css bootstrap学习记录 pink d3
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css bootstrap学习记录 pink d3相关的知识,希望对你有一定的参考价值。










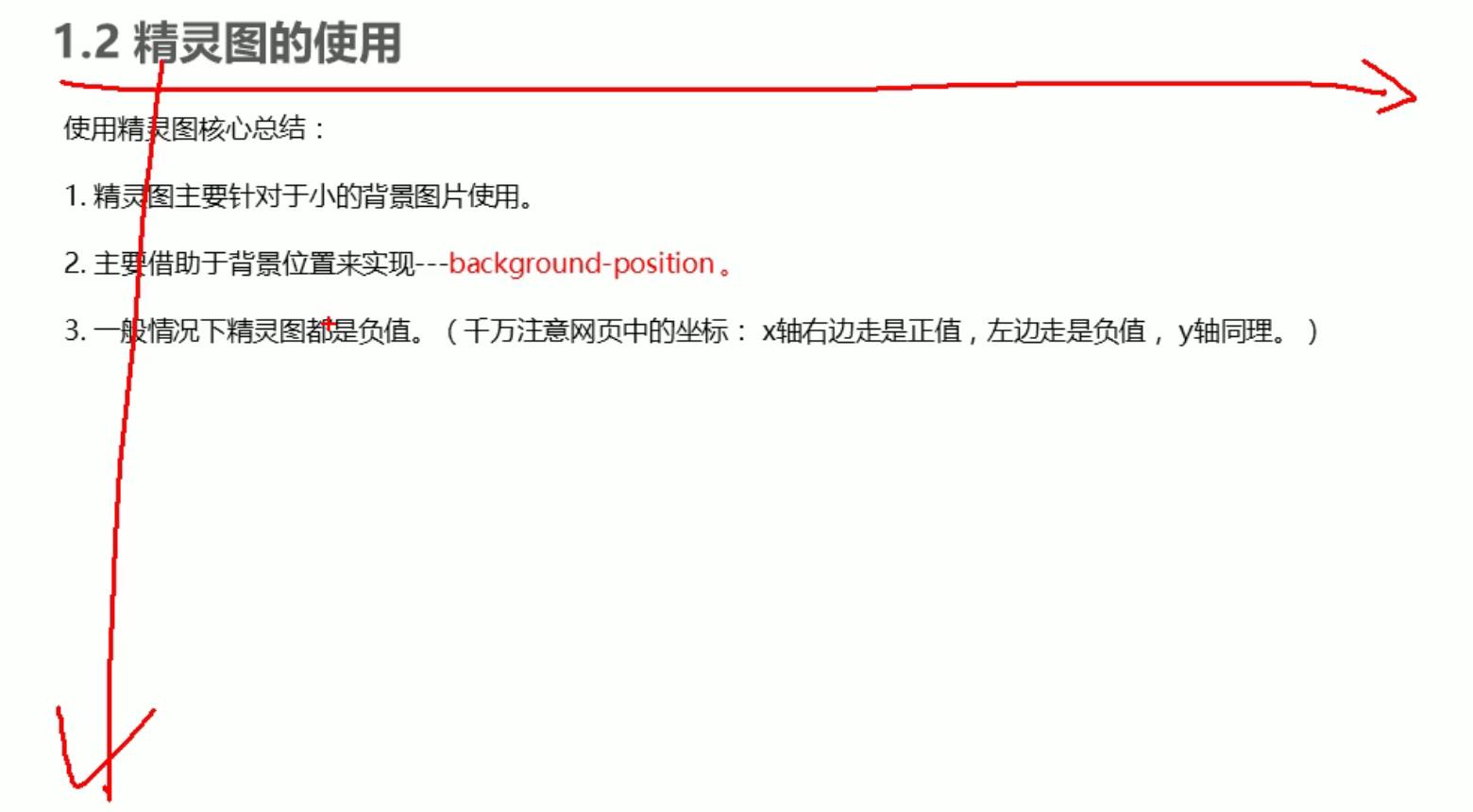
