CSS3--Flex弹性盒子布局: flex项目的属性
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3--Flex弹性盒子布局: flex项目的属性相关的知识,希望对你有一定的参考价值。
01: 弹性盒子模型介绍 & 游览器调试样式(简单介绍)
02: 弹性布局和传统布局响应对比
03: 使用弹性盒子模型布局微信客户端
04: 声明弹性盒子 & 容器的属性
05: flex项目的属性
06: 实例篇-骰子布局
07: 实例篇-网格布局
08: 实例篇-圣杯布局
09: 实例篇-输入框的布局 & 悬挂式布局
10: 实例篇-固定的底栏 & 流式布局
11: CSS3 flex弹性布局重点
1. flex项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
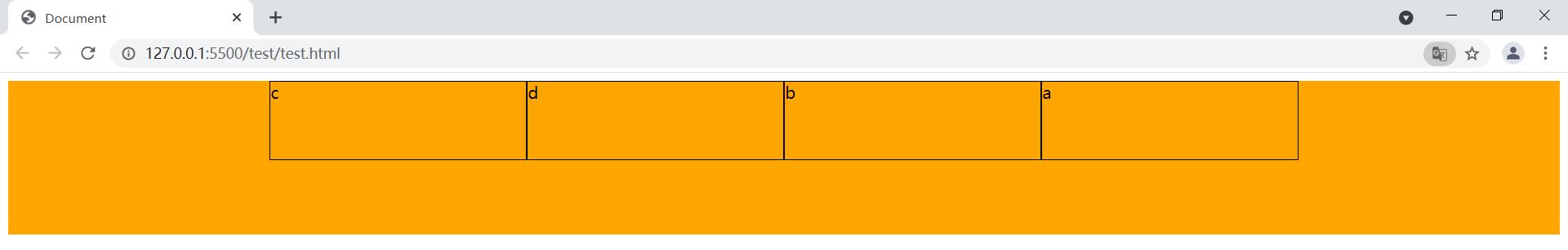
1.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

示例代码:
- html代码:
<body>
<div class="tbox">
<div style="order: 4;">a</div>
<div style="order: 3;">b</div>
<div style="order: 1;">c</div>
<div style="order: 2;">d</div>
</div>
</body>
- css代码:
.tbox {
display: flex;
flex-wrap: nowrap;
justify-content: center;
height: 20vh;
background-color: orange;
}
.tbox>div {
width: 250px;
border: 1px solid black;
height: 10vh;
}
- 运行效果

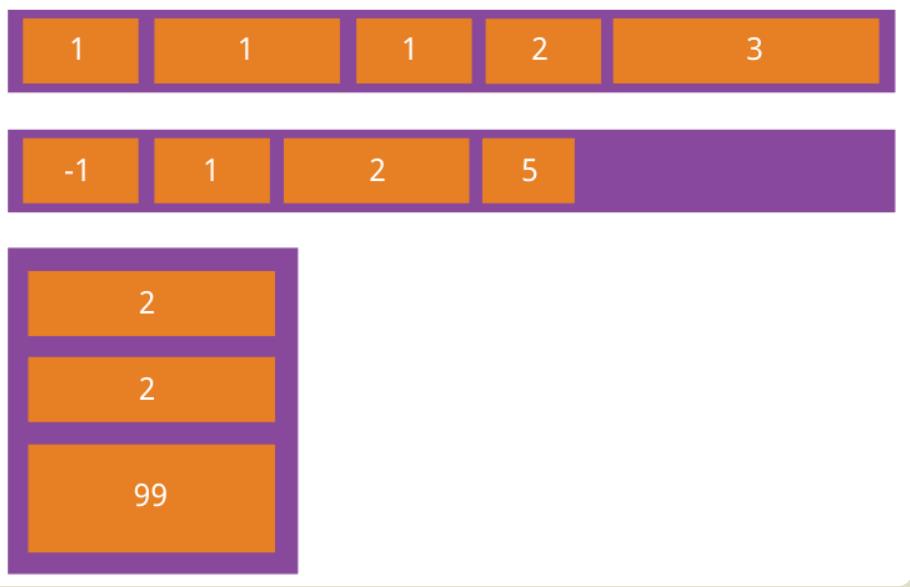
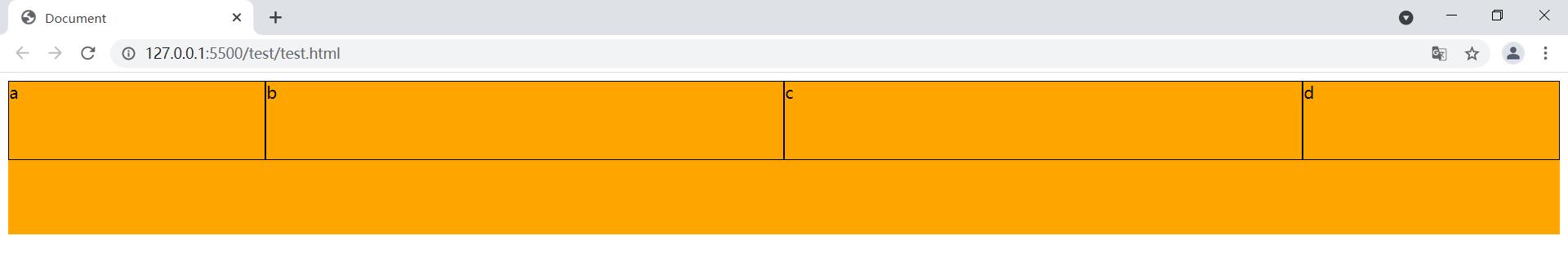
1.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {
flex-grow: <number>; /* default 0 */
}

