使用vue学习three.js之加载和使用纹理- 通过设置纹理的wrapSwrapTrepeat属性实现纹理的重复平铺,纹理的重复映射
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue学习three.js之加载和使用纹理- 通过设置纹理的wrapSwrapTrepeat属性实现纹理的重复平铺,纹理的重复映射相关的知识,希望对你有一定的参考价值。
纹理的重复平铺、重复映射
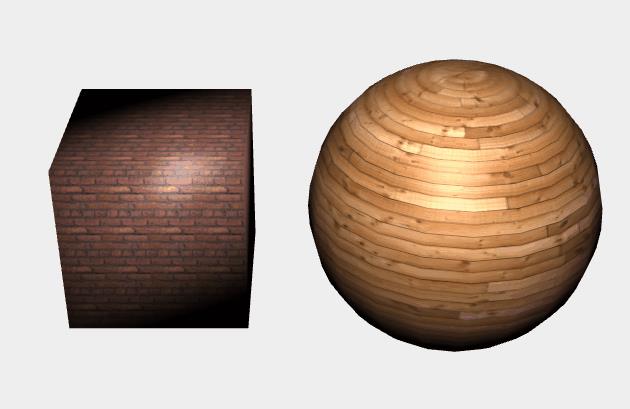
1.demo效果

2. 纹理平铺的相关属性
在之前学习纹理对象Texture已经介绍过纹理的wrapS、wrapT、repeat属性,它们都是用来设置纹理重复的相关属性,在来简单说一下这几个属性
- wrapS
纹理在水平方向上纹理包裹方式,在UV映射中对应于U,默认THREE.ClampToEdgeWrapping,表示纹理边缘与网格的边缘贴合。中间部分等比缩放。还可以设置为:THREE.RepeatWrapping(重复平铺) 和 THREE.MirroredRepeatWrapping(先镜像再重复平铺) - wrapT
纹理贴图在垂直方向上的包裹方式,在UV映射中对应于V,默认也是THREE.ClampToEdgeWrapping,与wrapS属性一样也可以设置为:THREE.RepeatWrapping(重复平铺) 和 THREE.MirroredRepeatWrapping(先镜像再重复平铺) - repeat
用来设置纹理将在表面上,分别在U、V方向重复多少次。
repeat属性是Vector2类型,可以使用如下语句来为它赋值
this.cube.material.map.repeat.set(repeatX, repeatY)
repeatX 用来指定在x轴方向上多久重复一次,repeatY用来指定在y轴方向上多久重复一次
这两个变量取值范围与对应效果如下
如果设置等于1,则纹理不会重复
如果设置为 大于0小于1 的值,纹理会被放大
如果设置为 小于0 的值,那么会产生纹理的镜像
如果设置为 大于1 的值,纹理会重复平铺
3. 实现要点
属性改变时需要将新的值重新赋值给wrapS、wrapT、repeat属性,赋值过程和处理逻辑如下
//设置立方体的纹理重复数量
this.cube.material.map.repeat.set(
this.properties.repeatX.value,
this.properties.repeatY.value
)
//设置球体的纹理重复数量
this.sphere.material.map.repeat.set(
this.properties.repeatX.value,
this.properties.repeatY.value
)
//纹理不重复时,纹理包裹方式为重复平铺
if (this.properties.isRepeat) {
this.cube.material.map.wrapS = THREE.RepeatWrapping
this.cube.material.map.wrapT = THREE.RepeatWrapping
this.sphere.material.map.wrapS = THREE.RepeatWrapping
this.sphere.material.map.wrapT = THREE.RepeatWrapping
} else {
//纹理不重复时,纹理包裹方式为纹理边缘与网格的边缘贴合
this.cube.material.map.wrapS = THREE.ClampToEdgeWrapping
this.cube.material.map.wrapT = THREE.ClampToEdgeWrapping
this.sphere.material.map.wrapS = THREE.ClampToEdgeWrapping
this.sphere.material.map.wrapT = THREE.ClampToEdgeWrapping
}
4. demo代码
<template>
<div>
<div id="container" />
<div class="controls-box">
<section>
<el-row>
<el-checkbox v-model="properties.isRepeat" @change="propertiesChange">
isRepeat
</el-checkbox>
</el-row>
<el-row>
<div v-for="(item,key) in properties" :key="key">
<div v-if="item&&item.name!=undefined">
<el-col :span="8">
<span class="vertice-span">{{ item.name }}</span>
</el-col>
<el-col :span="13">
<el-slider v-model="item.value" :min="item.min" :max="item.max" :step="item.step" :format-tooltip="formatTooltip" @change="propertiesChange" />
</el-col>
<el-col :span="3">
<span class="vertice-span">{{ item.value }}</span>
</el-col>
</div>
</div>
</el-row>
</section>
</div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
export default {
data() {
return {
properties: {
repeatX: {
name: 'repeatX',
value: 1,
min: -4,
max: 4,
step: 0.1
},
repeatY: {
name: 'repeatY',
value: 1,
min: -4,
max: 4,
step: 0.1
},
isRepeat: true
},
cube: null,
sphere: null,
camera: null,
scene: null,
renderer: null,
controls: null,
step: 0
}
},
mounted() {
this.init()
},
methods: {
formatTooltip(val) {
return val
},
// 初始化
init() {
this.createScene() // 创建场景
this.createModels() // 创建模型
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 创建模型
createModels() {
//创建砖块纹理的立方体
