html中点击按钮怎样改变div背景颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中点击按钮怎样改变div背景颜色相关的知识,希望对你有一定的参考价值。
可以使用js的css方法background-color属性实现点击按钮改变div背景颜色。
具体步骤如下:
需要准备的材料分别是:电脑、浏览器、ultraedit。
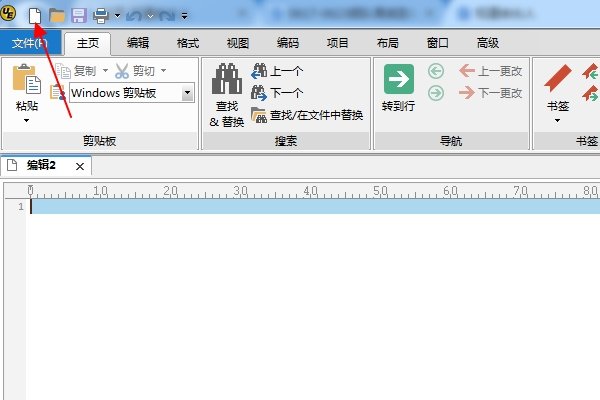
1、在ue编辑器中新建一个空白的html文件,css文件,js文件。

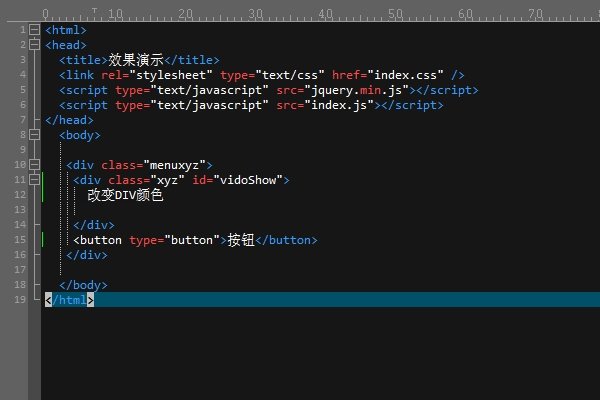
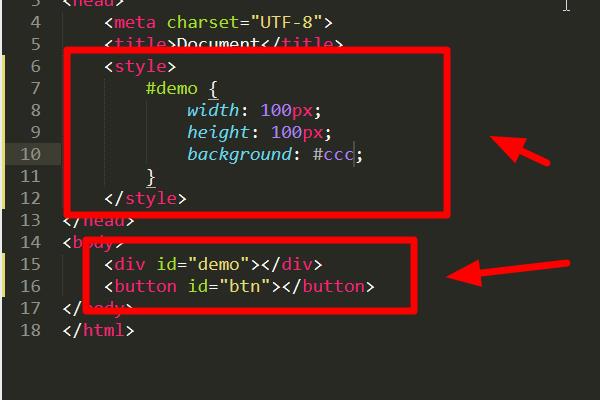
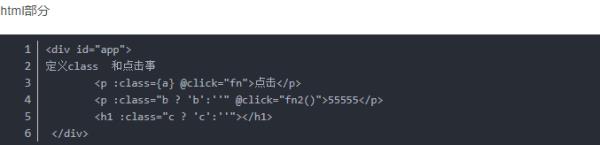
2、在ue编辑器中输入以下html代码。