示例代码:
- html代码:
<body>
<div class="tbox">
<div style="flex-grow: 0;">a</div>
<div style="flex-grow: 1;">b</div>
<div style="flex-grow: 1;">c</div>
<div style="flex-grow: 0;">d</div>
</div>
</body>
- css代码:
.tbox {
display: flex;
flex-wrap: nowrap;
justify-content: center;
height: 20vh;
background-color: orange;
}
.tbox>div {
width: 250px;
border: 1px solid black;
height: 10vh;
}
- 运行效果

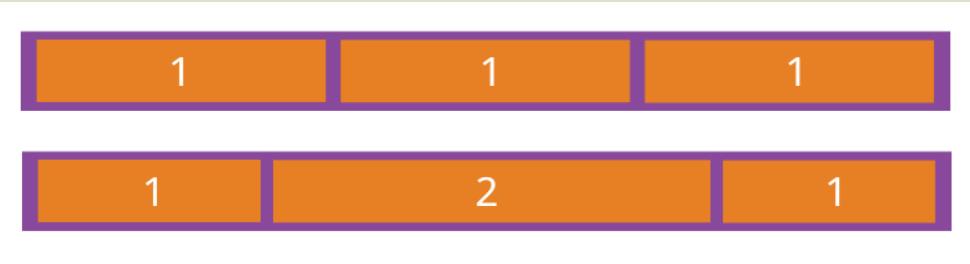
1.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
.item {
flex-shrink: <number>; /* default 1 */
}

示例代码:
- html代码:
<body>
<div class="tbox">
<div style="flex-shrink: 1;">a</div>
<div style="flex-shrink: 1;">b</div>
<div style="flex-shrink: 1;">c</div>
<div style="flex-shrink: 0;">d</div>
<div style="flex-shrink: 0;">e</div>
<div style="flex-shrink: 1;">f</div>
<div style="flex-shrink: 1;">g</div>
<div style="flex-shrink: 1;">h</div>
</div>
</body>
- css代码:
.tbox {
display: flex;
flex-wrap: nowrap;
justify-content: center;
height: 20vh;
background-color: orange;
}
.tbox>div {
width: 250px;
border: 1px solid black;
height: 10vh;
}
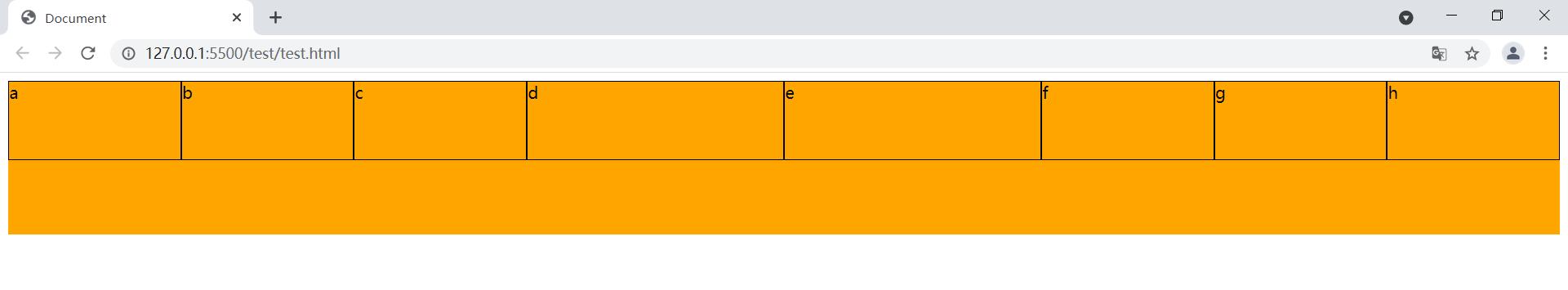
- 运行效果

