CSS3--Flex弹性盒子布局: 实例篇-网格布局
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3--Flex弹性盒子布局: 实例篇-网格布局相关的知识,希望对你有一定的参考价值。
01: 弹性盒子模型介绍 & 游览器调试样式(简单介绍)
02: 弹性布局和传统布局响应对比
03: 使用弹性盒子模型布局微信客户端
04: 声明弹性盒子 & 容器的属性
05: flex项目的属性
06: 实例篇-骰子布局
07: 实例篇-网格布局
08: 实例篇-圣杯布局
09: 实例篇-输入框的布局 & 悬挂式布局
10: 实例篇-固定的底栏 & 流式布局
11: CSS3 flex弹性布局重点
1.Flex弹性盒子布局: 实例篇-网格布局
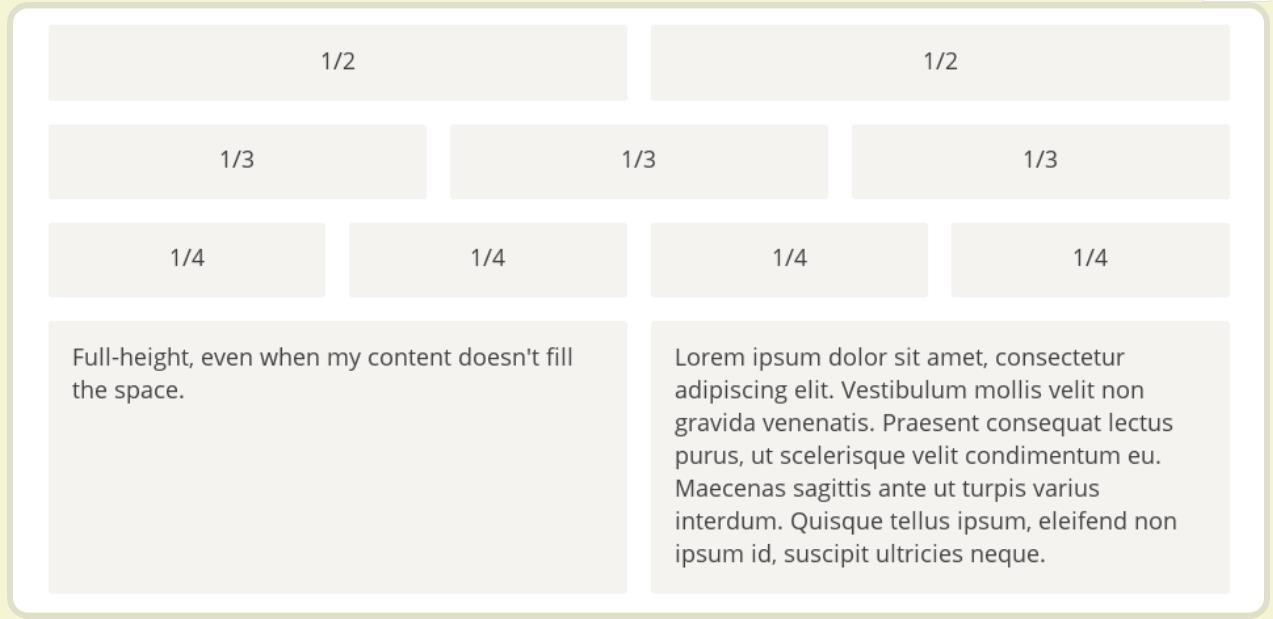
1.1 基本的网格布局
最简单的网格布局,就是平均分布。在容器里面平均分配空间,跟上面的骰子布局很 像,但是需要设置项目的自动缩放。

HTML代码如下:
<div class="Grid">
<div class="Grid-cell">...</div>
<div class="Grid-cell">...</div>
<div class="Grid-cell">...</div>
</div>
CSS代码如下:
.Grid {
display: flex;
background-color: orange;
}
.Grid-cell {
flex: 1;
background-color: #ccc;
}

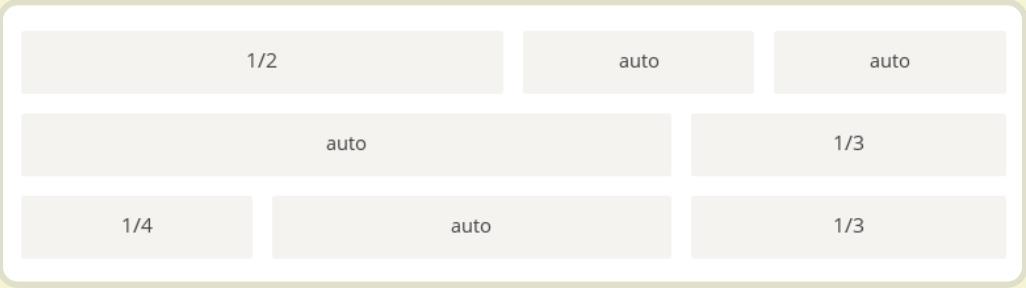
1.2 百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

HTML代码如下:
<div class="Grid">
<div class="Grid-cell u-1of4">...</div>
<div class="Grid-cell">...</div>
<div class="Grid-cell u-1of3">...</div>
</div>
CSS代码如下:

.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
.Grid-cell.u-full {
flex: 0 0 100%;
}
.Grid-cell.u-1of2 {
flex: 0 0 50%;
}
.Grid-cell.u-1of3 {
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4 {
flex: 0 0 25%;
}
以上是关于CSS3--Flex弹性盒子布局: 实例篇-网格布局的主要内容,如果未能解决你的问题,请参考以下文章
CSS3--Flex弹性盒子布局: 实例篇-固定的底栏 & 流式布局
CSS3--Flex弹性盒子布局: 声明弹性盒子 & 容器的属性