css 学习记录 pink d1
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 学习记录 pink d1相关的知识,希望对你有一定的参考价值。
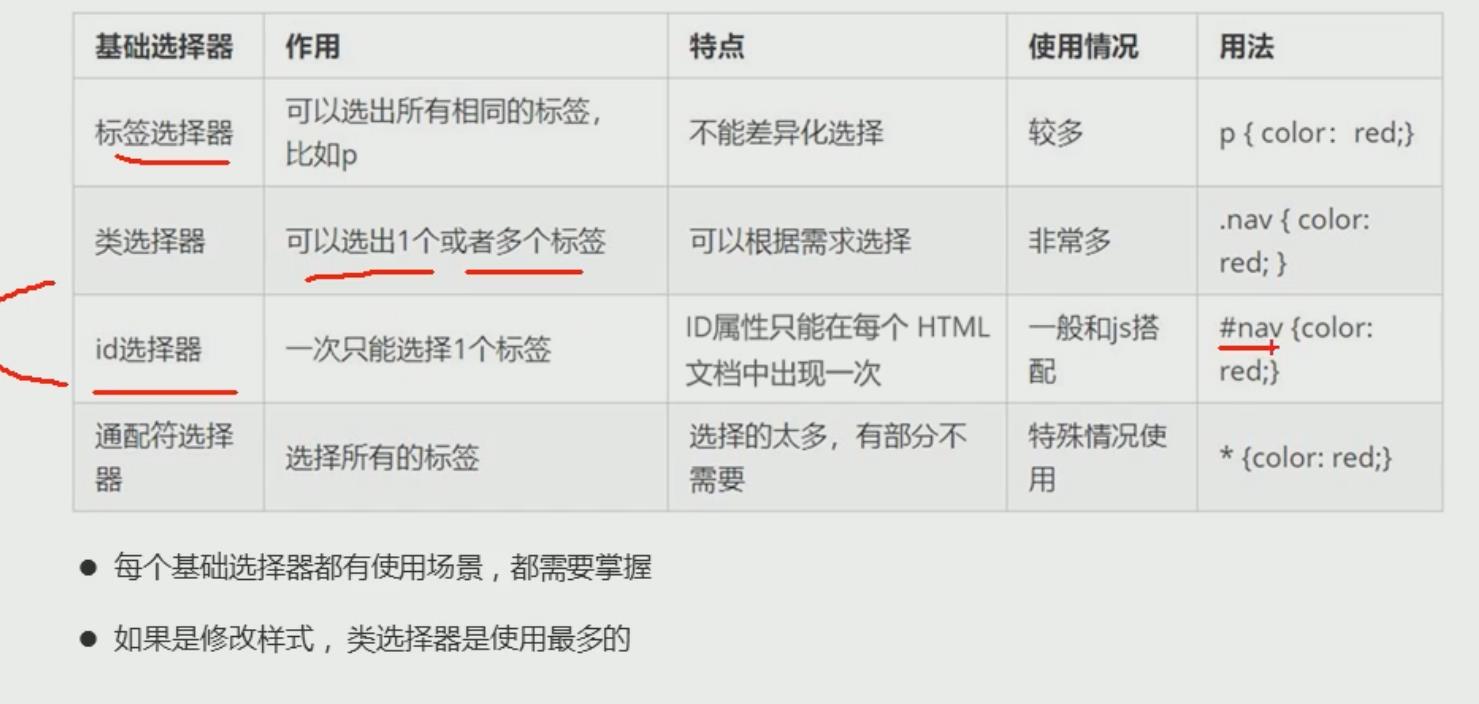
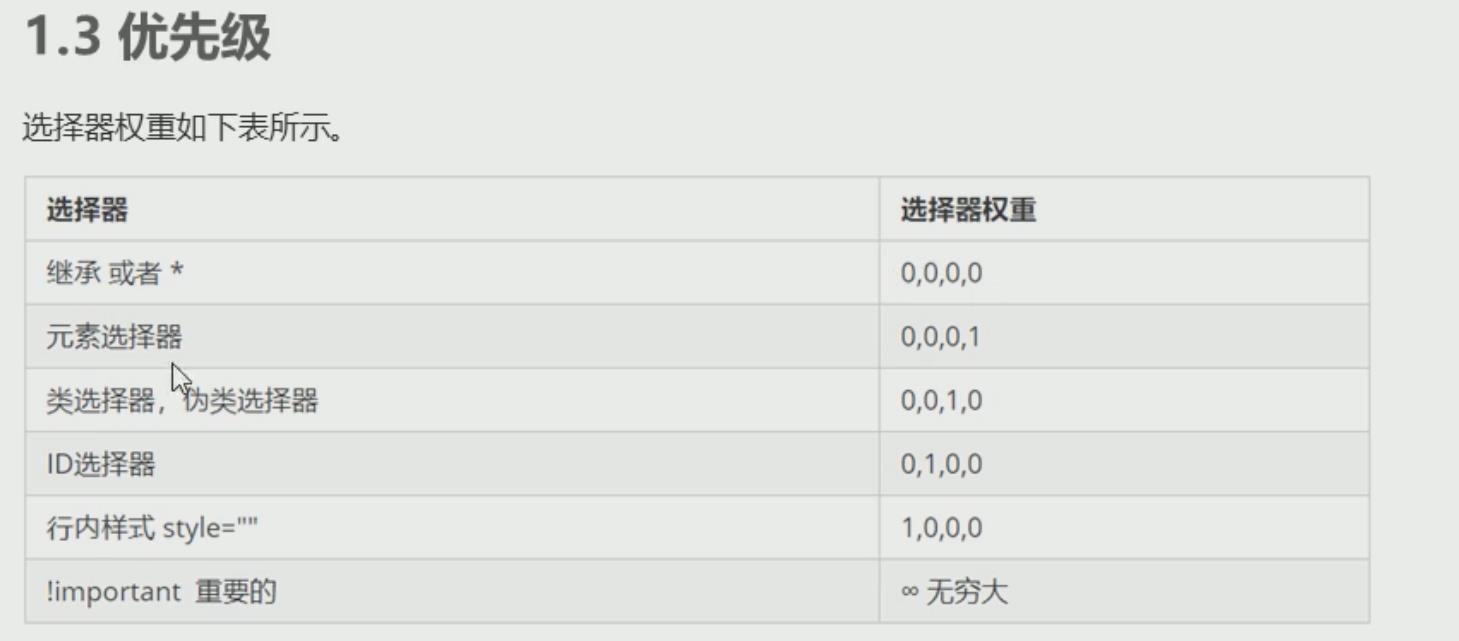
id# 只能调用一次 class.无数次

700=bald 400=normal


