如何在前端开发中增加编码效率,这里有十款 Chrome 扩展可以帮你
Posted 前端外刊评论
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在前端开发中增加编码效率,这里有十款 Chrome 扩展可以帮你相关的知识,希望对你有一定的参考价值。
对于前端开发者来说,Chrome 浏览器绝对是开发过程中不可缺少的利器:不仅仅是因为 Chrome 自带的功能强大的 devtool,更是因为 Chrome 有着各种好用的前端语言调试工具以及诸如 EnjoyCSS、LiveReload 等这类能够提高你编码效率的强大扩展。我们就整理了十款前端开发相关的 Chrome 插件,在这里推荐给你。
1.
对于开发者来说,比开发过程更重要的,应该要算平时对于开发资源以及技术文章一点一滴的积累了吧。那么,开发者能够在哪里获取需要的技术内容呢?
过去,你可能需要在 GitHub、Dribbble 等许多网站之间不停地跳转来寻找自己需要的内容,现在,有了掘金 Chrome 插件,只需要一个新标签页面,你所需要的内容,它都能够为你聚合呈现出来,绝对算得上是发现干货的利器。
2.
Chrome 开发者工具扩展,用于调试 Vue.js 应用。

3.
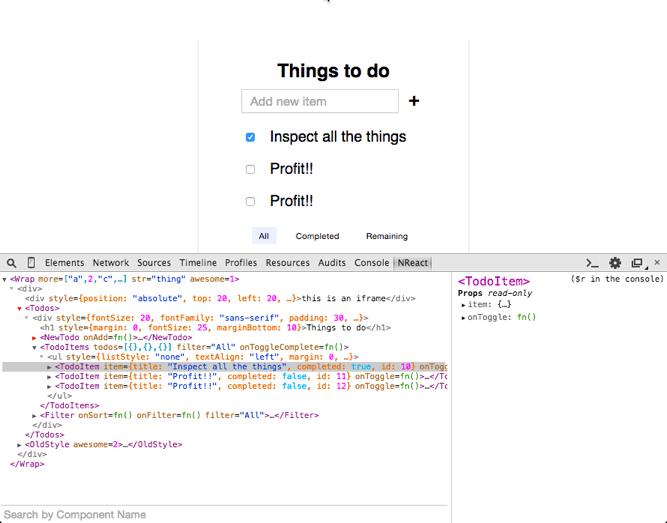
React Developer Tools,可以在 Chrome 和 Firefox 开发者工具审查 React 组件的浏览器扩展。

4.
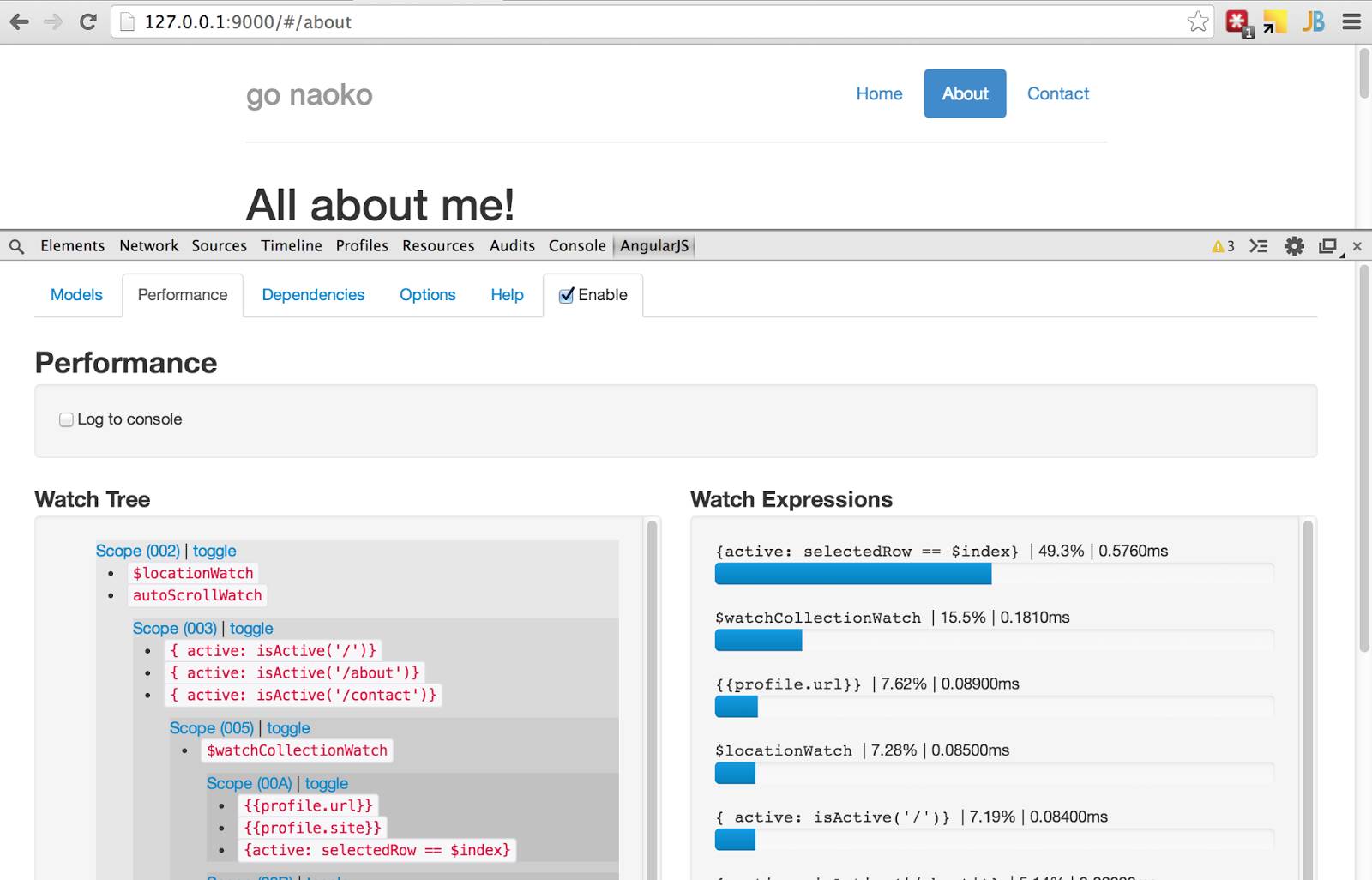
AngularJS Batarang 是适用于 Chrome 的 AngularJS WebInspector 扩展。AngularJS Batarang 是开发者工具扩展,用来调试和分析 AngularJS 应用。

