css学习记录 pink d2
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css学习记录 pink d2相关的知识,希望对你有一定的参考价值。





7. 清除浮动的方式有哪些?请说出各自的优点
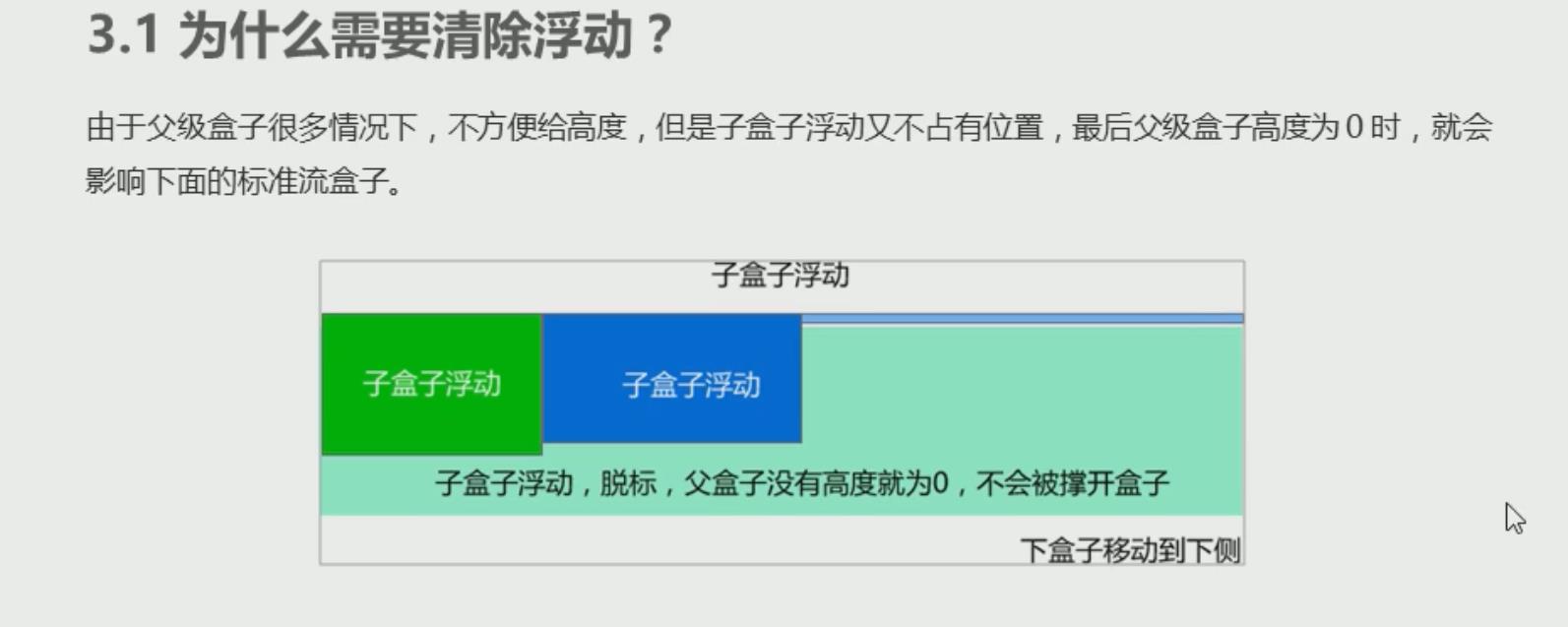
高度塌陷:当所有的子元素浮动的时候,且父元素没有设置高度,这时候父元素就会产生高度塌陷。
清除浮动方式1:给父元素单独定义高度
优点:快速简单,代码少
缺点:无法进行响应式布局