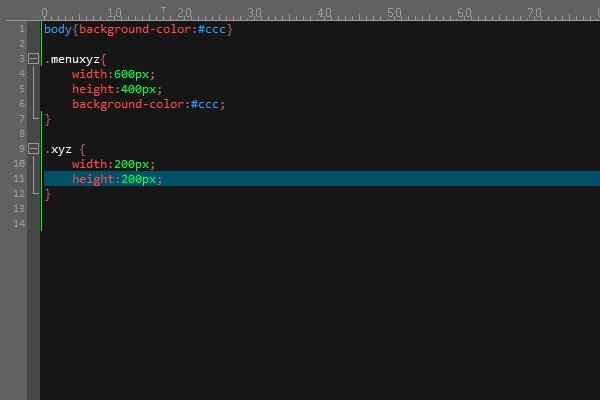
3、在ue编辑器中输入以下css代码。

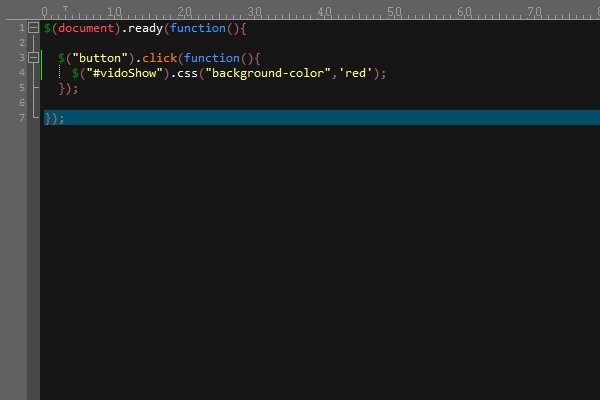
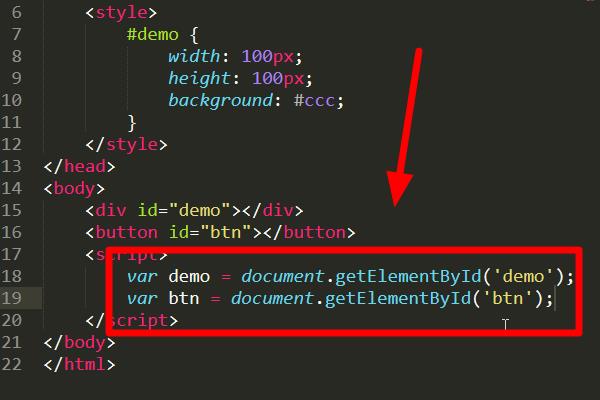
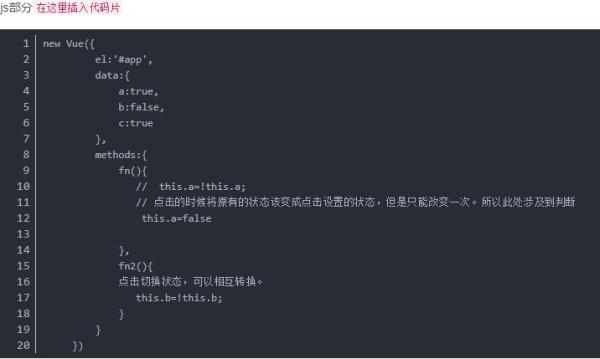
4、在ue编辑器中输入以下js代码。

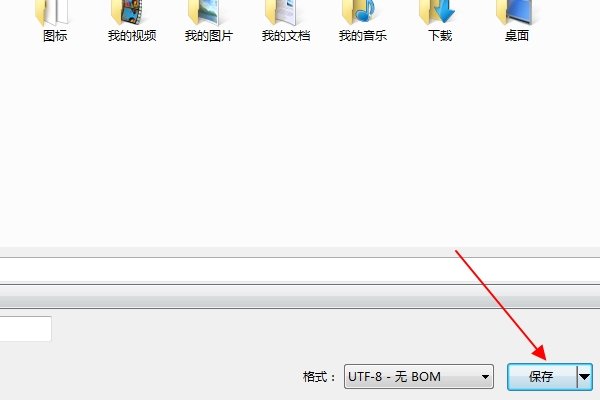
5、编辑完成以后,在ue编辑器中点击保存,格式选择UTF8无BOM。

6、在浏览器中打开此html文件,可以看到最终想要实现的点击按钮改变div背景颜色效果。

html中可以用js改变div的背景颜色。
1、新建html文档,在body标签中添加一个div标签和一个按钮,然后为div标签设置一些样式:

2、添加script标签,然后通过document.getElementById命令分别获取div元素和按钮元素:

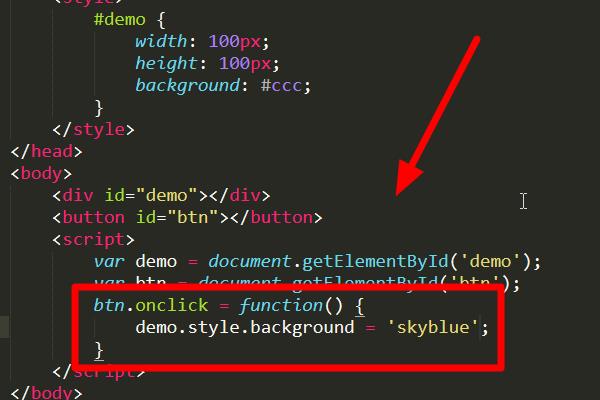
3、添加按钮点击事件“onclick”,然后“demo.style.background = '颜色';”更改div的背景颜色:

HTML中点击按钮更改DIV背景颜色可以用javascript脚本实现:
function changecolor()document.getElementById("div").style.background="red"; //更改为红色
参考技术C 一看就是没亲自实践过,是backgroundColor,并且大小写一定要区分开,不然不能用的!
function changecolor()
document.getElementById("change").style.backgroundColor="red";
参考技术D function changecolor()
document.getElementById("change").style.background="red";
看出区别了吗?backgroundcolor改成background
vue点击tab改变背景颜色
代码思路:遍历出data里面的数据 v-for
给li加点击事件
绑定class样式 怎么控制样式的显示
通过 class的控制 :class=class:index==变量 下标和class变量是否相等控制true false
<template>
<div id="app">
<ul>
<li v-for='(item,index) in arr' :class='bg:index==isactive'
@click='fn(index)'>item</li>
</ul>
</div>
</template>
<script>
export default
data () return data: isactive:0, //默认第一个有样式 arr:['健康医疗','生活服务','信息安全','文化娱乐'],
,
,
methods:
fn (index)
//点击切换 变量的值 赋值为 index
this.isactive=index; console.log(index); ,</script> <style scoped lang='less'> .bg color: red; </style> 参考技术A


以上是关于html中点击按钮怎样改变div背景颜色的主要内容,如果未能解决你的问题,请参考以下文章