CSS3--Flex弹性盒子布局: 实例篇-输入框的布局 & 悬挂式布局
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3--Flex弹性盒子布局: 实例篇-输入框的布局 & 悬挂式布局相关的知识,希望对你有一定的参考价值。
01: 弹性盒子模型介绍 & 游览器调试样式(简单介绍)
02: 弹性布局和传统布局响应对比
03: 使用弹性盒子模型布局微信客户端
04: 声明弹性盒子 & 容器的属性
05: flex项目的属性
06: 实例篇-骰子布局
07: 实例篇-网格布局
08: 实例篇-圣杯布局
09: 实例篇-输入框的布局 & 悬挂式布局
10: 实例篇-固定的底栏 & 流式布局
11: CSS3 flex弹性布局重点
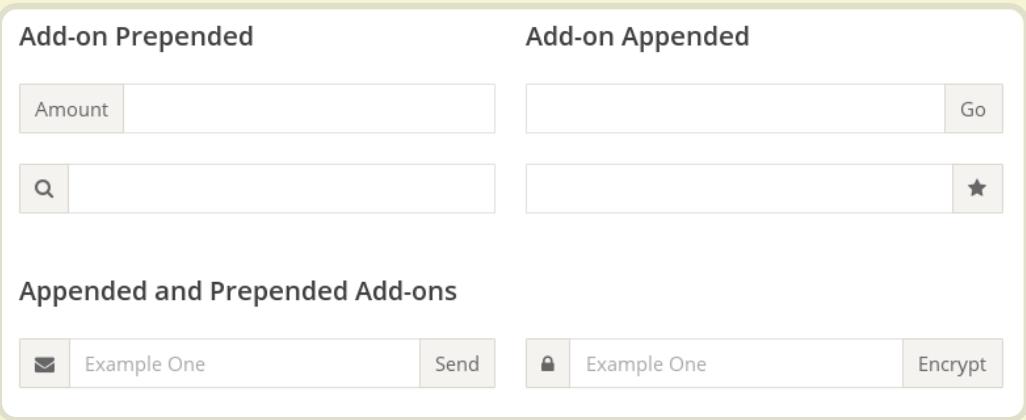
1. Flex弹性盒子布局: 实例篇-输入框的布局
我们常常需要在输入框的前方添加提示,后方添加按钮。

html代码:
<div class="InputAddOn">
<span class="InputAddOn-item">...</span>
<input class="InputAddOn-field">
<button class="InputAddOn-item">...</button>
</div>
css代码:
.InputAddOn {
display: flex;
}
.InputAddOn-field {
flex: 1;
}
运行结果:

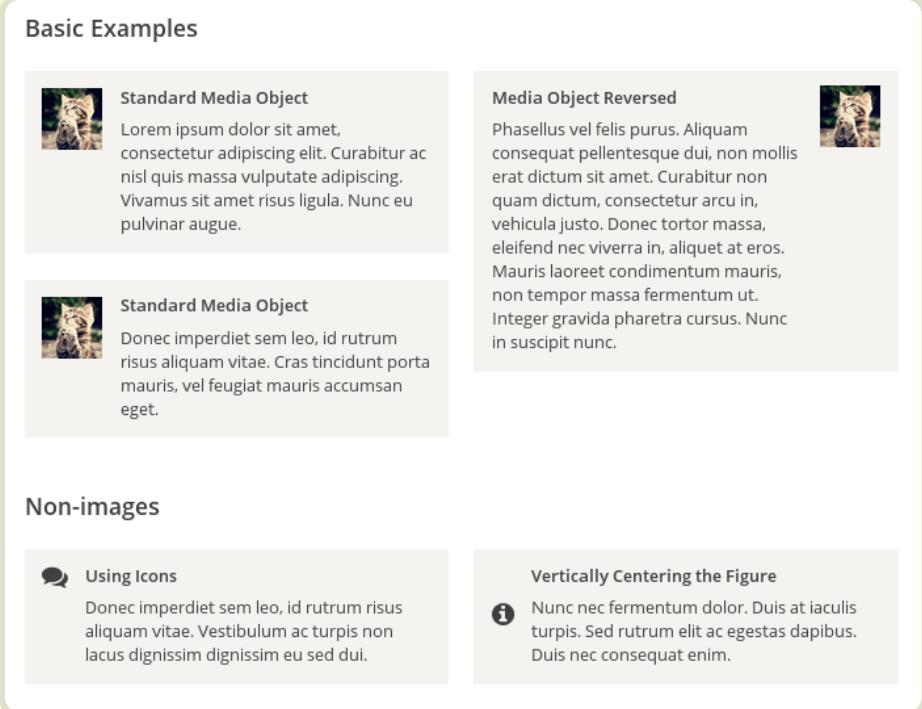
2. Flex弹性盒子布局: 实例篇-悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。

html代码:
<div class="Media">
<img class="Media-figure" src="" alt="">
<p class="Media-body">...</p>
</div>
css代码:
.Media {
display: flex;
align-items: flex-start;
background-color: #ccc;
}
.Media-figure {
margin-right: 1em;
background-color: red;
}
.Media-body {
flex: 1;
background-color: orange;
}
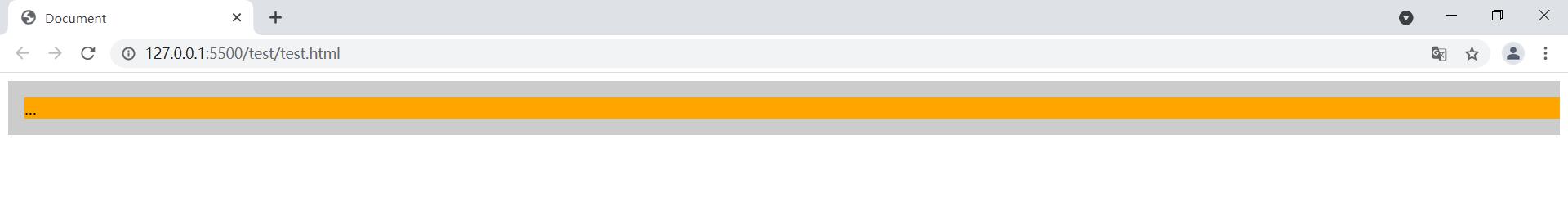
运行结果:

以上是关于CSS3--Flex弹性盒子布局: 实例篇-输入框的布局 & 悬挂式布局的主要内容,如果未能解决你的问题,请参考以下文章