部的,这样,只要DIV2和DIV4对齐,字是肯定会对齐的,,,
你用CHROME来检查一下。
<style>.awidth:500px;height:auto;overflow:auto;margin:0 auto;background:#0f0;
.b,.cfloat:left;
.bwidth:150px;height:250px;margin:10px;background:#f00;
.cwidth:320px;height:auto;background:#0DA3B0;margin:10px 10px 10px 0
.dwidth:75px;height:75px;margin-bottom:5px;margin-right:5px;float:left;background:#54F0E9;
</style>
<div class="a">
<div class="b">这是一个DIV2</div>
<div class="c">
<div class="d">这是一个DIV4</div>
<div class="d">1数字</div>
<div class="d">A字母</div>
<div class="d">a字母</div>
</div>


首先确保这个div是不是是block。默认情况下,div是block。可能在设置某些css样式的时候更改了也不一定。
可以如果设置了高度,他的高度就会固定下来。可以这样改。不设置他的高度,设置它的overflow:hidden属性就可以自适应内容了、
改用浮动布局
div2 用 float:leat
div3用float:right追问
浮动的话,div1的高度就不能根据里面的div高度自适应了
追答对div1用著名的clearfix hack
div1:after
content: " ";
visibility: hidden;
display: block;
height: 0;
clear: both;
比如div3里有两排div4,每个div4里都有居中的汉字,即使用了你这段代码,也只能使第二排的div4里的汉字与div2里的字母对齐。还有一点,div2里的字母,我用的标签显示,不知道是不是这个有影响,感觉应该不是这个的问题。
追答什么叫让div2的字母和div4的汉字对齐?
没明白你的需求
但高度自适应现在没问题了,对吧?
.main width:300px; border:1px #99FF00 solid; margin:0px auto; height:auto!important; min-height:25px;追问
试过了,不行。
怎么让div的宽度不变,高度自适应内容的高度,新手求举例,谢谢
参考技术A 在设置好宽度,不设置高度的情况下,父级div的高度本身就是根据子级div高度自适应的,不需要主动设置。但是如果子级div有浮动或者绝对定位,就不会对父级div的高度产生影响,高度也就无法自适应了。这种情况就需要给父级div清浮动(父级自适应,子级绝对定位是无法实现的)。希望对你能有所帮助 参考技术B <div style="width:300px; float:left; height:auto;">
</div>
这样写 就可以了 不过 div 里面的 子元素 要都有float:left;这属性
例如:
<div style="width:300px; float:left; height:auto;">
<div style="width:100px; float:left; height:150px; background:#000;">
</div>
希望能对你有帮助本回答被提问者采纳 参考技术C height:auto;
以上是关于css设置div高度,但div的高度无法自适应内容的主要内容,如果未能解决你的问题,请参考以下文章