8个一定要收藏的前端框架,助你提升工作效率
Posted 码力全开工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8个一定要收藏的前端框架,助你提升工作效率相关的知识,希望对你有一定的参考价值。

经常有小伙伴会问:“你一个人设计、开发,效率还那么高,怎么做到的?” 其实这个问题从某个角度已经给出了答案——是我自己进行的UI设计,所以设计规范我很清楚,开发的时候效率也会有所提高。
如果设计和开发人员之间能共用一套大家都熟悉的设计规范,对其内容、样式、组件、扩展组件…达成共识,那么你们的协作效率将会大大提升~
下面要推荐的这些前端框架可以来规范你的设计,提升和程序员的协作效率!



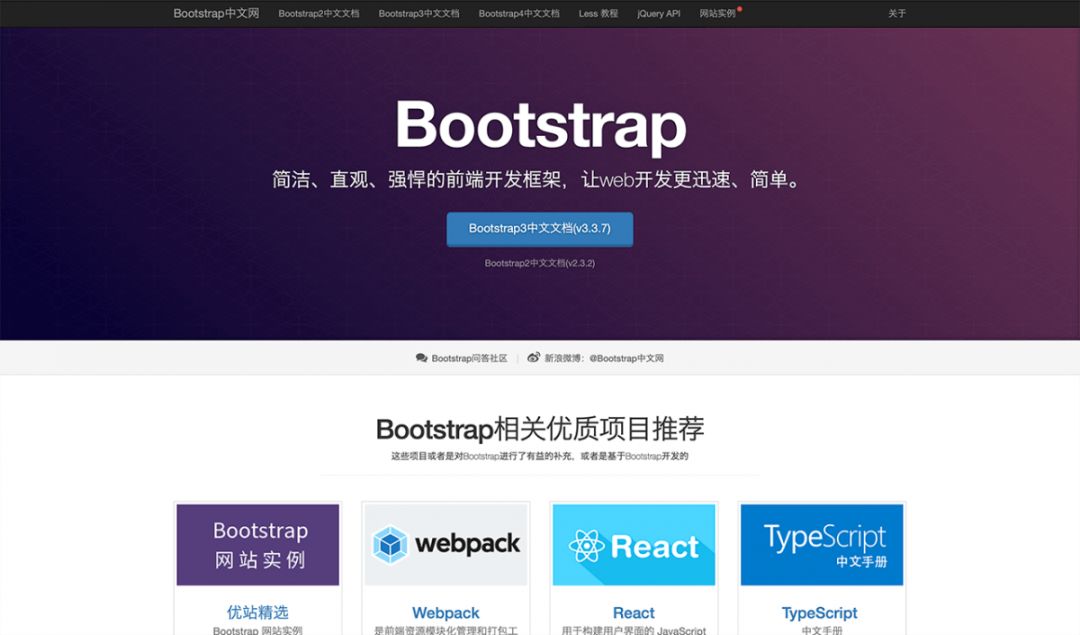
网站链接:http://www.bootcss.com

Twitter 推出的基于 HTML / CSS / JS 开发的开源工具包,GitHub Star 131528,在世界范围内得到了广泛的支持和应用。链接给出的是Bootstrap中文网,除了关于Bootstrap相关介绍及教程外,网站还推荐了大量优质项目方便大家预览学习。