首行缩进:text-indent:2em



emmet:
.demo$*5










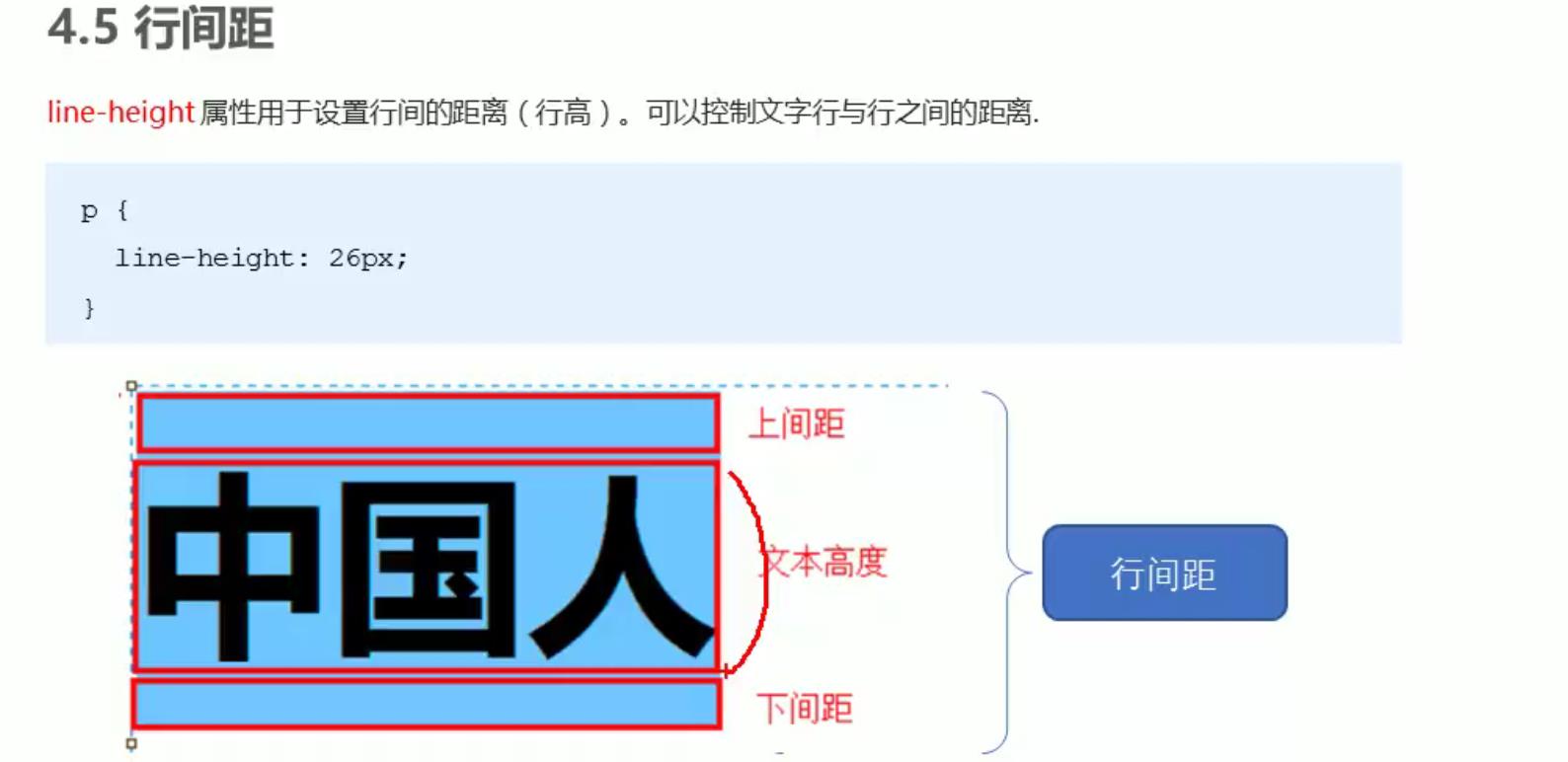