1.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
示例代码:
取值:用于设置项目宽度,不设置flex-basis,项目会保持默认宽度,或者width为自
身的宽度。但如果设置了flex-basis,权重比width属性高,因此会覆盖widtn属性。
- html代码:
<div class="tBox">
<div class="box">a</div>
</div>
- css代码
.tBox {
width: 500px;
/* 设置高度为整个网页的高度 */
height: 100vh;
display: flex;
background-color: orange;
}
.box {
flex-basis: 100px;
width: 300px;
height: 100px;
background-color: skyblue;
}
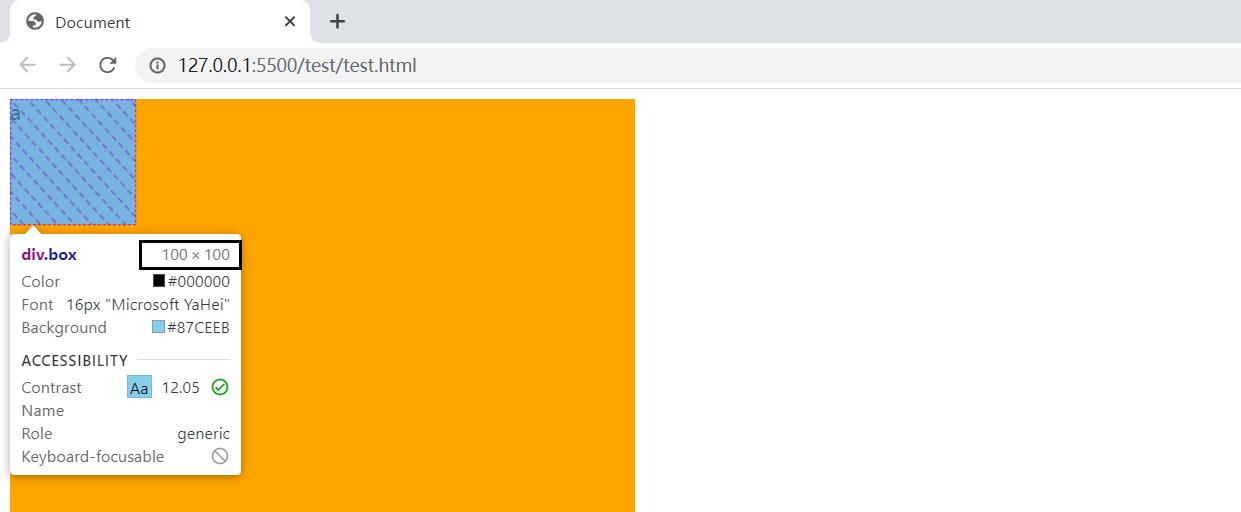
- 运行结果:

1.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
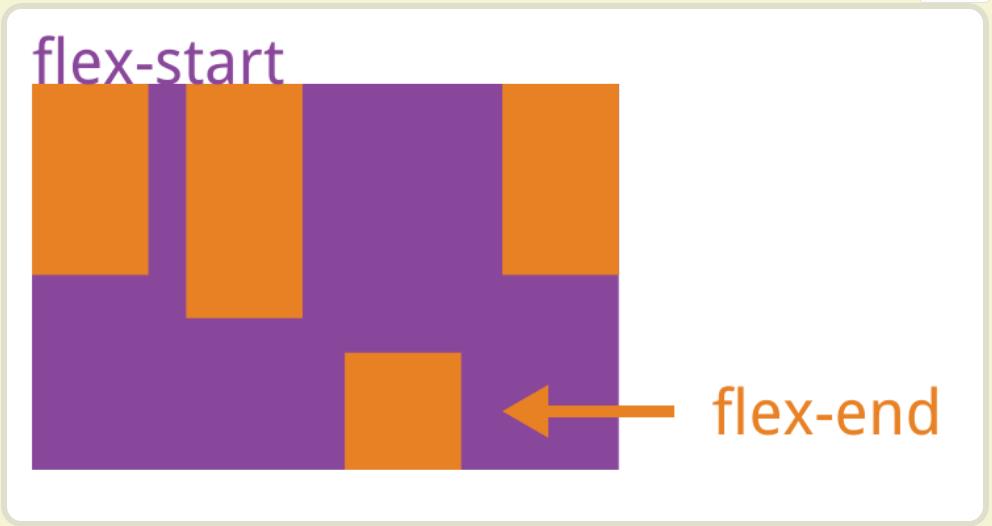
1.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
以上是关于CSS3--Flex弹性盒子布局: flex项目的属性的主要内容,如果未能解决你的问题,请参考以下文章
CSS3--Flex弹性盒子布局:弹性布局和传统布局响应对比