作为一个开发人员,你需要知道的 15 个 Chrome 扩展
Posted 菜鸟要飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了作为一个开发人员,你需要知道的 15 个 Chrome 扩展相关的知识,希望对你有一定的参考价值。
1 前言
Chrome,是一个由 Google 公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。但是 Chrome 的优点并不局限于此,称其为一个优秀的开发者伴侣也不过为,因为其为开放者提供了丰富的扩展工具,咱们可以通过访问“ ”来获取更为详细的内容。在本篇博文中,通过翻译,为大家介绍 15 个比较好用的 Chrome 扩展工具!
2 Chrome扩展
1. Web Developer
Chrome 的 Web 开发扩展里添加了一个可用不同工具的小工具栏,其绝对是开发者最有用的 Chrome 扩展之一。
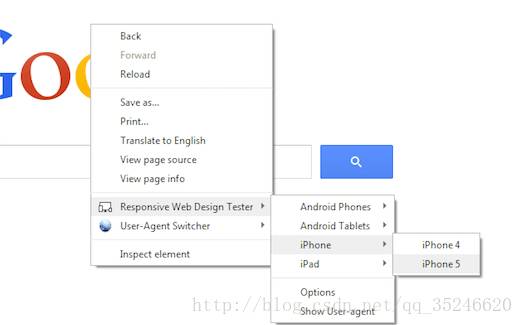
2. Responsive Web Design Tester
Responsive Web Design Tester 是一个很棒的 Chrome 扩展,可以帮助你快速查看你的网站在不同的浏览器和设备上的行为。

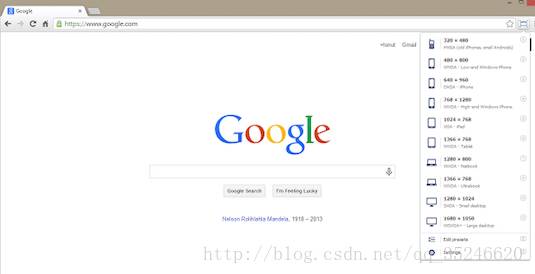
3. Window Resizer
Window Resizer 扩展允许你快速调整浏览器的窗口,你也可以通过点击菜单栏中的图标打开一个自定义窗口大小的下拉菜单。

4. ColorPick Eyedropper
ColorPick Eyedropper 是一个简单的颜色拾取工具,允许你从任意网页中选择颜色值。

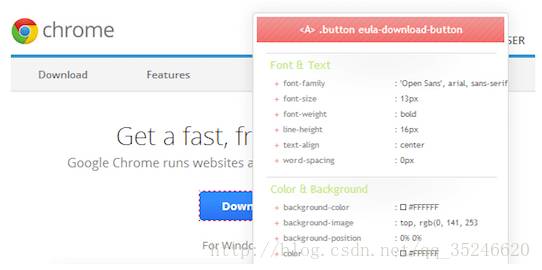
5. CSSViewer
CSSViewer 是一个简单的 CSS 属性查看器。它有一个浮动面板,上面不但指明了鼠标所在处的特征,还提供了其字体、文本、颜色、背景、框、定位和效果属性的说明。CSSViewer 可以帮助你快速获取你所需要的基本 CSS 信息。

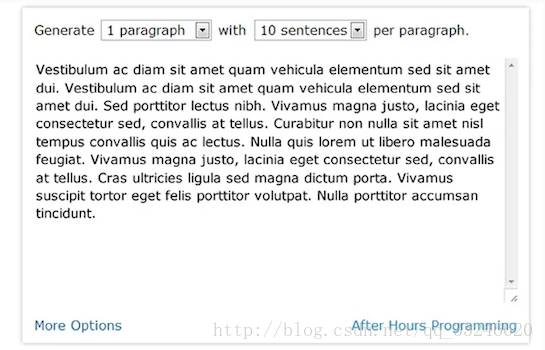
6. Lorem Ipsum generator
Lorem Ipsum Generator 提供了一个简单快捷的方法来创建默认文本。当然,如果你之前设置了一些用于占位的默认文本,那就更加快捷啦!

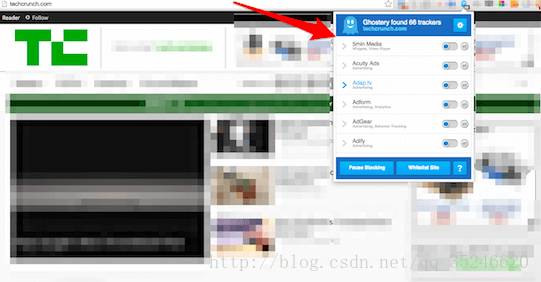
7. Ghostery
Ghostery 是一个非常棒的 Chrome 扩展,其可以检测跟踪器、像素和网站上的一些嵌入代码。通过 Ghostery,你可以立即知道你访问过的网页上安装了什么插件和跟踪器,更进一步,Ghostery 还能保护你的隐私。此外,使用 Ghostery 扩展无需注册或者登陆。