5.
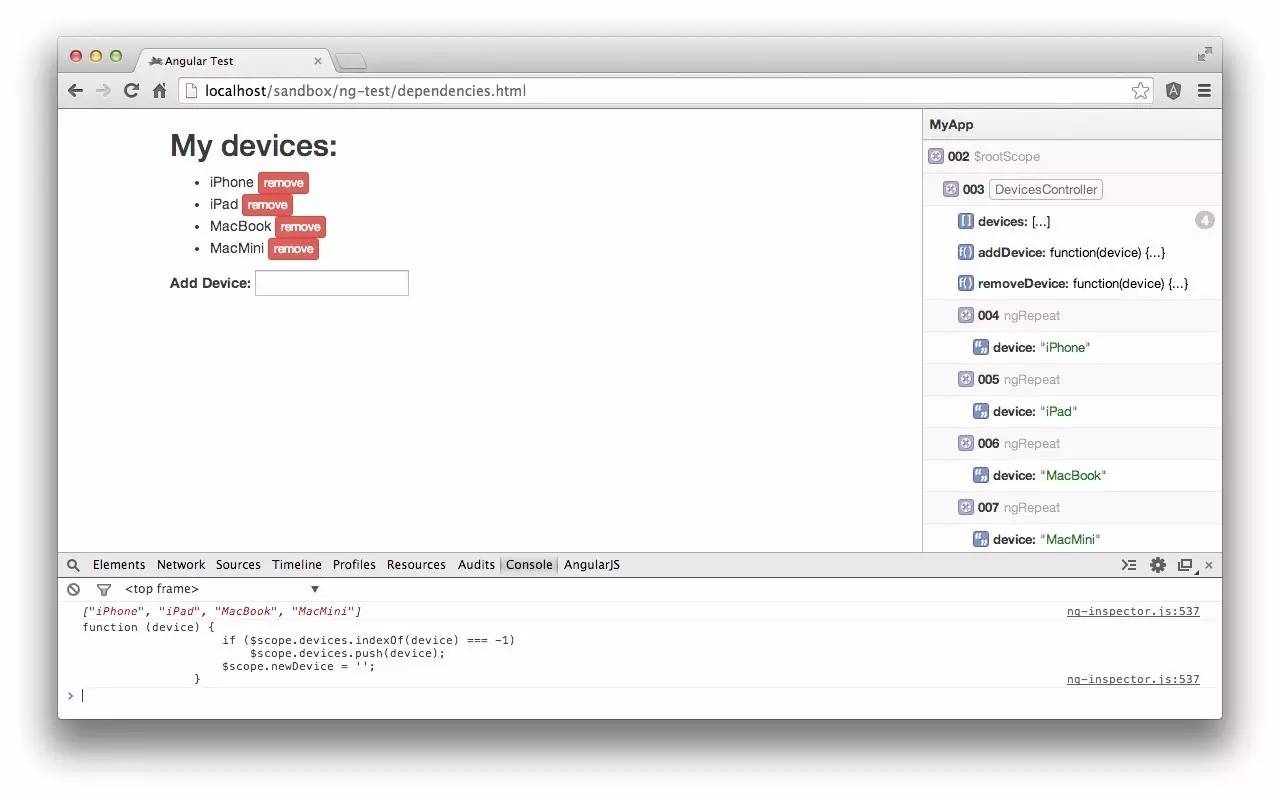
ng-inspector for AngularJS 是一个在「检查元素」面板中显示当前页面实时 AngularJS 范围层次结构、以及它的控制器或指令与范围相关的浏览器扩展。

