使用vue学习three.js之创建动画-创建骨骼动画,使用SkinnedMesh制作蒙皮
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue学习three.js之创建动画-创建骨骼动画,使用SkinnedMesh制作蒙皮相关的知识,希望对你有一定的参考价值。
创建骨骼动画,使用SkinnedMesh制作蒙皮
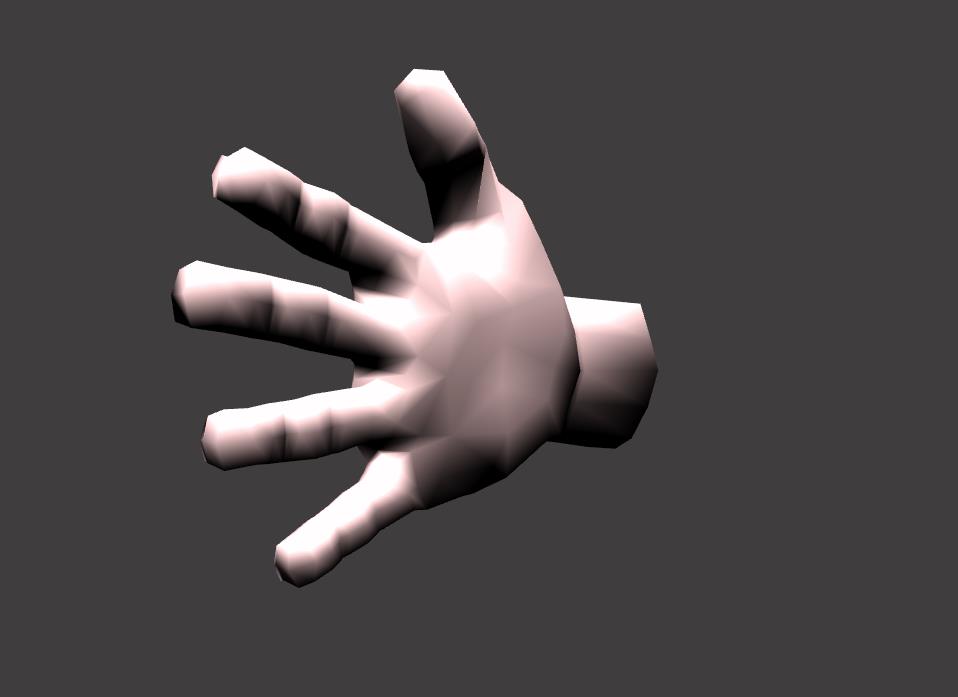
1.demo效果

2.骨骼蒙皮动画介绍
人体有骨骼肌肉和皮肤,在three.js中骨骼的作用和人体的骨骼相同就是骨架,蒙皮即人类的皮肤,只不过它不需要肌肉,骨骼蒙皮动画其实就是通过骨骼的变形蒙皮联动而产生一系列的动画
3. 实现要点
3.1 加载模型文件
与之前一样这里要用到JSONLoader加载器,需要在 public目录下的index.html 文件中引入旧版three.js
<script type="text/javascript" src="./libs/three.js"></script>
在当前vue文件中注释掉引入本地依赖的代码
// import * as THREE from 'three'
加载模型代码如下
// 创建模型
createModels() {
const THIS = this
const publicPath = process.env.BASE_URL
const loader = new THREE.JSONLoader()
loader.load(`${publicPath}models/hand-1.js`, (geometry, material) => {
//创建蒙皮
const mat = new THREE.MeshLambertMaterial({
color: 0xf0c8c9,
skinning: true
})
THIS.mesh = new THREE.SkinnedMesh(geometry, mat)
THIS.mesh.rotation.x = 0.5 * Math.PI
THIS.mesh.rotation.z = 0.7 * Math.PI
THIS.scene.add(THIS.mesh)
//初始化tween动画
THIS.initTween()
})
}
3.2 创建tween动画
initTween() {
this.animationMap = { pos: 1 } // 动画变量
this.tween = new TWEEN.Tween(this.animationMap)
.to({ pos: 0 }, 3000)
.easing(TWEEN.Easing.Cubic.InOut)
.yoyo(true)
.repeat(Infinity)
.onUpdate(this.onUpdate)
this.tween.start()
},
onUpdate() {
// 手指弯曲
const pos = -this.animationMap.pos
this.mesh.skeleton.bones[5].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[6].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[10].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[11].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[15].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[16].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[20].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[21].rotation.set(0, 0, pos)
// 手腕旋转
this.mesh.skeleton.bones[1].rotation.set(pos, 0, 0)
},
3.3 render中更新动画
render() {
if (this.mesh) {
TWEEN.update() // 更新Tween
}
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
}
4. demo代码
<template>
<div>
<div id="container" />
</div>
</template>
<script>
// import * as THREE from 'three'
export default {
data() {
return {
tween: null,
mesh: null,
animationMap: {},
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted() {
this.init()
},
methods: {
// 初始化
init() {
this.createScene() // 创建场景
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createModels() // 创建模型
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 创建模型
createModels() {
const THIS = this
const publicPath = process.env.BASE_URL
const loader = new THREE.JSONLoader()
loader.load(`${publicPath}models/hand-1.js`, (geometry, material) => {
//创建蒙皮
const mat = new THREE.MeshLambertMaterial({
color: 0xf0c8c9,
skinning: true
})
THIS.mesh = new THREE.SkinnedMesh(geometry, mat)
THIS.mesh.rotation.x = 0.5 * Math.PI
THIS.mesh.rotation.z = 0.7 * Math.PI
THIS.scene.add(THIS.mesh)
//初始化tween动画
THIS.initTween()
})
},
// 创建光源
createLight() {
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(0, 50, 30)
spotLight.intensity = 2
this.scene.add(spotLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(0, 0, 5) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(0, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
initTween() {
this.animationMap = { pos: 1 } // 动画变量
this.tween = new TWEEN.Tween(this.animationMap)
.to({ pos: 0 }, 3000)
.easing(TWEEN.Easing.Cubic.InOut)
.yoyo(true)
.repeat(Infinity)
.onUpdate(this.onUpdate)
this.tween.start()
},
onUpdate() {
// 手指弯曲
const pos = -this.animationMap.pos
this.mesh.skeleton.bones[5].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[6].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[10].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[11].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[15].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[16].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[20].rotation.set(0, 0, pos)
this.mesh.skeleton.bones[21].rotation.set(0, 0, pos)
// 手腕旋转
this.mesh.skeleton.bones[1].rotation.set(pos, 0, 0)
},
render() {
if (this.mesh) {
TWEEN.update() // 更新Tween
}
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
</style>
以上是关于使用vue学习three.js之创建动画-创建骨骼动画,使用SkinnedMesh制作蒙皮的主要内容,如果未能解决你的问题,请参考以下文章