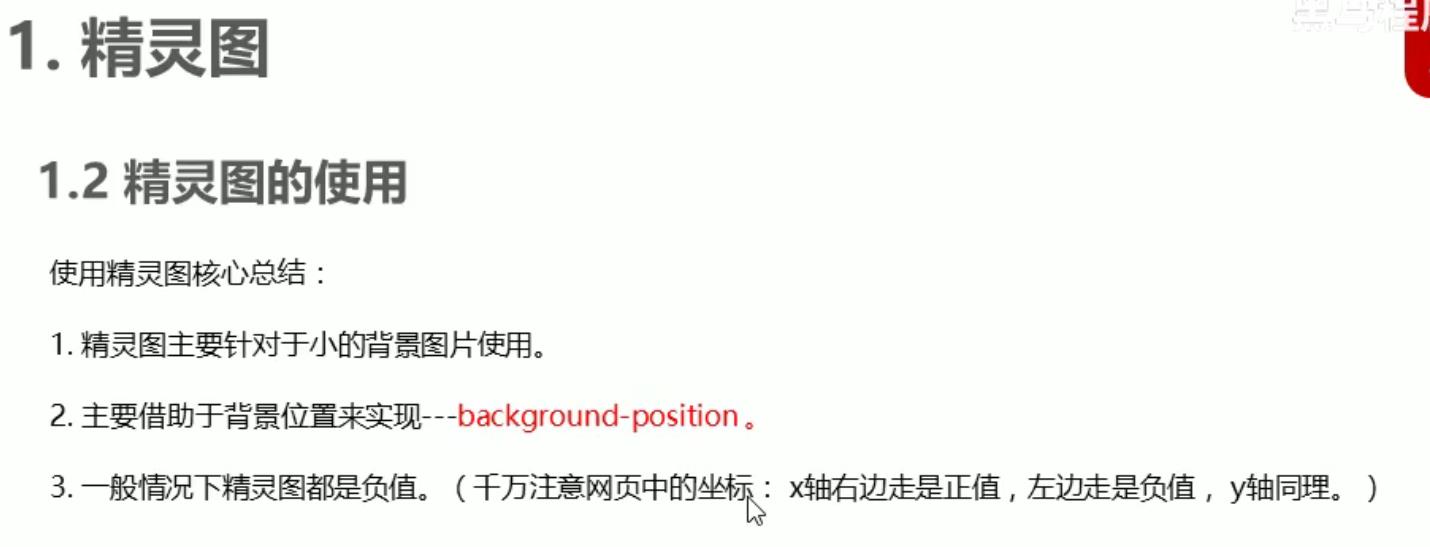
 播放键快捷设置背景图片与定位
播放键快捷设置背景图片与定位




























<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.father {
height: 20px;
width: 150px;
