使用vue学习three.js之加载和使用纹理-加载DDSPVRTGA格式的纹理,使用纹理材质创建模型
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue学习three.js之加载和使用纹理-加载DDSPVRTGA格式的纹理,使用纹理材质创建模型相关的知识,希望对你有一定的参考价值。
加载DDS、PVR、TGA格式的纹理
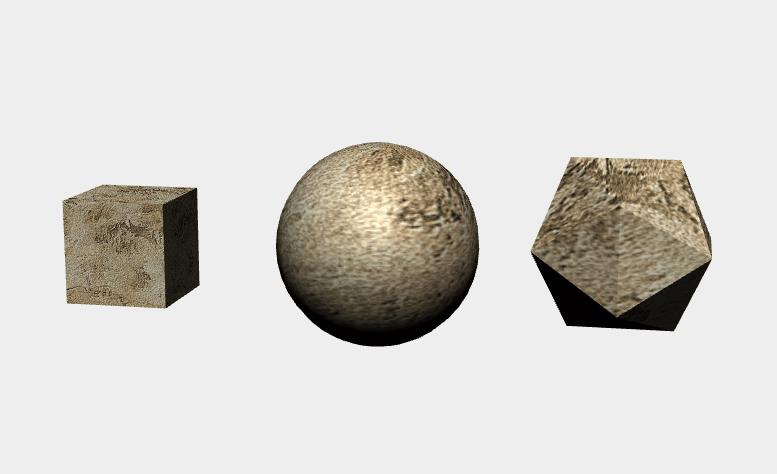
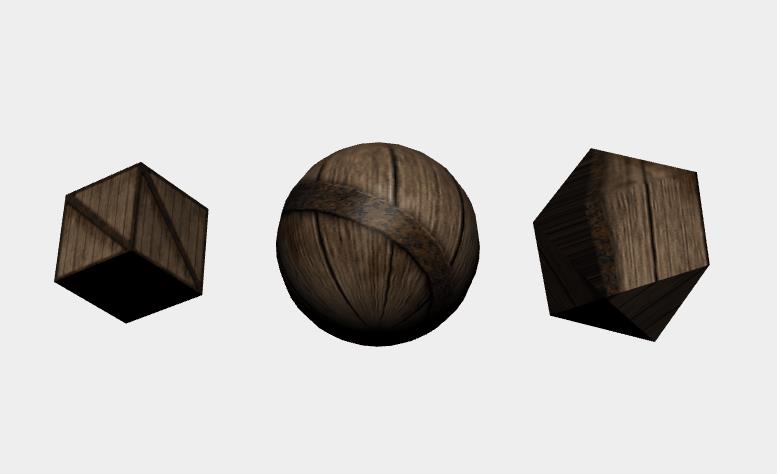
1.demo效果



以上三个动图分别是加载DDS、PVR、TGA格式的纹理的效果图
2. 实现要点
与上一片文章基本相同,不同的地方只是使用不同的纹理加载器,加载的纹理图片不同
2.1 加载DDS格式纹理
createMesh(geom) {
const publicPath = process.env.BASE_URL //获取环境变量URL
const loader = new DDSLoader() //创建纹理加载器
const texture = loader.load(`${publicPath}textures/seafloor.dds`) //加载纹理
const mat = new THREE.MeshPhongMaterial() // 加载的纹理作为纹理贴图创建材质
mat.map = texture
const mesh = new THREE.Mesh(geom, mat) //创建网格对象
return mesh
}
2.2 加载PVR格式纹理
createMesh(geom) {
const publicPath = process.env.BASE_URL //获取环境变量URL
const loader = new PVRLoader() //创建纹理加载器
const texture = loader.load(`${publicPath}textures/tex_base.pvr`) //加载纹理
const mat = new THREE.MeshPhongMaterial() // 加载的纹理作为纹理贴图创建材质
mat.map = texture
const mesh = new THREE.Mesh(geom, mat) //创建网格对象
return mesh
}
2.3 加载TGA格式纹理
createMesh(geom) {
const publicPath = process.env.BASE_URL //获取环境变量URL
const loader = new TGALoader() //创建纹理加载器
const texture = loader.load(`${publicPath}textures/crate_color8.tga`) //加载纹理
const mat = new THREE.MeshPhongMaterial() // 加载的纹理作为纹理贴图创建材质
mat.map = texture
const mesh = new THREE.Mesh(geom, mat) //创建网格对象
return mesh
}
3. demo代码
三个示例的代码基本雷同,不同于使用不同的加载器和加载不同的纹理,上一步中有说明,这里只贴出加载DDS格式纹理的代码
<template>
<div id="container" />
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { DDSLoader } from 'three/examples/jsm/loaders/DDSLoader.js'
export default {
data() {
return {
ratationSpeed: 0.01,
polyhedron: null,
sphere: null,
cube: null,
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted() {
this.init()
},
methods: {
formatTooltip(val) {
return val
},
// 初始化
init() {
this.createScene() // 创建场景
this.createModels() // 创建模型
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 创建模型
createModels() {
this.polyhedron = this.createMesh(new THREE.IcosahedronGeometry(5, 0))
this.polyhedron.position.x = 12
this.scene.add(this.polyhedron)
