提升前端开发效率:你应该知道的10个Chrome扩展程序
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了提升前端开发效率:你应该知道的10个Chrome扩展程序相关的知识,希望对你有一定的参考价值。

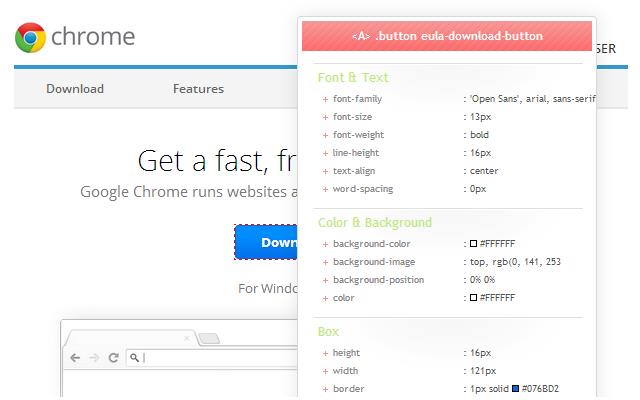
这款工具用来识别和显示元素的 CSS 属性是非常方便的。它包含一个浮动面板,你可以将其悬停以检查页面上的元素。CSSViewer 将你选择的 CSS 显示在一个提示框中,使你可以轻松地复制所选的 CSS。
它比我们浏览器中的内置版本先进得多,后者只能显示其下方元素的宽度和高度。
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=en


这是我的最爱,也是我的 DevTool 扩展首选。
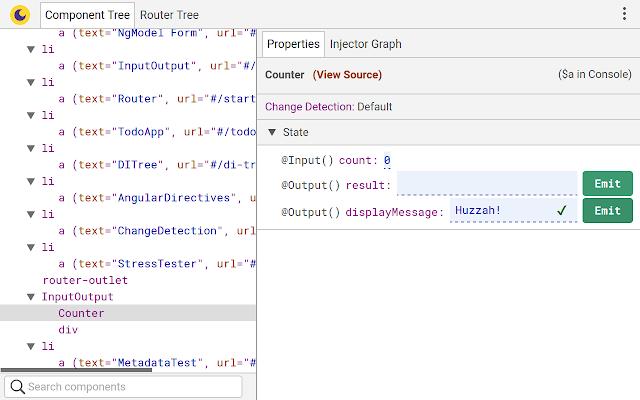
Augury 是由 Rangle.io 构建的 DevTool 扩展,用于调试、分析和优化 Angular 项目。
Augury 在 DevTools 中提供了丰富的 UI,你可以在其中:
查看组件的 DI 树图
编辑和更改组件中的属性
发射事件
还有更多功能……
当我想了解组件的变更检测触发器可以进入组件树多深时,我觉得这款工具是很有用的。
如果你是 Angular 开发人员,并且没有在 DevTools 中使用过 Augury,这次可不要错过它了。当你要直接从浏览器调试 Angular 应用程序时,Angury 就是你需要的一切。
https://chrome.google.com/webstore/detail/augury/elgalmkoelokbchhkhacckoklkejnhcd?hl=en

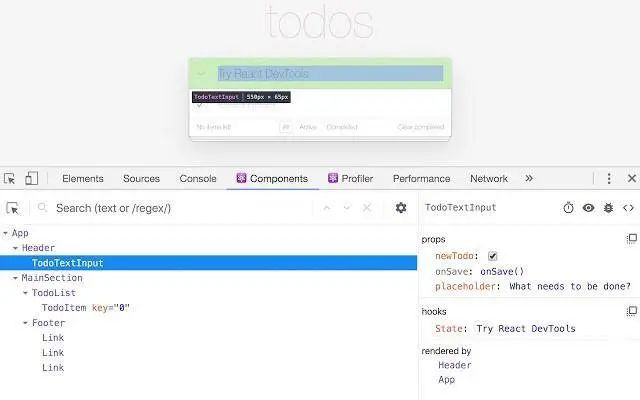
可以将 React Developer Tools 视为“React 版的 Angury”。
这是 React 团队开发的,很棒的开发工具。
就像 Augury 一样,React Developer Tools 提供了一个内容丰富的 UI,我们可以在其中监控 React 组件中的事件流。你可以检查 React 组件的 props 和状态,随意更改 props 和状态,并查看在组件树中是如何更改和传播的。
我经常使用的一项很酷的功能是高亮显示重渲染的组件。
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en

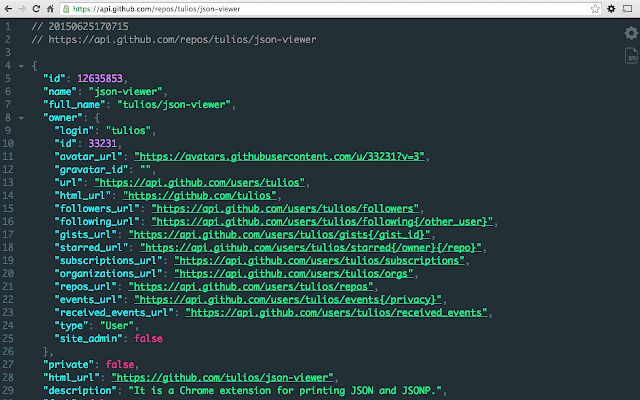
浏览器通常不擅长显示 JSON 数据。通常情况下,数据都会以黑白两种颜色显示,而且看起来十分密集,理解起来也很困难,尤其是在尝试定位深层嵌套的属性时会让人感觉特别麻烦。
JSONView 能格式化并美化 JSON 数据。它以彩色树状视图显示它们,让我们更容易识别属性和值。
https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh
我经常会在浏览一些网页的时候想知道这个网页是用哪个框架构建的,以及它所使用的是哪些库。
对于有和我一样的需求的开发者,Library Sniffer 绝对是一个绝佳的选择。这款工具将为你提供网页上的详细信息,Library Sniffer 会告诉你,你正在浏览的网页到底是运行在哪个框架上,是 React、Angular、Vue、Svelte 还是 Wordpress 等等。有的时候你肯定想知道这些,就像我一样。
https://chrome.google.com/webstore/detail/library-sniffer/fhhdlnnepfjhlhilgmeepgkhjmhhhjkh?hl=en