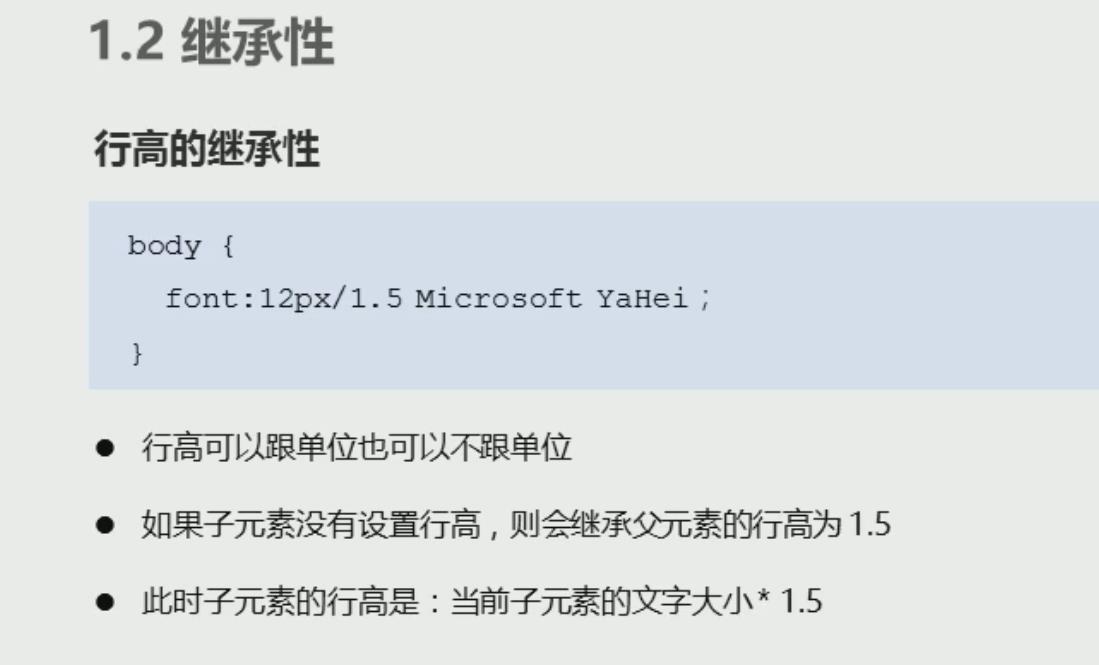
通过line-height调整文字位置上下


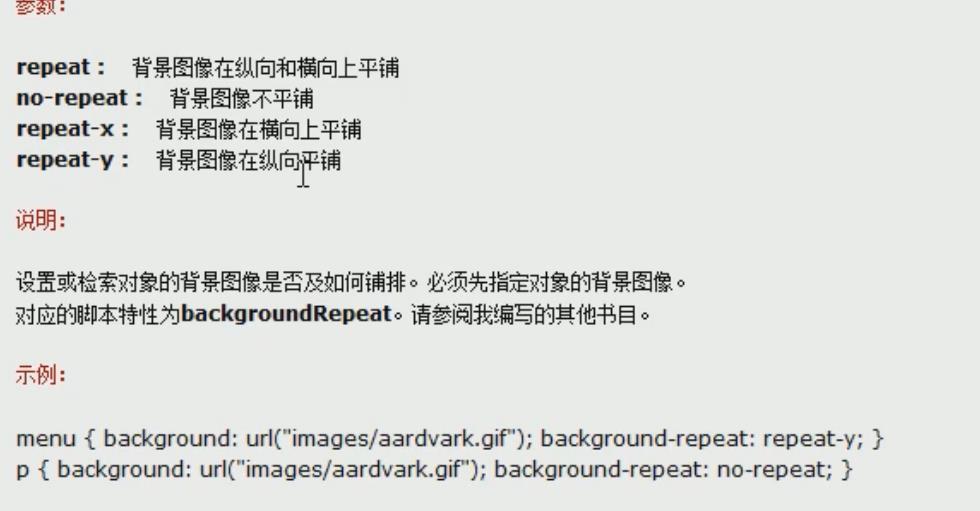
默认平铺图片

