CSS3--Flex弹性盒子布局: 实例篇-骰子布局
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3--Flex弹性盒子布局: 实例篇-骰子布局相关的知识,希望对你有一定的参考价值。
01: 弹性盒子模型介绍 & 游览器调试样式(简单介绍)
02: 弹性布局和传统布局响应对比
03: 使用弹性盒子模型布局微信客户端
04: 声明弹性盒子 & 容器的属性
05: flex项目的属性
06: 实例篇-骰子布局
07: 实例篇-网格布局
08: 实例篇-圣杯布局
09: 实例篇-输入框的布局 & 悬挂式布局
10: 实例篇-固定的底栏 & 流式布局
11: CSS3 flex弹性布局重点
1. Flex弹性盒子布局: 实例篇-骰子布局
骰子的一面,最多可以放置9个点。

如果不加说明,本节的HTML模板一律如下。
<div class="box">
<span class="item"></span>
</div>
- 上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。
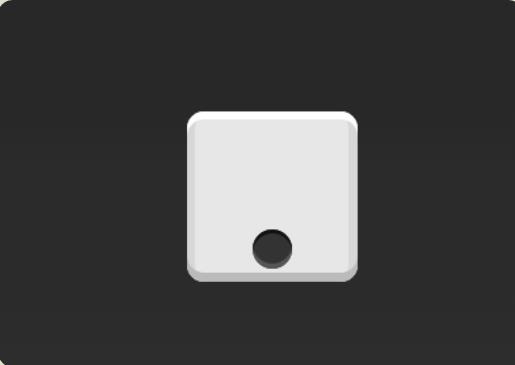
1.1 单项目
首先,只有左上角1个点的情况。Flex布局默认就是首行左对齐,
所以一行代码就够了。

.box {
display: flex;
}
设置项目的对齐方式,就能实现居中对齐和右对齐。

.box {
display: flex;
justify-content: center;
}

.box {
display: flex;
justify-content: flex-end;
}
设置交叉轴对齐方式,可以垂直移动主轴。

.box {
display: flex;
align-items: center;
}

.box {
display: flex;
justify-content: center;
align-items: center;
}

.box {
display: flex;
justify-content: center;
align-items: flex-end;
}

.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
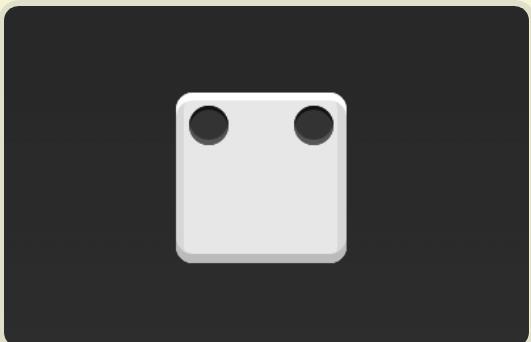
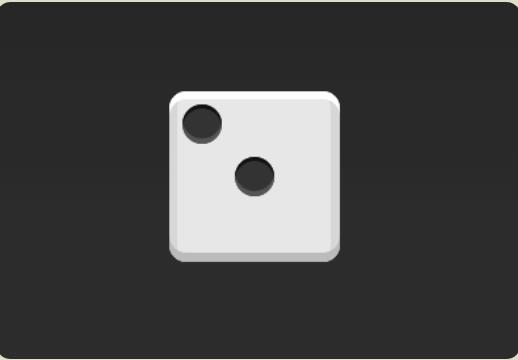
1.2 双项目

.box {
display: flex;
justify-content: space-between;
}

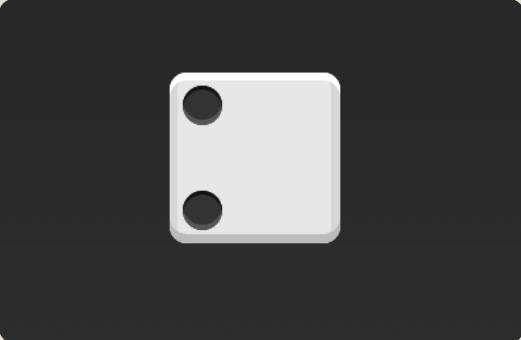
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
}

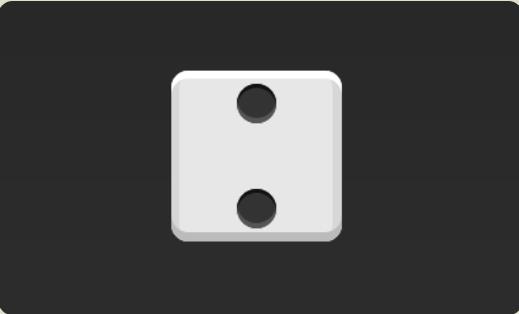
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}

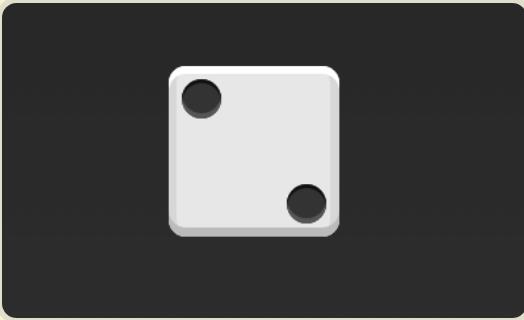
.box {
display: flex;
justify-content: space-between;
}
.item:nth-child(2) {
align-self: flex-end;
}

.box {
display: flex;
justify-content: space-between;
}
.item:nth-child(2) {
align-self: flex-end;
}
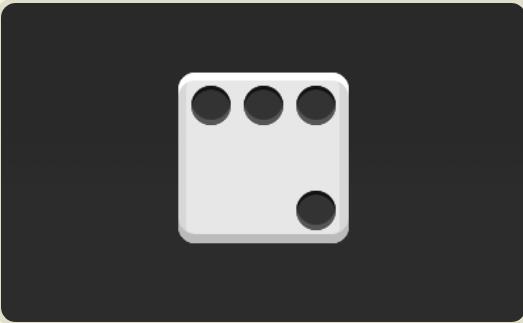
1.3 三项目

.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}
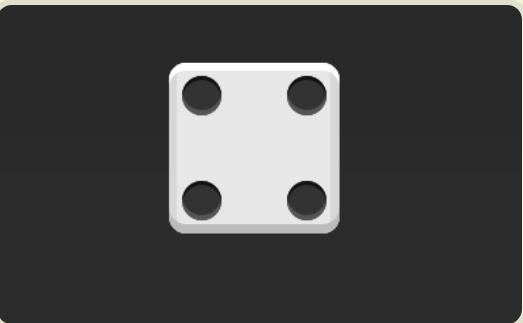
1.4 四项目

.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}

HTML代码如下:
<div class="box">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
CSS代码如下:
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
1.5 六项目

.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

.box {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}

HTML代码如下:
<div class="box">
<div class="row">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
CSS代码如下:
.box {
display: flex;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display:flex;
}
.row:nth-child(2){
justify-content: center;
}
.row:nth-child(3){
justify-content: space-between;
}
1.6 九项目

.box {
display: flex;
flex-wrap: wrap;
}
以上是关于CSS3--Flex弹性盒子布局: 实例篇-骰子布局的主要内容,如果未能解决你的问题,请参考以下文章