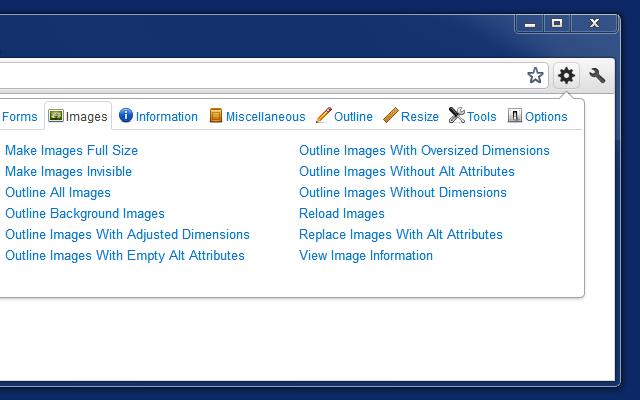
这是一个工具包。Web Developer 在你的浏览器上添加一个工具栏。这个工具栏有许多方便的道具,程序员和设计人员都可以在日常工作中用到它们,从而简化自己的工作。它的用途包括添加轮廓到元素、显示标尺、查找页面上所有损坏的图像、更改页面的布局和处理图像等。
它还将更多常用功能添加到了默认的 DevTools 检查器中。
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
浏览器兼容性永远是 Web 开发的大坑之一。开发人员经常要考虑如何在不同的浏览器上呈现自己的网站。
我们通常选择的方法是在计算机上安装不同的浏览器,以便我们可以启动任何浏览器并在其上测试我们的网站。
这款扩展程序为你完成了所有工作。它让你可以使用桌面和移动设备上的各种浏览器来截取网页的屏幕快照,从而快速、果断地解答兼容性问题。
https://chrome.google.com/webstore/detail/lambdatest-screenshots/fjcjehbiabkhkdbpkenkhaahhopildlh?ref=producthunt
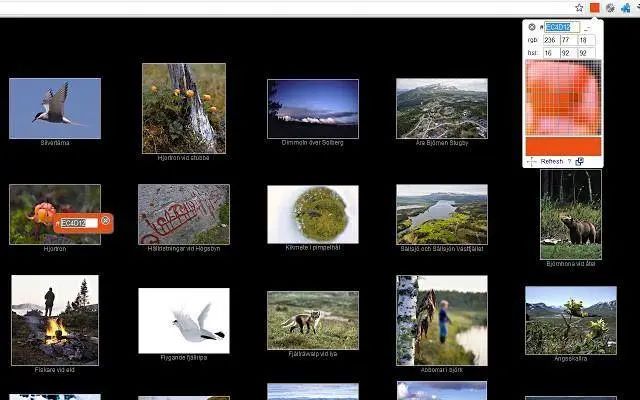
 ColorPick Eyedropper 有一个浮动面板,这个浮动面板悬停在网页中的元素上方,以显示元素的颜色。单击该元素会将所选元素的颜色复制到剪贴板。这是快速发现、复制和粘贴颜色的好方法。
ColorPick Eyedropper 有一个浮动面板,这个浮动面板悬停在网页中的元素上方,以显示元素的颜色。单击该元素会将所选元素的颜色复制到剪贴板。这是快速发现、复制和粘贴颜色的好方法。
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg?hl=en
另一个检查和复制元素样式的出色工具。
使用 CSSPeeper,你可以将鼠标悬停在网页上的任何元素上,然后单击鼠标即可复制元素的样式。
如果你曾经试过在 chromeinspector 工具中从一个元素复制 CSS 样式代码,就能轻松理解 CSSPeeper 所带来的价值。
https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk?hl=en
在查看网页时,经常让我眼前一亮的是网页所使用的字体。如果我看上了某种字体,就会本能地单击鼠标右键来查看页面源,进而检查并揭示这一奇迹的源头。但这套流程对于这么简单而常见的东西来说有些过于复杂。
WhatFont 让字体查看起来更加容易。你可以将鼠标悬停在文本上以快速查阅其字体系列。
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
除了上面的十个扩展程序外,Bit 也值得一提。Bit 不是 Chrome 扩展程序,但绝对是遵从“让你的开发工作更轻松”这一精神的工具。
你可以使用 Bit 从任何代码库中“获取”可重用组件,并将它们共享到 bit.dev 中的组件集合中。与你的团队成员一起使用它,可以最大程度地(在存储库内和在不同存储库之间)重用代码,加快开发速度,并使代码库更易维护。
因此,无论你是要创建自己的可重用组件的私有集合,还是要查阅由开源社区构建的无数组件列表,Bit 都是你的好伙伴:
https://github.com/teambit/bit
这些工具是我的最爱,因为它们使我的工作更加轻松快捷。如果你对此有任何疑问,或建议我添加、更正或删除任何内容,如果你有你觉得棒的选择,欢迎留言表达你的看法。
https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
以上是关于提升前端开发效率:你应该知道的10个Chrome扩展程序的主要内容,如果未能解决你的问题,请参考以下文章
前端开发对于Chrome DevTools 11个优化技巧你知道多少?