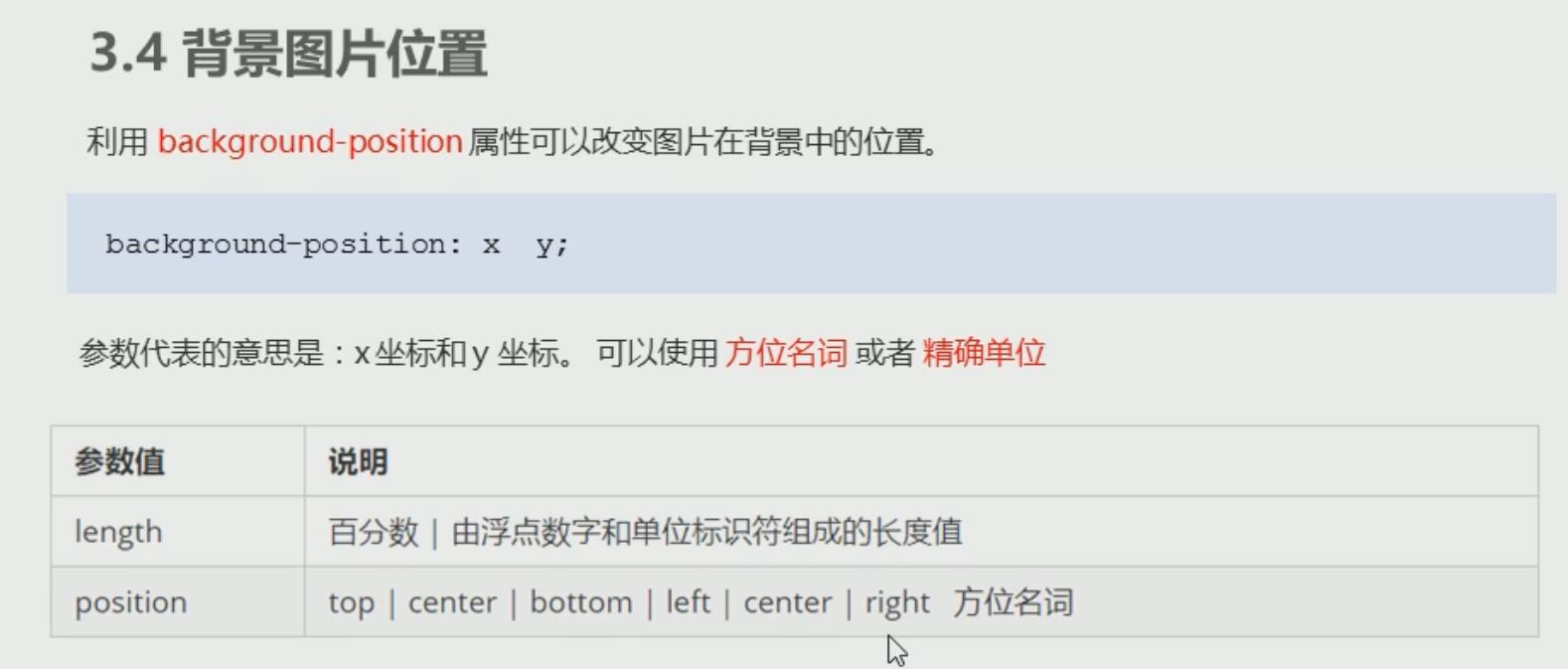
默认 center X/Y
视差滚动














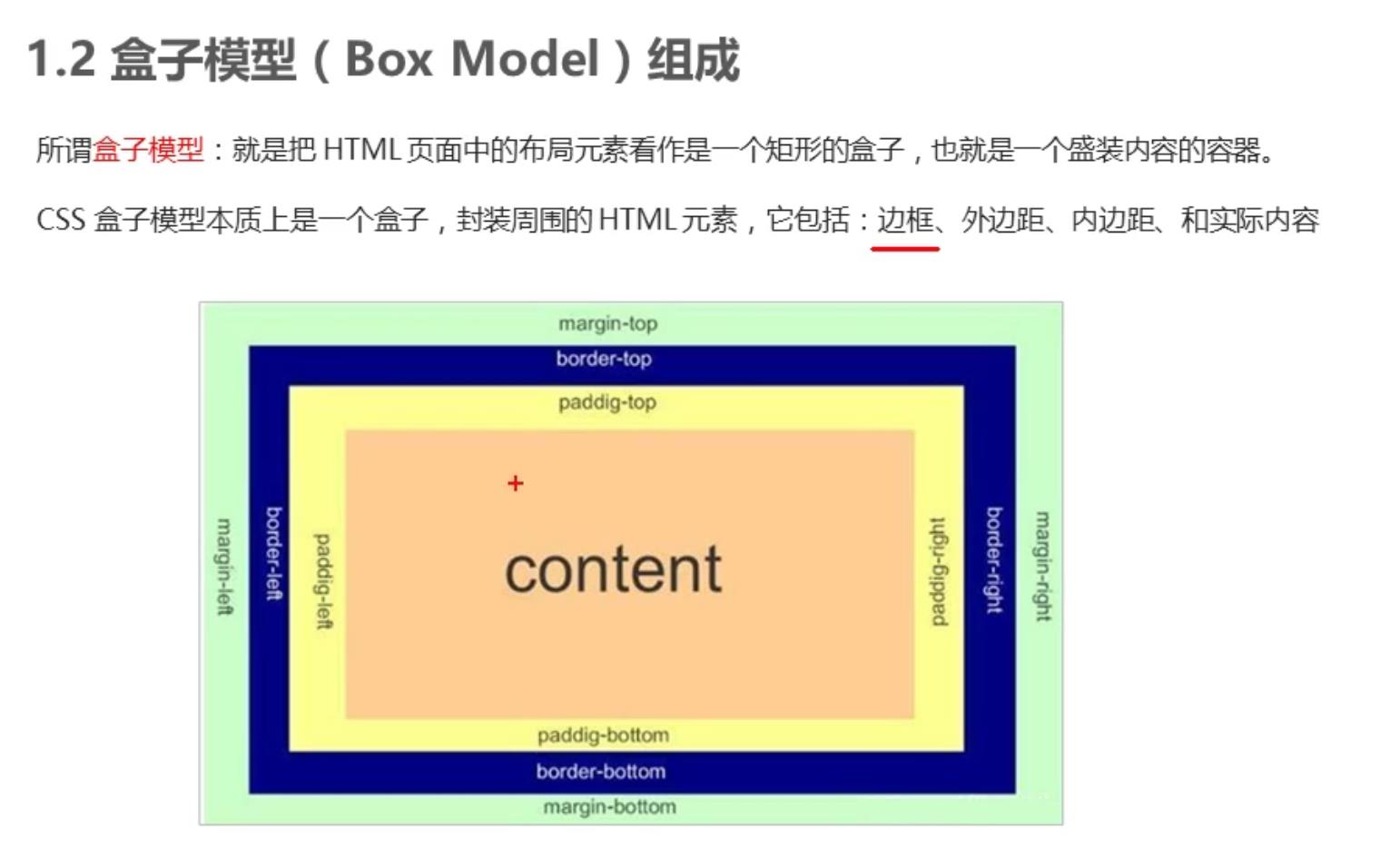