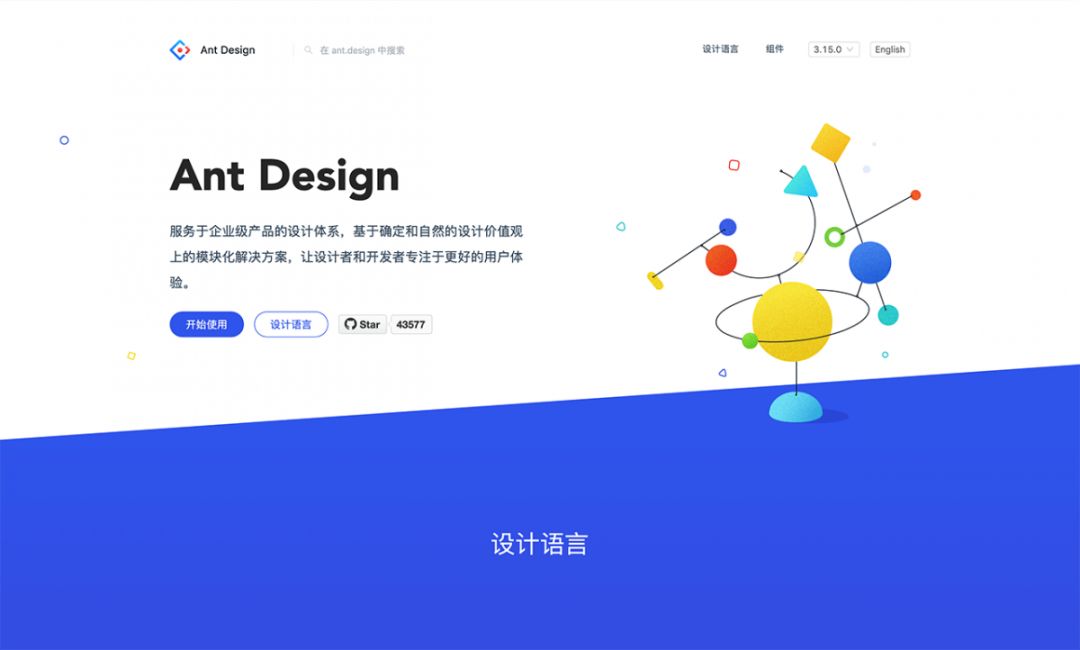
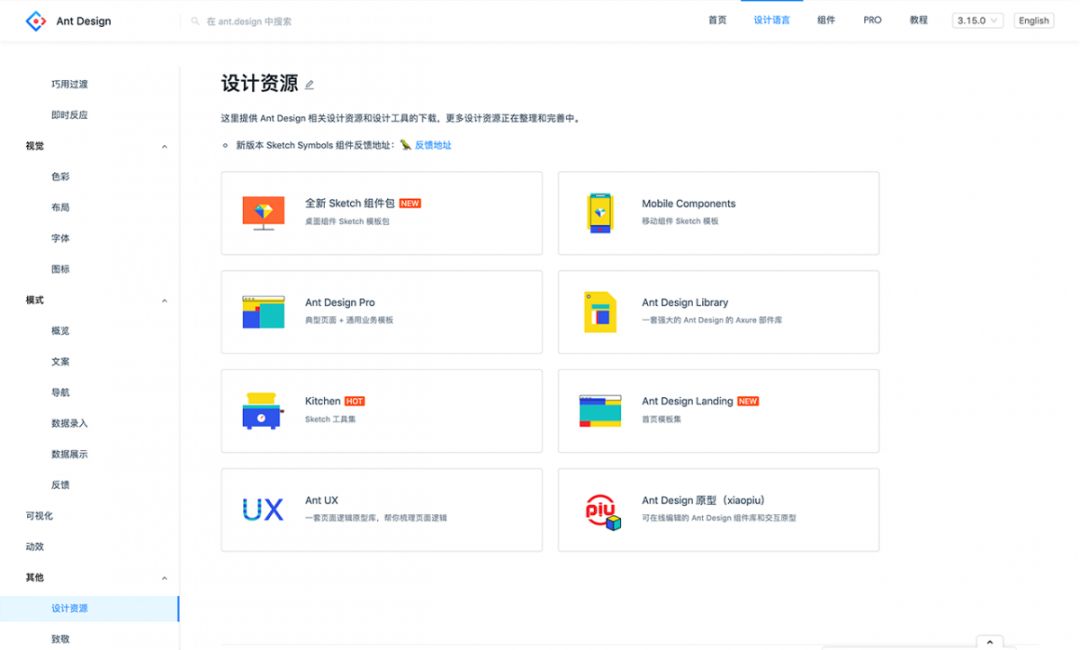
网站链接:https://ant.design/index-cn

蚂蚁金服出品的基于 React 开发的框架,GitHub Star 43580,相信大家或多或少都听说过这个框架,目前已经很成熟了,很多公司也都在用。网站提供了大量设计资源及设计工具,你可以直接下载使用。