background-color: gainsboro;
position: relative;
border-radius: 10px;
margin: 0 auto;
}
.son {
height: 20px;
width: 30%;
background-color: red;
position: absolute;
border-radius: 10px;
transition: all 0.5s;
}
.son:hover {
width: 100%;
}
</style>
</head>
<body>
<div class="fat`在这里插入代码片`her">
<div class="son"></div>
</div>
</body>
</html>



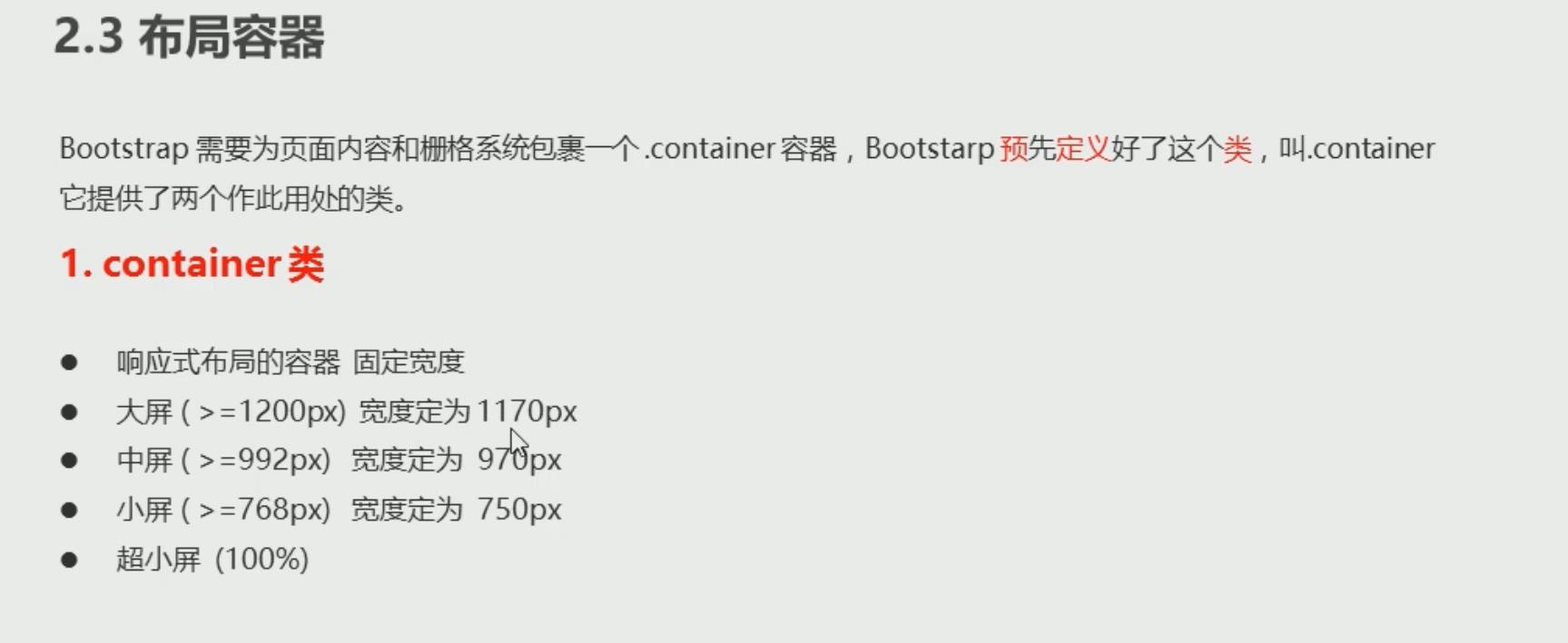
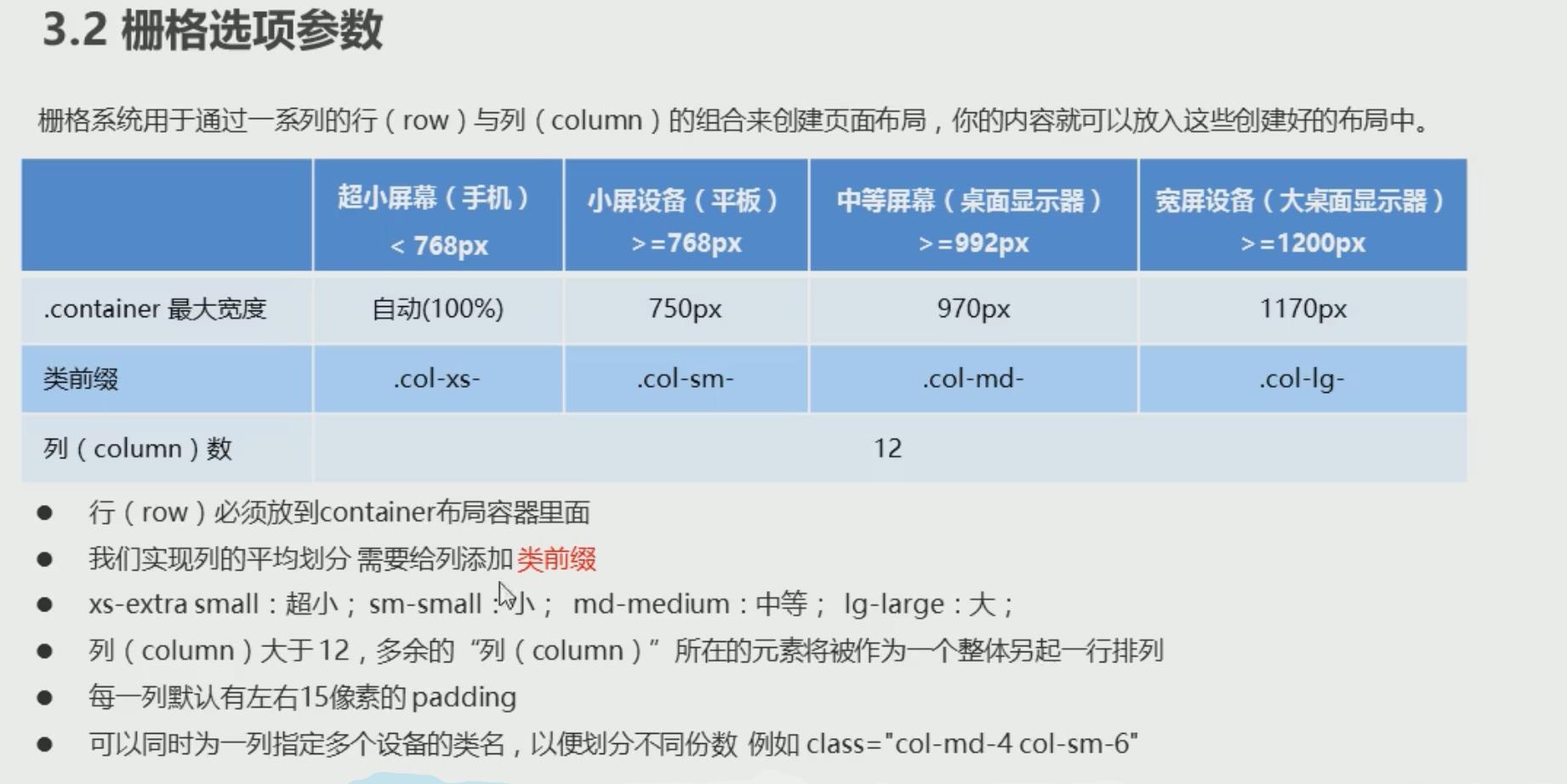
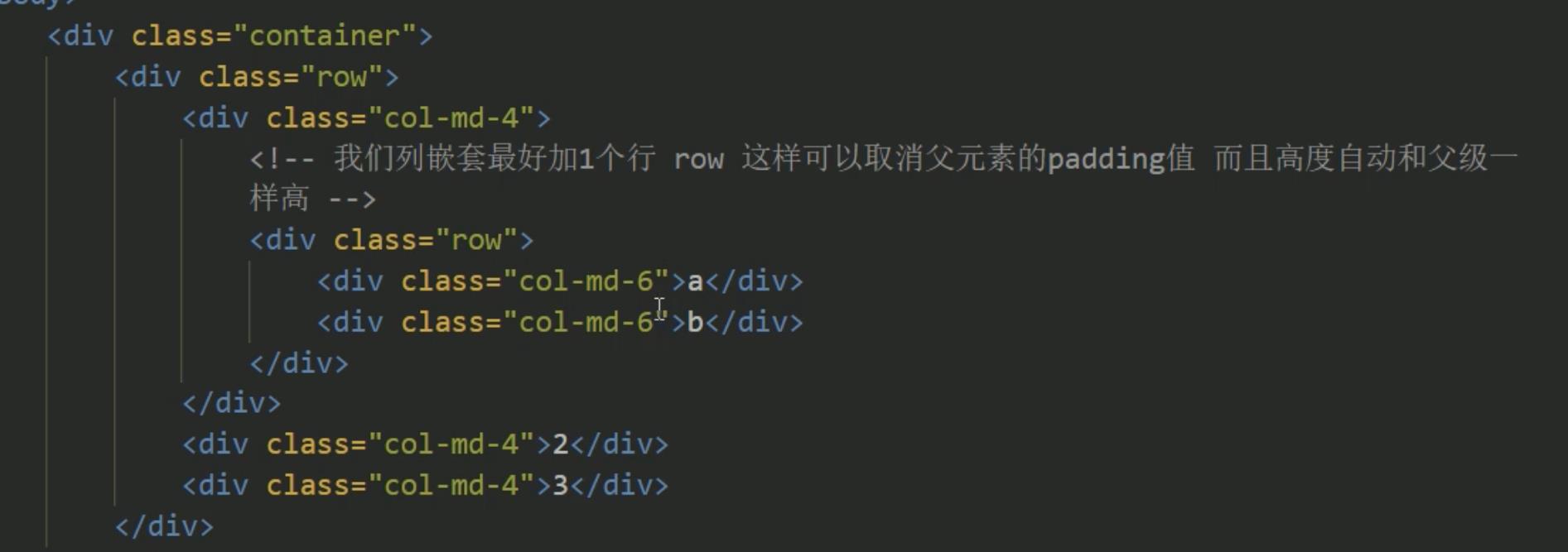
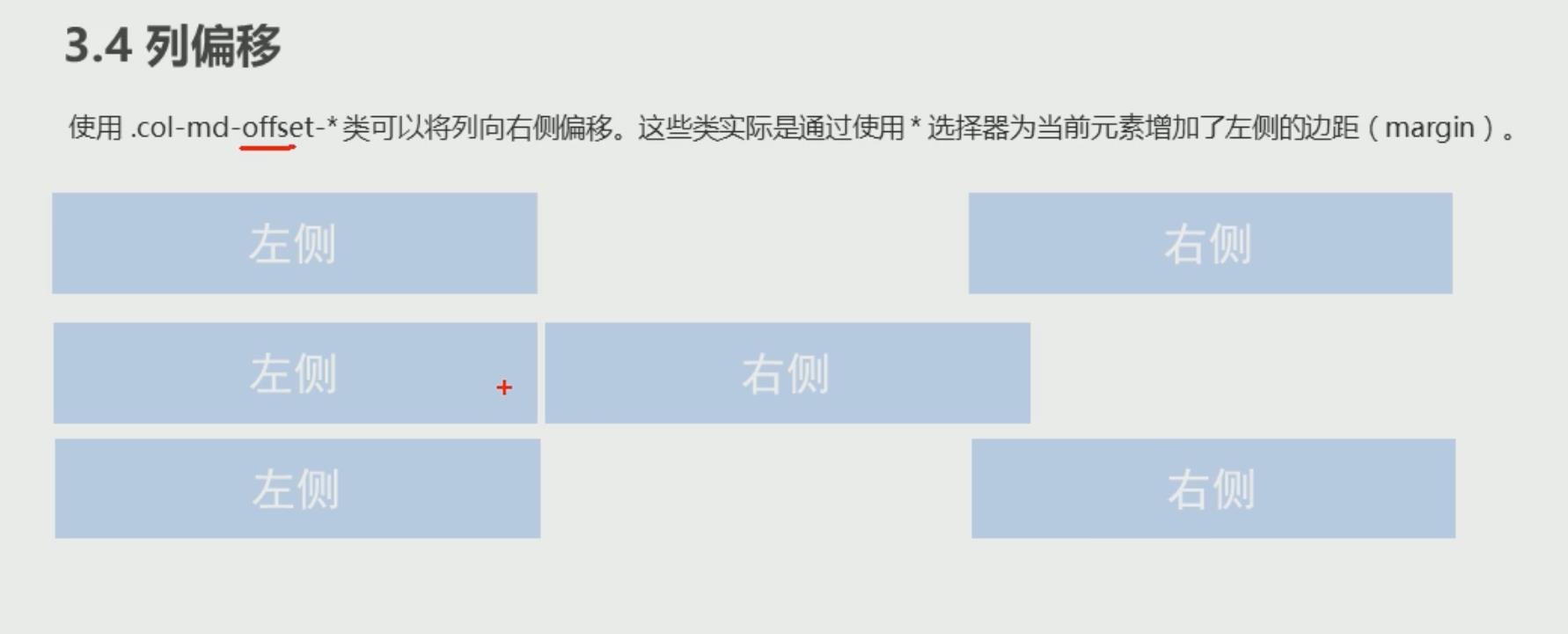
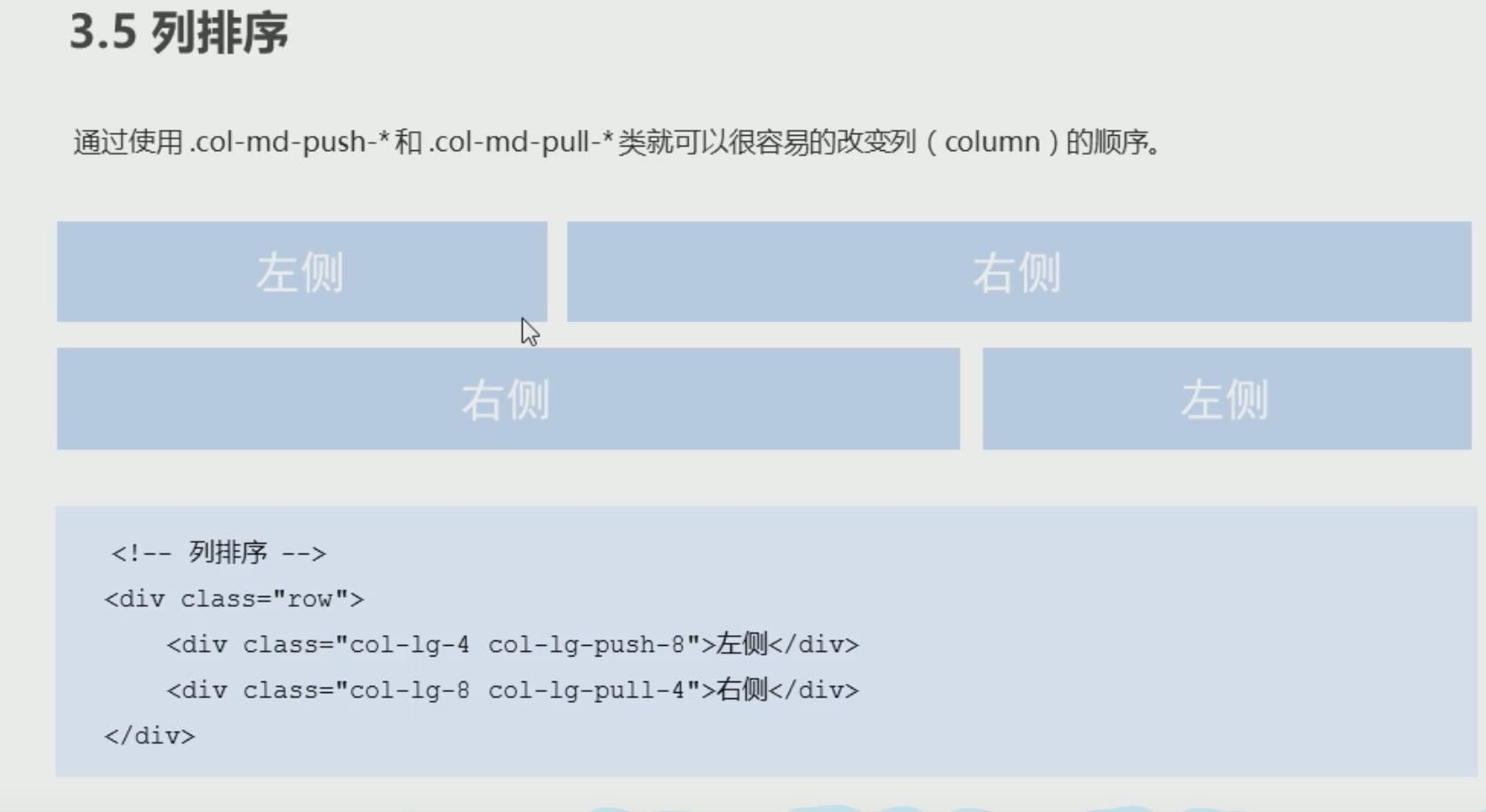
网格系统的实现原理,通过定义容器大小,平分12份,(24份或者32份),再调整内外边距,结合媒体
查询,就成了强大的响应式网格系统。
比如 row col-xs-4





以上是关于css bootstrap学习记录 pink d3的主要内容,如果未能解决你的问题,请参考以下文章
前端样式css学习记录(混合记录js/jq+html+bootstrap)