使用vue学习three.js之创建动画-变形动画-使用MorphAnimMesh制作奔跑的小马动画
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue学习three.js之创建动画-变形动画-使用MorphAnimMesh制作奔跑的小马动画相关的知识,希望对你有一定的参考价值。
使用MorphAnimMesh制作动画
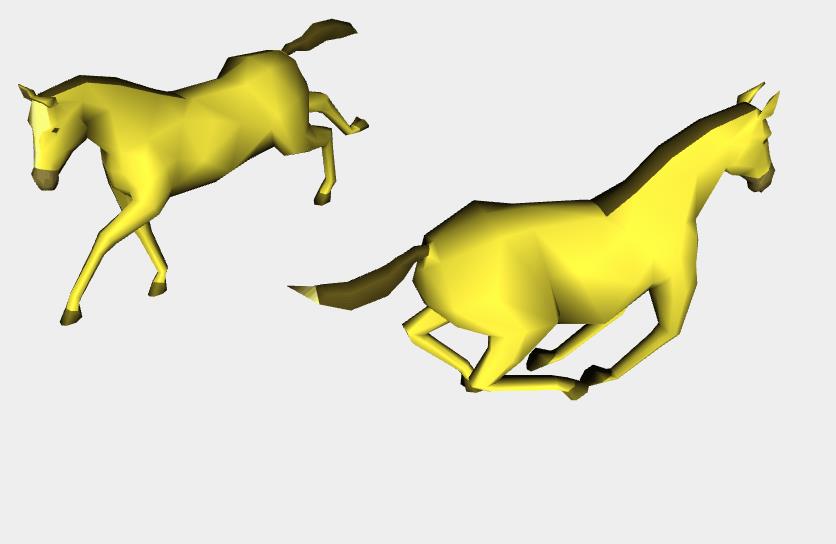
1.demo效果

2.变形动画介绍
变形动画就像老实的胶片电影,每一个动作有若干个分步帧,把这些帧串联起来,不断切换就实现动画效果,这里给每个分步起了一个名字叫 关键帧 或者 变形目标,使用这种方法制作动画的好处是,可以为所有顶点指定每个关键位置,但同时会带来不足,对于大型网格制作的动画,模型文件会非常大,因为每个关键帧上所有的顶点都要保存下来
3. 实现要点
3.1 加载模型文件
这里需要说明一下,最新的three.js没有JSONLoader加载器,这个demo需要用到,于是在 public目录下的index.html 文件中引入旧版three.js
<script type="text/javascript" src="./libs/three.js"></script>
在当前vue文件中注释掉引入本地依赖的代码
// import * as THREE from 'three'
然后就可以愉快的使用了
const publicPath = process.env.BASE_URL
const loader = new THREE.JSONLoader()
loader.load(
`${publicPath}models/horse.js`,
(geometry, mat) => {
//加载完成后回调处理
})
3.2 创建MorphAnimMesh变形动画网格
创建变形动画网格,这里需要注意几点
- 保证使用的材质中的 morphTargets 属性为true,否则网格不会动
- 创建MorphAnimMesh对象前,一定要调用几何体的 computeMorphNormals() 方法,用来计算变形目标的法向量
- 计算变形目标的颜色,使用辅助函数 morphColorsToFaceColors
//创建右侧奔跑的马
const mat1 = new THREE.MeshLambertMaterial({
morphTargets: true,
vertexColors: THREE.FaceColors
})
THIS.morphColorsToFaceColors(geometry) //计算几何体表面颜色
geometry.computeVertexNormals() //计算顶点法向量
geometry.computeFaceNormals() //计算表面法向量
geometry.computeMorphNormals() //计算变形目标法向量
// 创建变形动画网格对象并添加到场景
THIS.meshAnim = new THREE.MorphAnimMesh(geometry, mat1)
THIS.meshAnim.duration = 1000
THIS.meshAnim.position.x = 200
THIS.meshAnim.position.z = 0
this.scene.add(THIS.meshAnim)
// 取morph颜色设置到几何体面颜色
morphColorsToFaceColors(geometry) {
if (geometry.morphColors && geometry.morphColors.length) {
const colorMap = geometry.morphColors[0]
for (let i = 0; i < colorMap.colors.length; i++) {
geometry.faces[i].color = colorMap.colors[i]
geometry.faces[i].color.offsetHSL(0.1, 0.1, 0)
}
}
}
3.3 render中更新动画
render() {
this.showFrame(this.properties.keyframe.value) // 分步动画刷新
if (this.meshAnim) {
const delta = this.clock.getDelta() // 获取自上次调用的时间差
this.meshAnim.updateAnimation(delta * 1000)
this.meshAnim.rotation.y += 0.01
}
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
}
4. demo代码
<template>
<div>
<div id="container" />
<div class="controls-box">
<section>
<el-row>
<div v-for="(item,key) in properties" :key="key">
<div v-if="item&&item.name!=undefined">
<el-col :span="8">
<span class="vertice-span">{{ item.name }}</span>
</el-col>
<el-col :span="13">
<el-slider v-model="item.value" :min="item.min" :max="item.max" :step="item.step" :format-tooltip="formatTooltip" />
</el-col>
<el-col :span="3">
<span class="vertice-span">{{ item.value }}</span>
</el-col>
</div>
</div>
</el-row>
</section>
</div>
</div>
</template>
<script>
// import * as THREE from 'three'
export default {
data() {
return {
properties: {
keyframe: {
name: 'keyframe',
value: 0,
min: 0,
max: 15,
step: 1
}
},
clock: new THREE.Clock(),
currentMesh: null,
frames: [],
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted() {
this.init()
},
methods: {