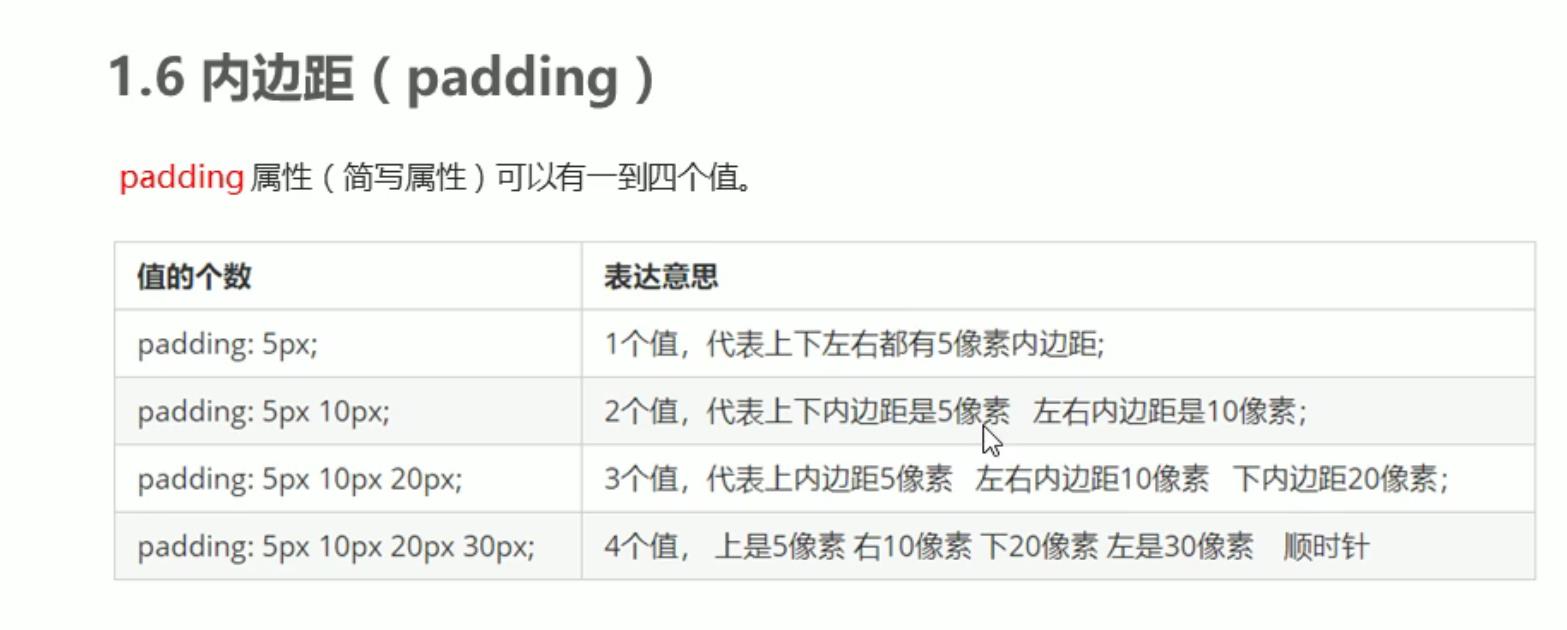
设置padding会撑大box的width,不设置width不会撑大
父盒子设置了width,子盒子设置padding不会撑大父盒子(子盒子不设置width)

