vue学习记录 coderwhy d14 + pink d4
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习记录 coderwhy d14 + pink d4相关的知识,希望对你有一定的参考价值。




import axios from "axios";
Vue.config.productionTip = false
axios({
url:'http://123.207.32.32:8000/home/multidata',
method:'get'
}).then(res =>{
console.log(res);
})
(等新的接口)



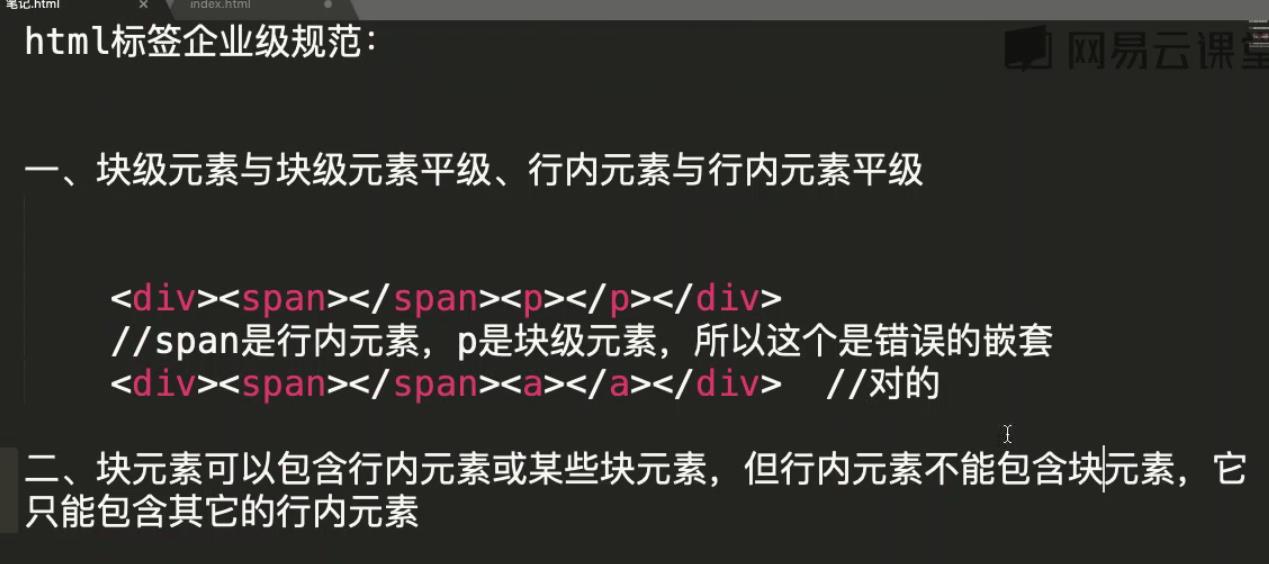
用class代替id使用


以上是关于vue学习记录 coderwhy d14 + pink d4的主要内容,如果未能解决你的问题,请参考以下文章