this.cube = this.createMesh(
new THREE.BoxGeometry(6, 6, 6),
'brick-wall.jpg'
)
this.cube.position.x = -5
this.scene.add(this.cube)
//创建木条纹理的球体
this.sphere = this.createMesh(
new THREE.SphereGeometry(5, 20, 20),
'floor-wood.jpg'
)
this.sphere.position.x = 5
this.scene.add(this.sphere)
},
createMesh(geom, textureName) {
//加载纹理
const publicPath = process.env.BASE_URL
const texture = new THREE.TextureLoader().load(
`${publicPath}textures/general/` + textureName
)
//水平方向和垂直方向上纹理包裹方式为重复平铺
texture.wrapS = THREE.RepeatWrapping
texture.wrapT = THREE.RepeatWrapping
const mat = new THREE.MeshPhongMaterial()
mat.map = texture
const mesh = new THREE.Mesh(geom, mat)
return mesh
},
// 创建光源
createLight() {
// 环境光
const ambientLight = new THREE.AmbientLight(0x242424, 0.1) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(0, 30, 30)
spotLight.intensity = 1.2
this.scene.add(spotLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(0, 12, 20) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(0, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
// this.renderer.shadowMap.enabled = true // 显示阴影
// this.renderer.shadowMap.type = THREE.PCFSoftShadowMap
this.renderer.setClearColor(0xeeeeee, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
propertiesChange() {
//设置立方体的纹理重复数量
this.cube.material.map.repeat.set(
this.properties.repeatX.value,
this.properties.repeatY.value
)
//设置球体的纹理重复数量
this.sphere.material.map.repeat.set(
this.properties.repeatX.value,
this.properties.repeatY.value
)
//纹理不重复时,纹理包裹方式为重复平铺
if (this.properties.isRepeat) {
this.cube.material.map.wrapS = THREE.RepeatWrapping
this.cube.material.map.wrapT = THREE.RepeatWrapping
this.sphere.material.map.wrapS = THREE.RepeatWrapping
this.sphere.material.map.wrapT = THREE.RepeatWrapping
} else {
//纹理不重复时,纹理包裹方式为纹理边缘与网格的边缘贴合
this.cube.material.map.wrapS = THREE.ClampToEdgeWrapping
this.cube.material.map.wrapT = THREE.ClampToEdgeWrapping
this.sphere.material.map.wrapS = THREE.ClampToEdgeWrapping
this.sphere.material.map.wrapT = THREE.ClampToEdgeWrapping
}
//更新材质中的纹理
this.cube.material.map.needsUpdate = true
this.sphere.material.map.needsUpdate = true
},
updateRotation() {
this.step += 0.01
this.cube.rotation.x = this.step
this.cube.rotation.y = this.step
this.sphere.rotation.x = this.step
this.sphere.rotation.y = this.step
},
render() {
this.updateRotation()
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls() {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
.controls-box {
position: absolute;
right: 5px;
top: 5px;
width: 300px;
padding: 10px;
background-color: #fff;
border: 1px solid #c3c3c3;
}
.label-col {
padding: 8px 5px;
}
.vertice-span {
line-height: 38px;
padding: 0 2px 0 10px;
}
</style>
以上是关于使用vue学习three.js之加载和使用纹理- 通过设置纹理的wrapSwrapTrepeat属性实现纹理的重复平铺,纹理的重复映射的主要内容,如果未能解决你的问题,请参考以下文章
使用vue学习three.js之加载和使用纹理-用视频输出作为纹理,使用VideoTexture视频纹理实现物体表面播放视频
使用vue学习three.js之加载和使用纹理- 通过设置纹理的wrapSwrapTrepeat属性实现纹理的重复平铺,纹理的重复映射
使用vue学习three.js之加载和使用纹理-使用canvas画布上的绘画作为纹理渲染到方块上,使用动态绘画纹理
使用vue学习three.js之加载和使用纹理-设置material.bumpMap属性使用凹凸贴图创建皱纹