this.sphere = this.createMesh(new THREE.SphereGeometry(5, 20, 20))
this.scene.add(this.sphere)
this.cube = this.createMesh(new THREE.BoxGeometry(5, 5, 5))
this.cube.position.x = -12
this.scene.add(this.cube)
},
createMesh(geom) {
const publicPath = process.env.BASE_URL //获取环境变量URL
const loader = new DDSLoader() //创建纹理加载器
const texture = loader.load(`${publicPath}textures/seafloor.dds`) //加载纹理
const mat = new THREE.MeshPhongMaterial() // 加载的纹理作为纹理贴图创建材质
mat.map = texture
const mesh = new THREE.Mesh(geom, mat) //创建网格对象
return mesh
},
// 创建光源
createLight() {
// 环境光
const ambientLight = new THREE.AmbientLight(0x141414, 0.1) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const light = new THREE.DirectionalLight() // 创建平行光
light.position.set(0, 30, 20)
this.scene.add(light)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000)
this.camera.position.set(0, 12, 28) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(0, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
// this.renderer.shadowMap.enabled = true // 显示阴影
// this.renderer.shadowMap.type = THREE.PCFSoftShadowMap
this.renderer.setClearColor(0xeeeeee, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
// 更新属性
updateFun() {
this.polyhedron.rotation.y = this.ratationSpeed += 0.01
this.polyhedron.rotation.x = this.ratationSpeed
this.cube.rotation.y = this.ratationSpeed
this.cube.rotation.x = this.ratationSpeed
this.sphere.rotation.y = this.ratationSpeed
this.sphere.rotation.x = this.ratationSpeed
},
render() {
this.updateFun()
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls() {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
.controls-box {
position: absolute;
right: 5px;
top: 5px;
width: 300px;
padding: 10px;
background-color: #fff;
border: 1px solid #c3c3c3;
}
.vertice-span {
line-height: 38px;
padding: 0 2px 0 10px;
}
</style>
以上是关于使用vue学习three.js之加载和使用纹理-加载DDSPVRTGA格式的纹理,使用纹理材质创建模型的主要内容,如果未能解决你的问题,请参考以下文章
使用vue学习three.js之加载和使用纹理-用视频输出作为纹理,使用VideoTexture视频纹理实现物体表面播放视频
使用vue学习three.js之加载和使用纹理- 通过设置纹理的wrapSwrapTrepeat属性实现纹理的重复平铺,纹理的重复映射
使用vue学习three.js之加载和使用纹理-使用canvas画布上的绘画作为纹理渲染到方块上,使用动态绘画纹理
使用vue学习three.js之加载和使用纹理-设置material.bumpMap属性使用凹凸贴图创建皱纹