清除浮动方式2:父级定义overflow:hidden;zoom:1(针对ie6的兼容)
优点:简单快速、代码少,兼容性较高
缺点:超出部分被隐藏,布局时要注意
清除浮动方式3:在浮动元素后面加一个空标签,clear:both;height:0;overflow:hidden
优点:简单快速、代码少,兼容性较高。
缺点:增加空标签,不利于页面优化
清除浮动方式4:父级定义overflow:auto
优点:简单,代码少,兼容性好
缺点:内部宽高超过父级div时,会出现滚动条
清除浮动方式5:万能清除法:给塌陷的元素添加伪对象
.father:after{ Content:" "; Clear:both; display:block; Height:0; Overflow:hidden; Visibility:hidden; }


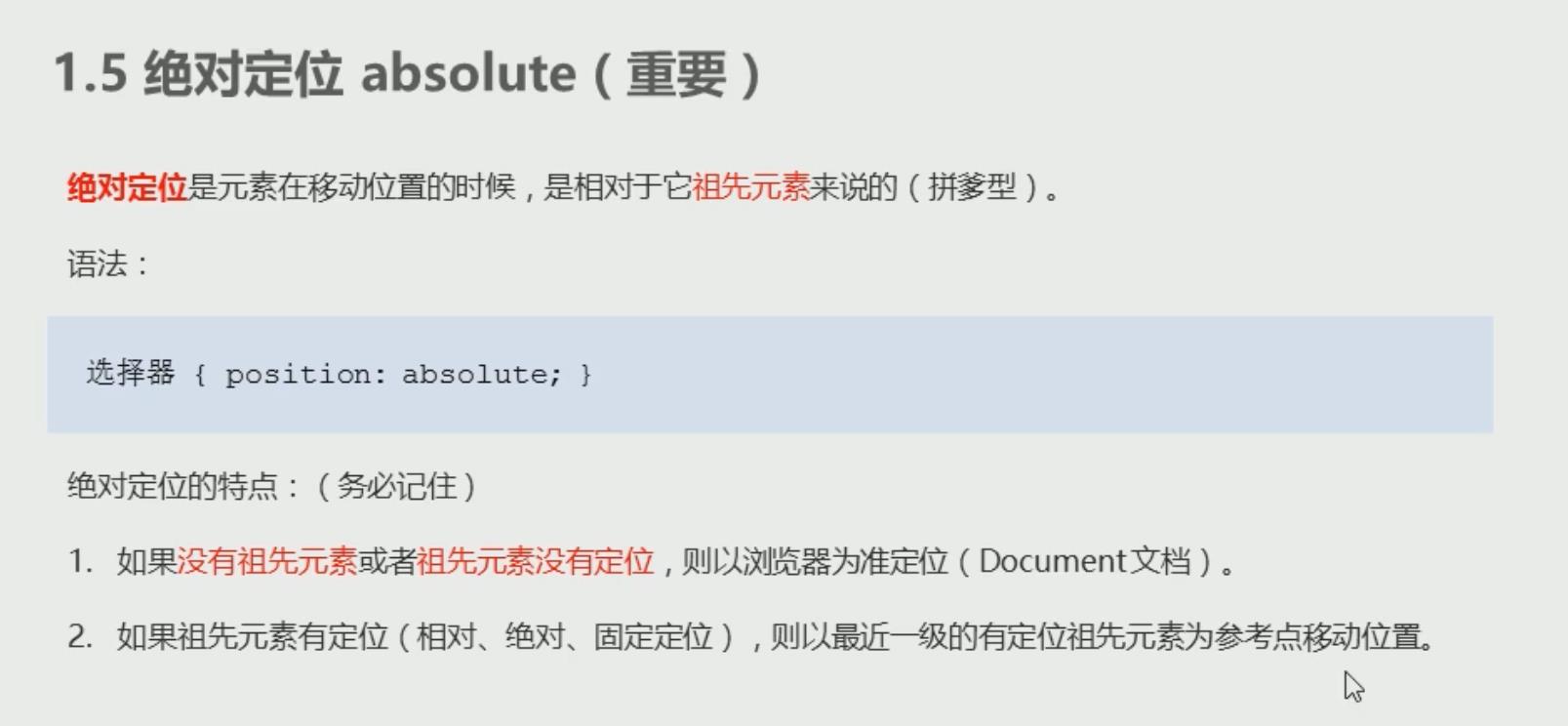
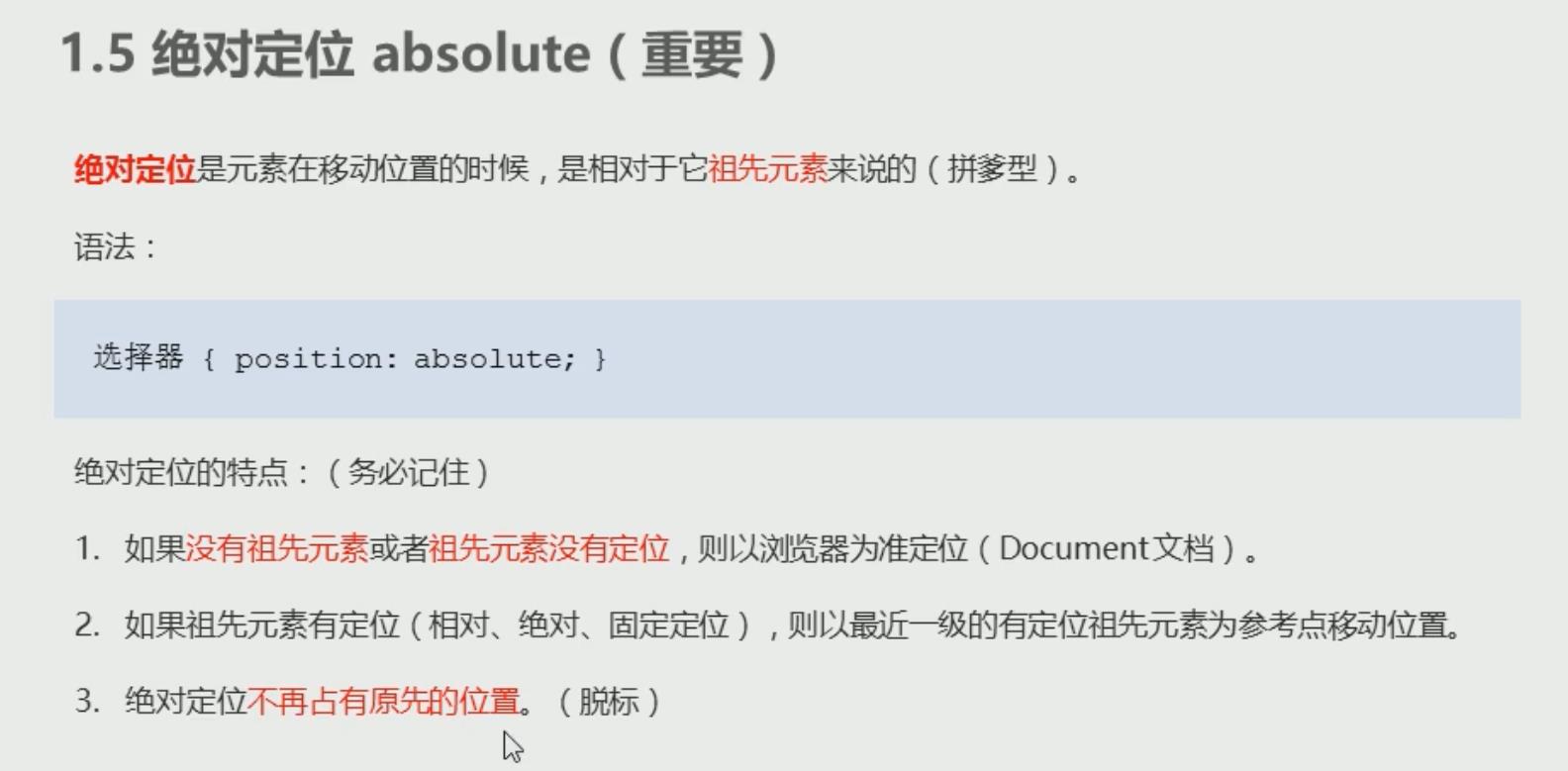
父亲没有定位,还是以浏览器为准进行定位。父亲无定位,爷爷有定位,以爷爷进行定位。








以上是关于css学习记录 pink d2的主要内容,如果未能解决你的问题,请参考以下文章
vue学习记录 coderwhy d14 + pink d4