CSS3--Flex弹性盒子布局: 实例篇-固定的底栏 & 流式布局
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3--Flex弹性盒子布局: 实例篇-固定的底栏 & 流式布局相关的知识,希望对你有一定的参考价值。
01: 弹性盒子模型介绍 & 游览器调试样式(简单介绍)
02: 弹性布局和传统布局响应对比
03: 使用弹性盒子模型布局微信客户端
04: 声明弹性盒子 & 容器的属性
05: flex项目的属性
06: 实例篇-骰子布局
07: 实例篇-网格布局
08: 实例篇-圣杯布局
09: 实例篇-输入框的布局 & 悬挂式布局
10: 实例篇-固定的底栏 & 流式布局
11: CSS3 flex弹性布局重点
1. Flex弹性盒子布局: 实例篇-固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采
用Flex布局,让底栏总是出现在页面的底部。

html代码:
<body class="Site">
<header>...</header>
<main class="Site-content">...</main>
<footer>...</footer>
</body>
css代码:
.Site {
display: flex;
min-height: 80vh;
flex-direction: column;
}
.Site-content {
flex: 1;
background-color: #ccc;
}
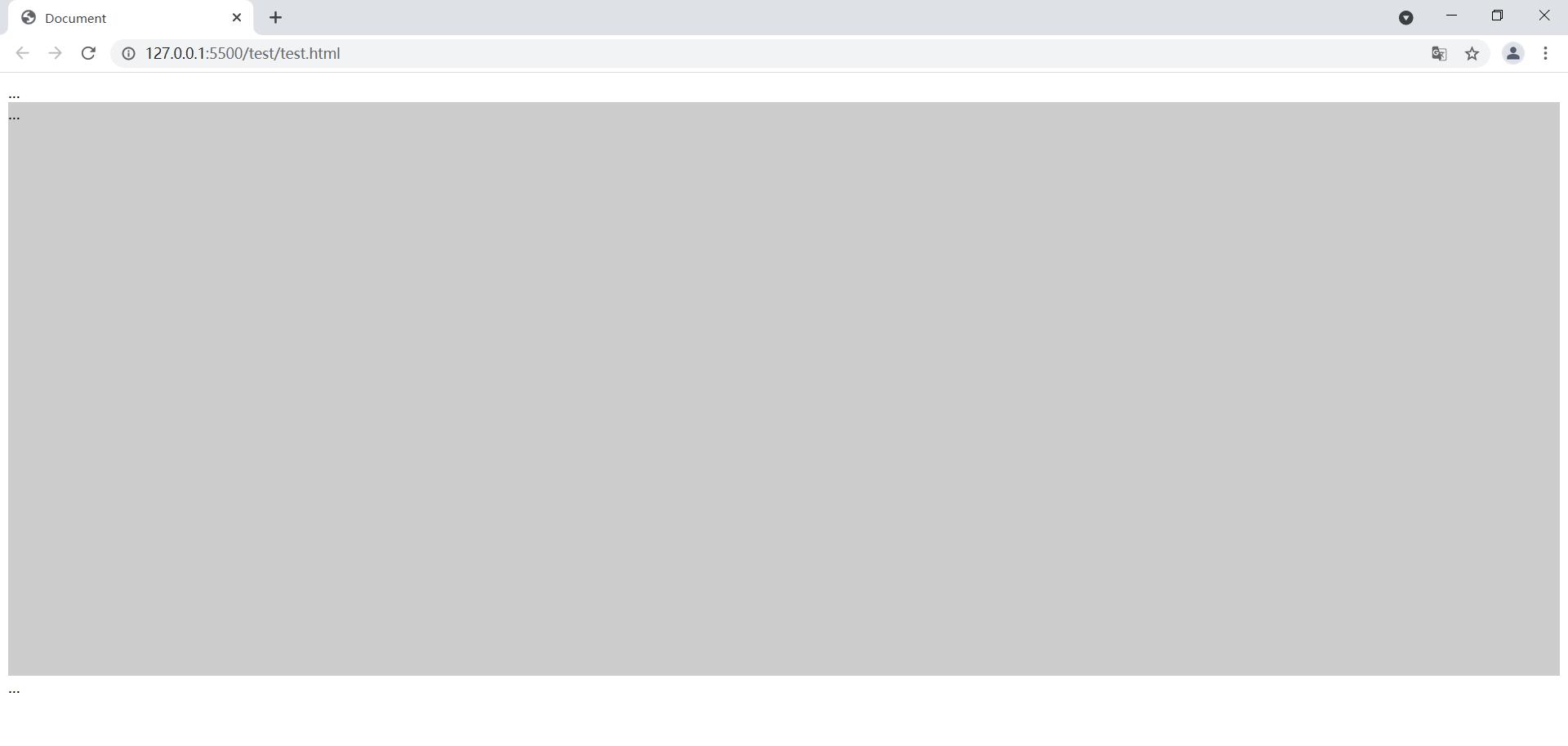
运行结果:

2. Flex弹性盒子布局: 实例篇-流式布局
每行的项目数固定,会自动分行。
html代码:
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
css代码:
.parent {
width: 200px;
height: 150px;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}
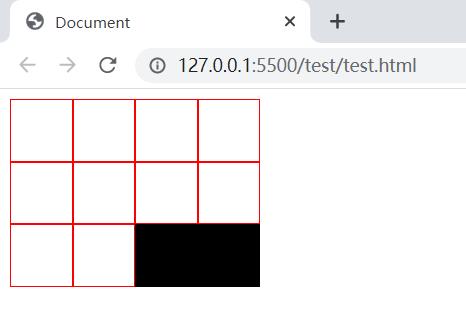
运行结果:

以上是关于CSS3--Flex弹性盒子布局: 实例篇-固定的底栏 & 流式布局的主要内容,如果未能解决你的问题,请参考以下文章
CSS3--Flex弹性盒子布局: 声明弹性盒子 & 容器的属性