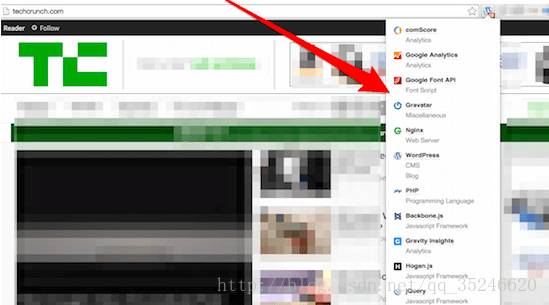
8. Wappalyzer
同 Ghostery 类似,Wappalyzer 扩展能让你知道任何特定网站上安装了什么软件。它能暴露出技术和内容管理系统、电子商务平台、Web 服务器、javascript 框架和已安装的分析工具。

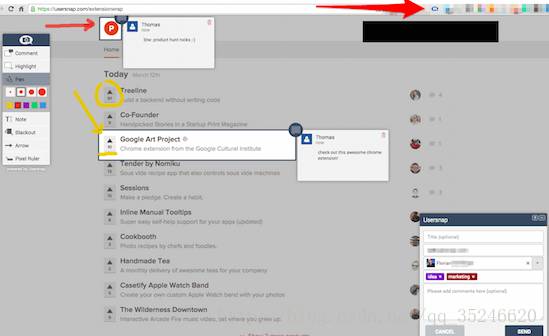
9. Usersnap
Usersnap 扩展可以让你直接在浏览器中捕捉和注释任何网页。Usersnap 扩展使提供反馈原型和错误报告变得特别简单,并且所有创建的屏幕截图直接存储在你的项目仪表板中。

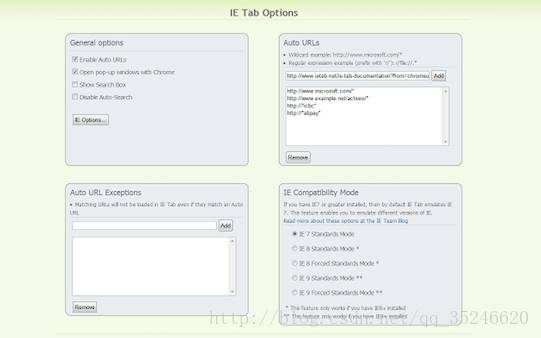
10. IE Tab
在需要做一些手动的 IE 测试,但是却不想安装任何版本的 Internet Explorer 的时候,那就使用支持 Chrome 的 IE Tab扩展吧,它可以直接在 Chrome 中使用 IE 渲染引擎模仿 IE 浏览器。这样你就可以直接在你的 Chrome 浏览器中测试支持 IE6、IE7、IE8 和 IE9 的网站啦!不过,此 IE Tab 扩展目前仅适用于 Windows 系统。

11. Site Spider
如果你想要寻找网站中中断的链接,并且想限制在一个特定的目录中搜索,那么你就可以使用 Site Spider 啦!

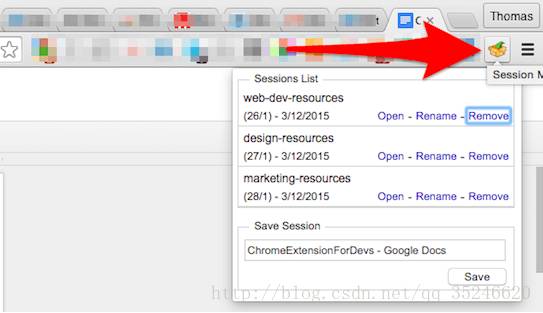
12. Session Manager
浏览器标签管理是一个用于 web 的非常棒的技术。Session Manager 可以节省你的浏览状态,让你之后可以重新打开 session。特别是,如果你需要重复地打开同一个网页,这就非常有用啦!

13. Clear Cache
这个扩展特别有用,能让你从工具栏中清除缓存。它在后台工作,意味着不会有任何弹窗和确认对话框来让你分心。你也可以根据你所需要清除的数据定制 Clear Cache,这些数据包括应用程序缓存、下载、文件系统、表单数据、历史、本地存储、密码等等。

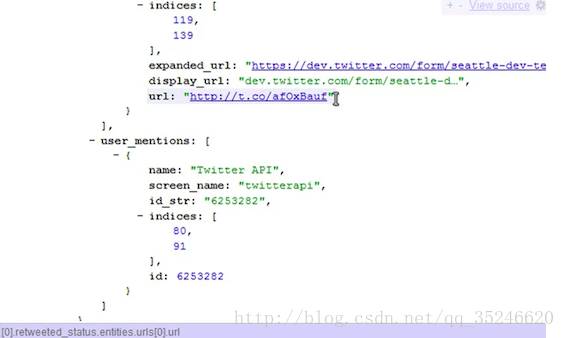
14. JSONView
作为一名使用 RESTful API 的开发人员,在浏览器上阅读原始的 JSON 数据可以说是相当尴尬的。在树视图中阅读 JSON,比在原始状态下阅读 JSON 更加简单。JSONView 扩展可以帮助你在浏览器中查看 JSON 文件。

15. Image Downloader
需要从网站上下载图片?那么我建议你试试支持 Chrome 的 Image Downloader 扩展。它能够让你批量下载所有的图片。您也可以通过宽度、高度和 URL 过滤网页图片。
小编推荐
原文:
以上是关于作为一个开发人员,你需要知道的 15 个 Chrome 扩展的主要内容,如果未能解决你的问题,请参考以下文章
每个开发人员都应该知道的 15 个 IntelliJ IDEA 快捷方式