formatTooltip(val) {
return val
},
// 初始化
init() {
this.createScene() // 创建场景
this.createModels() // 创建模型
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 创建模型
createModels() {
const THIS = this
const publicPath = process.env.BASE_URL
const loader = new THREE.JSONLoader()
loader.load(
`${publicPath}models/horse.js`,
(geometry, mat) => {
//创建右侧奔跑的马
const mat1 = new THREE.MeshLambertMaterial({
morphTargets: true,
vertexColors: THREE.FaceColors
})
THIS.morphColorsToFaceColors(geometry) //计算几何体表面颜色
geometry.computeVertexNormals() //计算顶点法向量
geometry.computeFaceNormals() //计算表面法向量
geometry.computeMorphNormals() //计算变形目标法向量
// 创建变形动画网格对象并添加到场景
THIS.meshAnim = new THREE.MorphAnimMesh(geometry, mat1)
THIS.meshAnim.duration = 1000
THIS.meshAnim.position.x = 200
THIS.meshAnim.position.z = 0
this.scene.add(THIS.meshAnim)
//创建左侧关键帧-静止的马运动的分步变形目标
const mat2 = new THREE.MeshLambertMaterial({
color: 0xffffff,
vertexColors: THREE.FaceColors
})
const mesh = new THREE.Mesh(geometry, mat1)
mesh.position.x = -100
THIS.frames.push(mesh)
THIS.currentMesh = mesh
// 创建分步网格对象
mesh.geometry.morphTargets.forEach(e => {
const geom = new THREE.Geometry()
geom.vertices = e.vertices // 设置顶点
geom.faces = geometry.faces // 设置表面
const morpMesh = new THREE.Mesh(geom, mat2)
THIS.frames.push(morpMesh)
morpMesh.position.x = -100 // 向左平移100
})
this.showFrame(0) // 显示分步动画0
},
`${publicPath}models`
)
},
showFrame(e) {
this.scene.remove(this.currentMesh)
this.scene.add(this.frames[e])
this.currentMesh = this.frames[e]
},
// 取morph颜色设置到几何体面颜色
morphColorsToFaceColors(geometry) {
if (geometry.morphColors && geometry.morphColors.length) {
const colorMap = geometry.morphColors[0]
for (let i = 0; i < colorMap.colors.length; i++) {
geometry.faces[i].color = colorMap.colors[i]
geometry.faces[i].color.offsetHSL(0.1, 0.1, 0)
}
}
},
// 创建光源
createLight() {
// 环境光
const ambientLight = new THREE.AmbientLight(0x111111) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const directionLight = new THREE.DirectionalLight(0xffffff)
directionLight.position.set(300, 200, 300)
directionLight.intensity = 1.5
this.scene.add(directionLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(450, 450, 450) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(100, 50, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.setClearColor(0xeeeeee, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
render() {
this.showFrame(this.properties.keyframe.value) // 分步动画刷新
if (this.meshAnim) {
const delta = this.clock.getDelta() // 获取自上次调用的时间差
this.meshAnim.updateAnimation(delta * 1000)
this.meshAnim.rotation.y += 0.01
}
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
.controls-box {
position: absolute;
right: 5px;
top: 5px;
width: 300px;
padding: 10px;
background-color: #fff;
border: 1px solid #c3c3c3;
}
.vertice-span {
line-height: 38px;
padding: 0 2px 0 10px;
}
</style>
以上是关于使用vue学习three.js之创建动画-变形动画-使用MorphAnimMesh制作奔跑的小马动画的主要内容,如果未能解决你的问题,请参考以下文章