关于 Ant Design 的更多介绍及教程都可以从网站上找到,这里也就再不过多说明,不过在具体运用中,如有创新还是预先要和开发团队进行沟通。

网站链接:https://fusion.design

阿里巴巴推出的协助设计师与开发人员共同使用的设计规范框架,GitHub Star 1751,网站提供了一系列设计资源、教程及案例供大家参考学习。

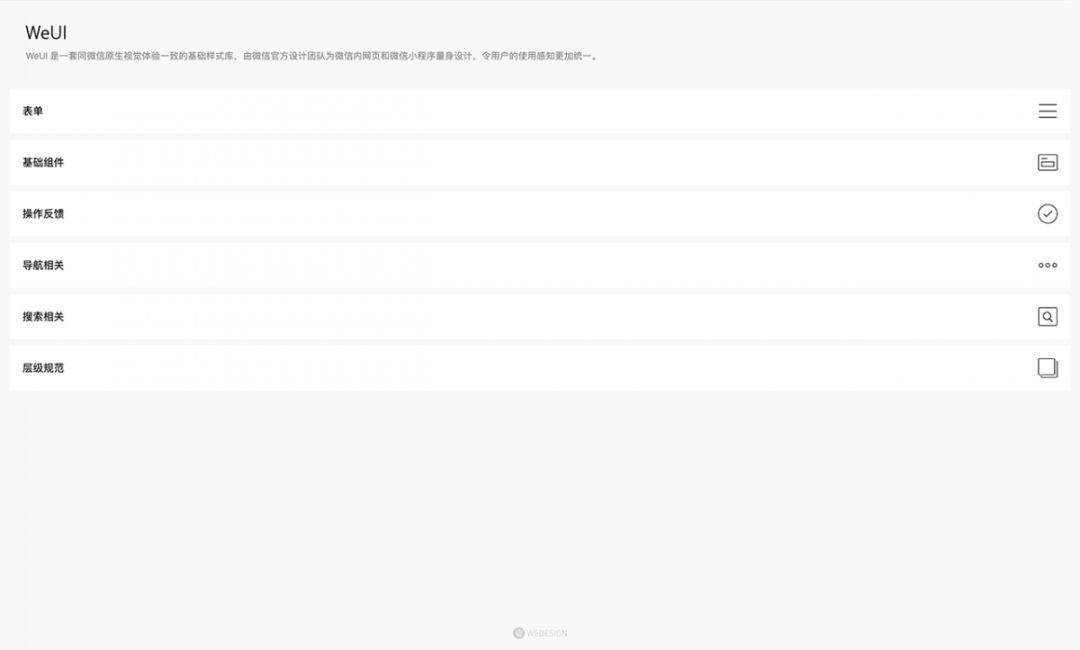
网站链接:https://weui.io

WeUI 是一套同微信原生视觉体验一致的基础样式库,GitHub Star 21528,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。网站提供了微信页面常用的组件样式,非常清晰明了。


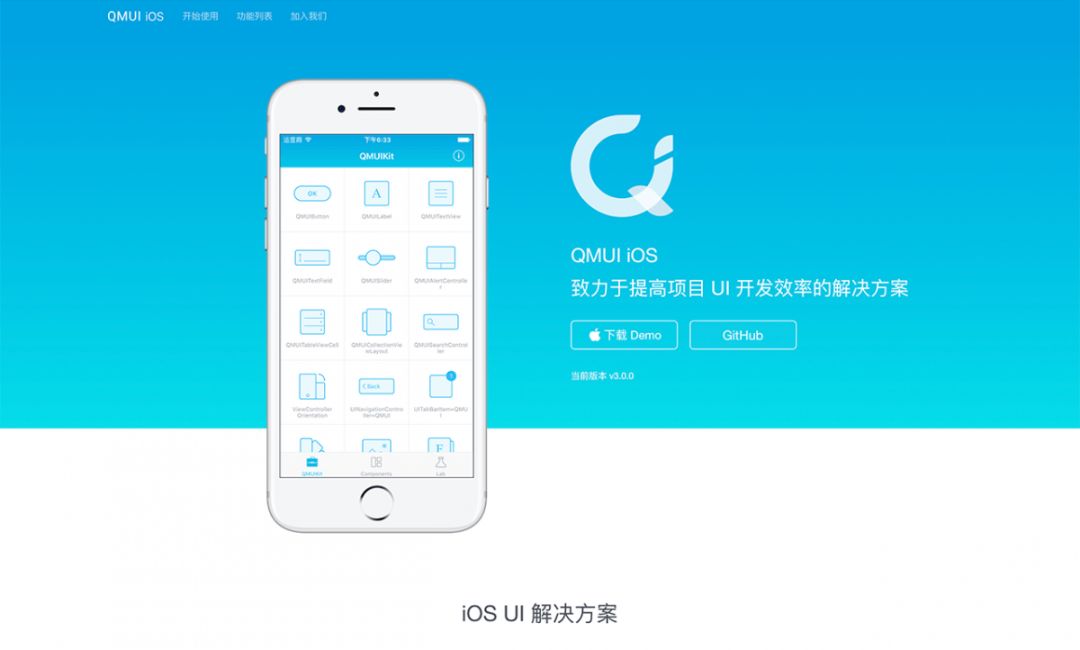
腾讯针对Web、iOS、Android三个方向出品的设计框架,GitHub Star 分别是1558、3748、7357,每个方向都有详细的网页描述,同时 iOS 和 Android 还提供了 Demo 下载,方便在手机端操作学习。




网站链接:http://element-cn.eleme.io

饿了么出品的基于 Vue 2.0 的桌面端组件库,GitHub Star 35724,适合开发者、设计师和产品经理使用,网站提供了相关介绍和教程,以及Axure和Sketch组件。

网站链接:https://www.iviewui.com

一套基于 Vue.js 的高质量 UI 组件库,GitHub Star 20195,网站提供的UI组件都对应给出了代码,方便开发人员进行查看。

网站链接:https://taro-ui.aotu.io/#/

京东用户体验设计部凹凸实验室出品的一套基于 Taro 框架开发的多端 UI 组件库,GitHub Star 1688,Taro UI 一套组件可以在微信小程序 / H5 / ReactNative 等多端适配运行,在针对不同客户端进行开发时,编写一套代码,再通过 Taro 编译工具对源代码进行编译,可以实现代码多端运行。


最后, 除了上面推荐的这些前端框架外,还有很多其它的优秀框架,有兴趣的可以自己去了解一下。

END
添加技术咖Larry微信
lishichao706
带你进入程序员的聚集地

☟
往期精彩
☟
获取更多信息
以上是关于8个一定要收藏的前端框架,助你提升工作效率的主要内容,如果未能解决你的问题,请参考以下文章