6.
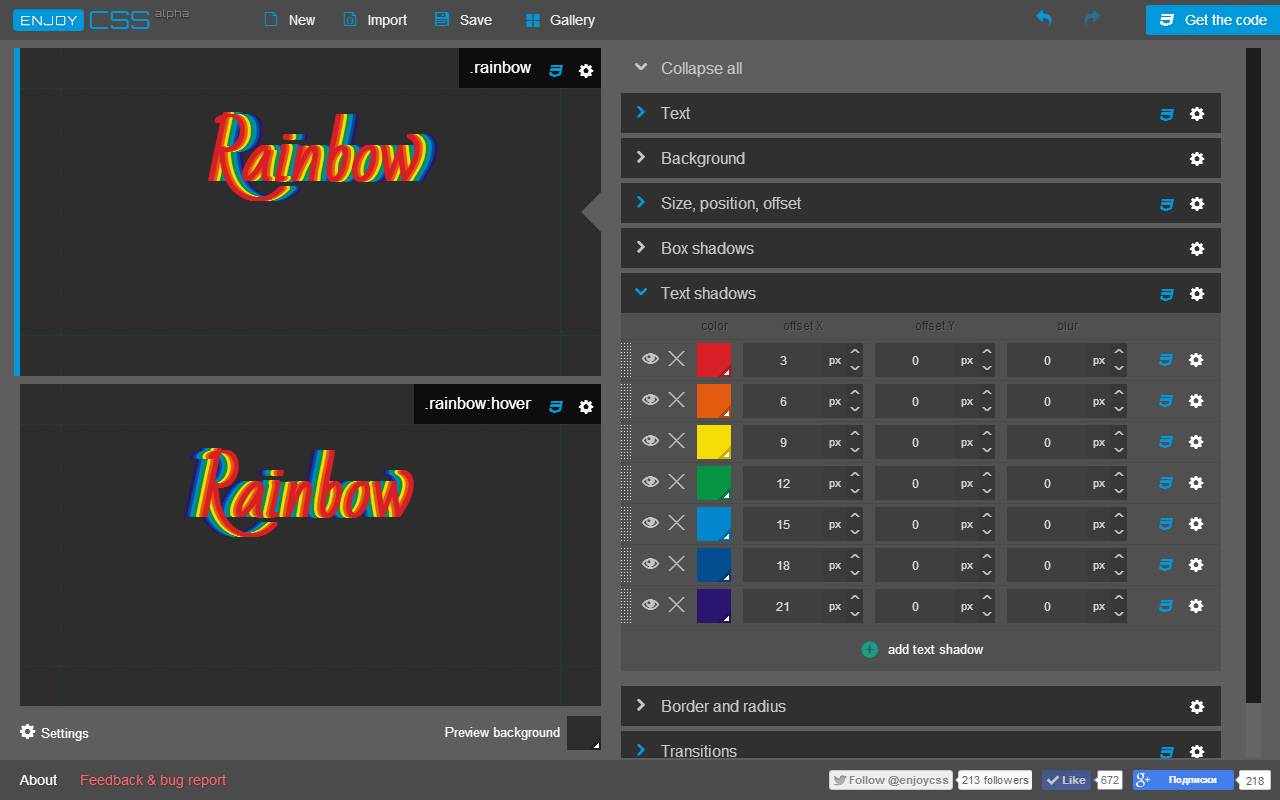
EnjoyCSS 能够通过图形化的界面帮助你在线生成 CSS3 代码,可谓前端开发者的一大利器。

