前端样式css学习记录(混合记录js/jq+html+bootstrap)
Posted cl_lis
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端样式css学习记录(混合记录js/jq+html+bootstrap)相关的知识,希望对你有一定的参考价值。
网页适应移动端
在meta 标签添加
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
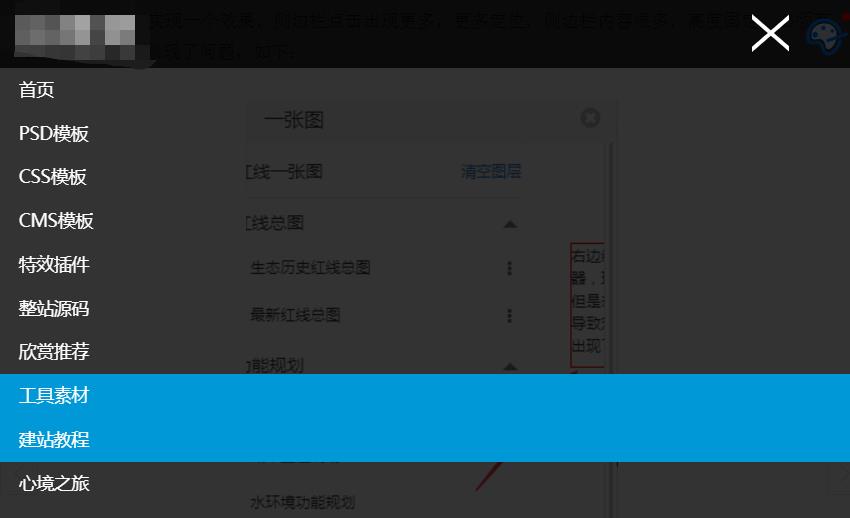
汉堡按钮变X,并召唤下拉导航
参考:http://www.5imoban.net/index.html ,侵删
如图hb-1到图hb-2,汉堡按钮从3杠变成一个X

图 hb-1

图hb-2
汉堡按钮的 html 代码如下:
<div class="navBtn fr"> <span class="line1"></span> <span class="line2"></span> <span class="line3"></span> </div>
按钮绑定的click事件如下:(如用bootstrap,可用 data-toggle 和 data-target 来添加样式)
给按钮添加了 on 的css类,另一个是给导航添加 slideDown 的css类
$("header .navBtn").click(function(){
$(this).toggleClass("on");
$("nav").toggleClass("slideDown");
})
navBtn 相关样式如下:
/*基本样式*/
header .navBtn{width:30px; margin-right:50px; height:30px; overflow:hidden; position:relative; margin-top:12px; display:none;} header .navBtn span{width:100%; left:0; background:#fff; height:3px; position:absolute; transition:all 500ms;} header .navBtn .line1{top:0; transform:rotate(0); transform-origin:left top;} header .navBtn .line2{top:14px;} header .navBtn .line3{bottom:0; transform:rotate(0); transform-origin:left bottom;}
/*on样式*/ header .navBtn.on .line1{width:145px; transform:rotate(41deg);} header .navBtn.on .line2{left:-100%;} header .navBtn.on .line3{width:145px; transform:rotate(-41deg);} /*响应式*/
@media (max-width: 767px) { header .navBtn{display:block; z-index:100; position:relative;} }
响应式菜单:
参考:http://www.5imoban.net/index.html ,侵删

菜单html:
<nav class="fr slideDown"> <ul class="clearfix"> <li><a href="/" title="我爱模板网" target="_blank">首页</a></li> <li class=""> <a href="http://www.5imoban.net/PSDmoban/" title="PSD模板" target="_blank">PSD模板</a> </li> </ul> </nav>
菜单css:
/*基本样式*/ nav li{float:left; position:relative;} nav li>a{height:55px; display:block; color:#fff; font:14px/55px "微软雅黑"; padding:0 15px;} nav li:hover>a,nav li.current>a{background:#0098d7; color:#fff;} nav .pop-menu{position:absolute; top:52px; left:0; border-top:3px solid #0098d7; background:#fff; box-shadow:0 2px 10px 0 rgba(0,0,0,.1); border-radius:3px; display:none; width:300px; padding:10px; z-index:5;} nav .pop-menu h4{font-size:16px; font-family:"微软雅黑"; color:#333; margin:10px 0 5px; font-weight:normal;} nav .pop-menu div a{float:left; width:50%; padding:2px 5px; color:#333; margin-bottom:3px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;} nav .pop-menu div a:hover{background:#f0f0f0; color:#3b8fef;} nav li:hover .pop-menu{display:block;} /*响应式*/ @media (max-width: 1199px) { nav li>a{padding:0 8px;} } @media (max-width: 991px) { nav li>a{padding:0 3px;} nav .pop-menu{left:-150%;} } @media (max-width: 767px) { nav{position:fixed; width:100%; height:100%; transition:all 500ms; background:rgba(0,0,0,.8); left:0; top:-100%; z-index:99;} nav.slideDown{top:0;} nav li{float:none;} nav li:first-child{margin-top:55px;} nav li>a{height:35px; line-height:35px; padding:0 15px;} header nav li .pop-menu{display:none;} }
以上是关于前端样式css学习记录(混合记录js/jq+html+bootstrap)的主要内容,如果未能解决你的问题,请参考以下文章