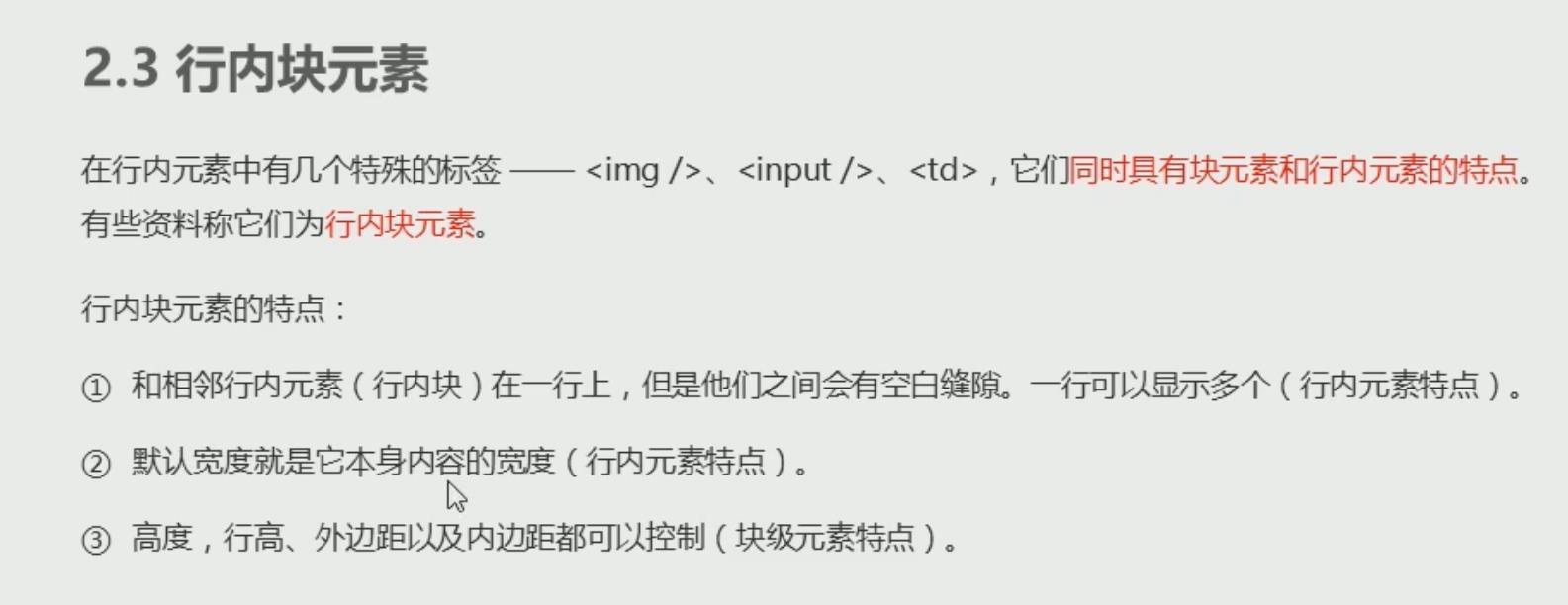
行内/行内块元素添加align:center居中,使用0 auto无效



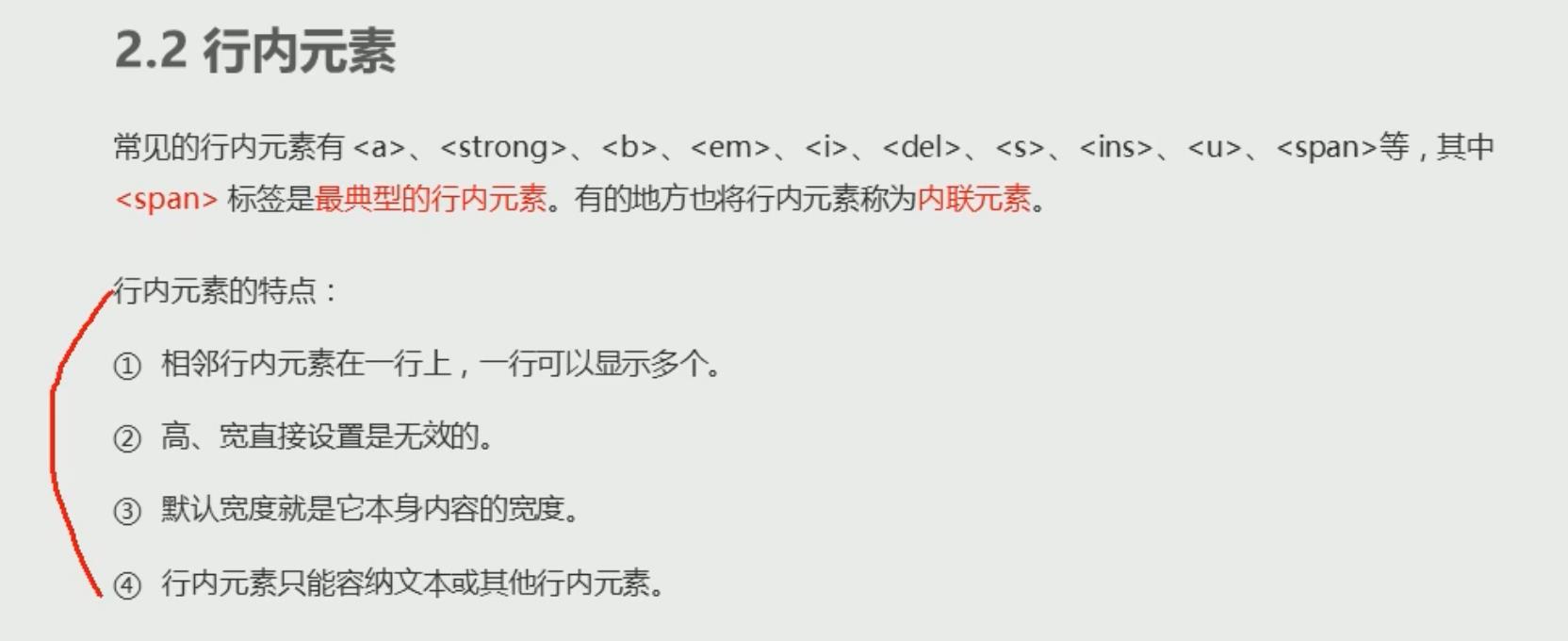
行内元素尽量设置左右的(上下不起效果,除非转为块元素)

以上是关于css 学习记录 pink d1的主要内容,如果未能解决你的问题,请参考以下文章
vue学习记录 coderwhy d14 + pink d4