使用vue学习three.js之创建动画-使用外部模型创建动画,使用Blender导出的JSON模型创建动画
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue学习three.js之创建动画-使用外部模型创建动画,使用Blender导出的JSON模型创建动画相关的知识,希望对你有一定的参考价值。
使用Blender导出的JSON模型创建动画
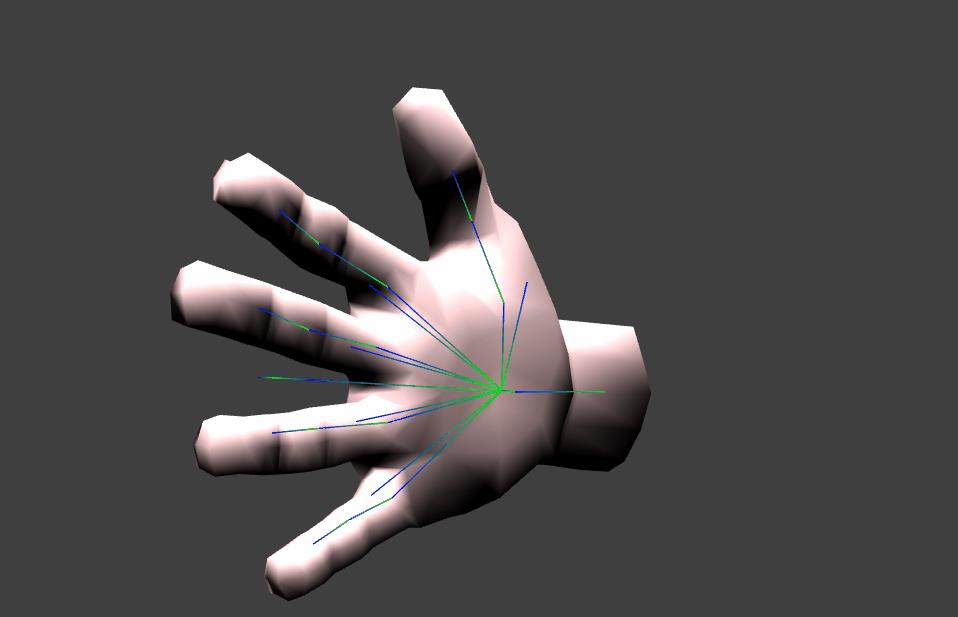
1.demo效果

2. 实现要点
2.1 加载模型文件
与之前一样这里要用到JSONLoader加载器,需要在 public目录下的index.html 文件中引入旧版three.js
<script type="text/javascript" src="./libs/three.js"></script>
在当前vue文件中注释掉引入本地依赖的代码
// import * as THREE from 'three'
加载模型代码如下
// 创建模型
createModels() {
const THIS = this
const publicPath = process.env.BASE_URL
const loader = new THREE.JSONLoader()
loader.load(`${publicPath}models/hand-2.js`, (model, material) => {
//加载完成回调处理
...
})
}
2.2 创建蒙皮与动画
//创建蒙皮
const mat = new THREE.MeshLambertMaterial({
color: 0xf0c8c9,
skinning: true
})
THIS.mesh = new THREE.SkinnedMesh(model, mat)
//创建动画
const animation = new THREE.Animation(THIS.mesh, model.animation)
THIS.mesh.rotation.x = 0.5 * Math.PI
THIS.mesh.rotation.z = 0.7 * Math.PI
//创建模拟骨骼辅助对象
THIS.createBonesHelp()
THIS.scene.add(THIS.mesh)
animation.play() //动画开始
2.3 render中更新动画
render() {
const delta = this.clock.getDelta() // 获取自上次调用的时间差
if (this.mesh) {
this.bonesHelper.visible = this.isShowBonesHelp
this.bonesHelper.update()
THREE.AnimationHandler.update(delta) // 更新动画
}
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
}
3. demo代码
<template>
<div>
<div id="container" />
<div class="controls-box">
<section>
<el-row>
<el-checkbox v-model="isShowBonesHelp">
showBonesHelp
</el-checkbox>
</el-row>
</section>
</div>
</div>
</template>
<script>
// import * as THREE from 'three'
export default {
data() {
return {
mesh: null,
camera: null,
scene: null,
renderer: null,
bonesHelper: null,
clock: new THREE.Clock(),
isShowBonesHelp: false
}
},
mounted() {
this.init()
},
methods: {
// 初始化
init() {
this.createScene() // 创建场景
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createModels() // 创建模型
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 创建模型
createModels() {
const THIS = this
const publicPath = process.env.BASE_URL
const loader = new THREE.JSONLoader()
loader.load(`${publicPath}models/hand-2.js`, (model, material) => {
//创建蒙皮
const mat = new THREE.MeshLambertMaterial({
color: 0xf0c8c9,
skinning: true
})
THIS.mesh = new THREE.SkinnedMesh(model, mat)
//创建动画
const animation = new THREE.Animation(THIS.mesh, model.animation)
THIS.mesh.rotation.x = 0.5 * Math.PI
THIS.mesh.rotation.z = 0.7 * Math.PI
//创建模拟骨骼辅助对象
THIS.createBonesHelp()
THIS.scene.add(THIS.mesh)
animation.play() //动画开始
})
},
createBonesHelp() {
this.bonesHelper = new THREE.SkeletonHelper(this.mesh)
this.bonesHelper.material.linewidth = 2
this.bonesHelper.visible = false
this.scene.add(this.bonesHelper)
},
// 创建光源
createLight() {
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(0, 50, 30)
spotLight.intensity = 2
this.scene.add(spotLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(0, 0, 5) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(0, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
render() {
const delta = this.clock.getDelta() // 获取自上次调用的时间差
if (this.mesh) {
this.bonesHelper.visible = this.isShowBonesHelp
this.bonesHelper.update()
THREE.AnimationHandler.update(delta) // 更新动画
}
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
.controls-box {
position: absolute;
right: 5px;
top: 5px;
width: 300px;
padding: 10px;
background-color: #fff;
border: 1px solid #c3c3c3;
}
</style>
以上是关于使用vue学习three.js之创建动画-使用外部模型创建动画,使用Blender导出的JSON模型创建动画的主要内容,如果未能解决你的问题,请参考以下文章