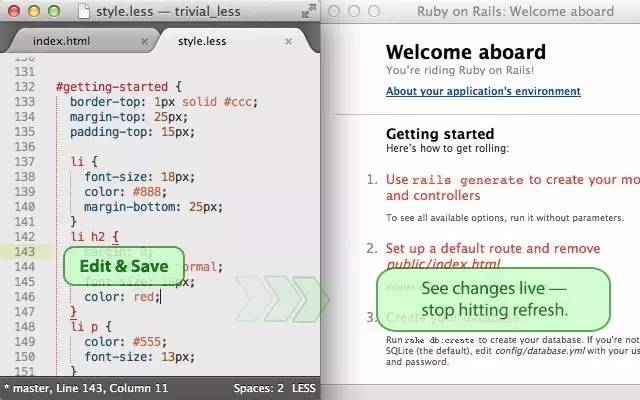
7.
LiveReload 会监控你指定的目录中文件,如果有文件被更改,它就自动触发浏览器刷新页面,这样我们不用每次修改文件后,都要去按下 F5 刷新页面。

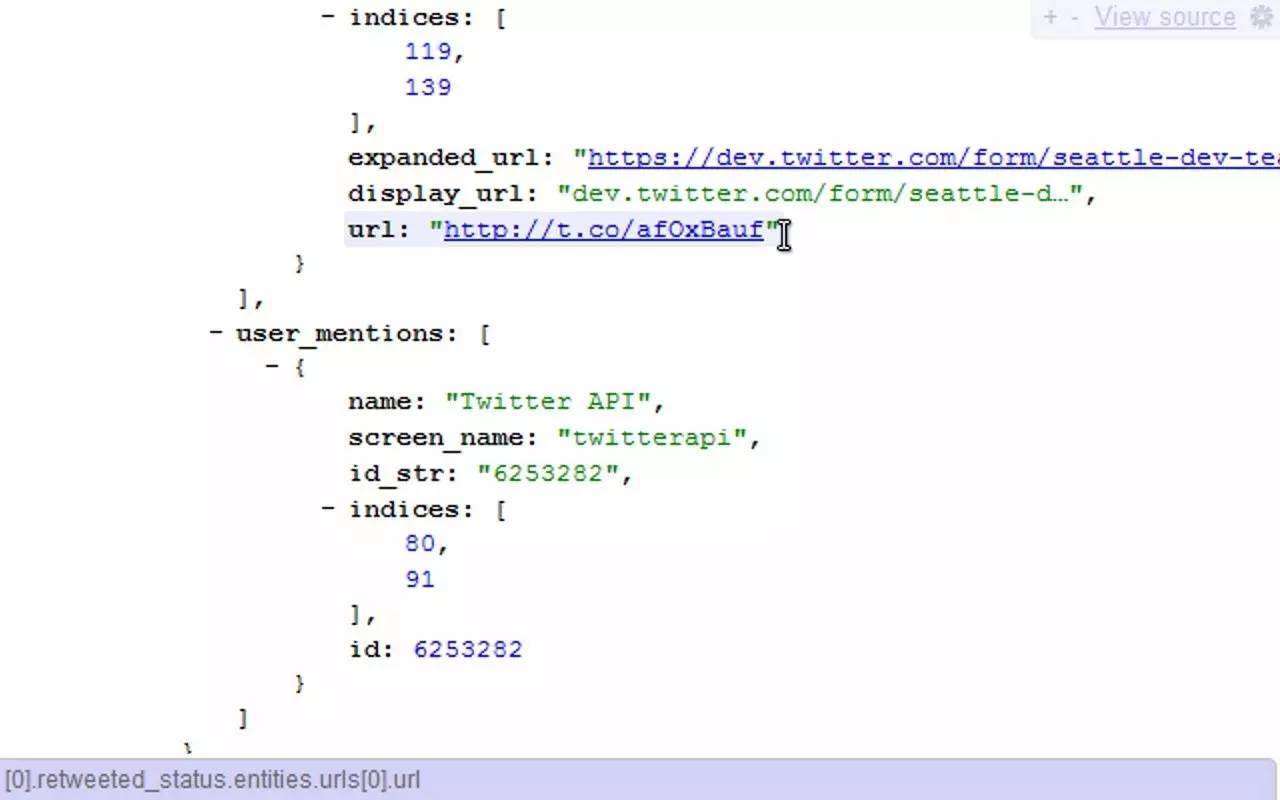
8.
很方便地帮助你验证和查看 jSON 文档。

9.
有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,能够帮你很好地提高开发效率。
10.
Page Ruler 能够帮你快速查看网页中某个具体控件或者整个网页具体尺寸的情况,,测量网页元素,再也不用打开占据大片空间的「检查元素」窗口了。
不管怎么说,工具只是我们在开发过程中的辅助工具,探索好用的工具的同时,提升我们自己的开发实力才是最主要的。那么,作为前端开发者或者爱好者,你在使用哪些 Chrome 扩展呢?如果你有更多更有用的 Chrome 扩展,也欢迎在评论里告诉我们。
以上是关于如何在前端开发中增加编码效率,这里有十款 Chrome 扩展可以帮你的主要内容,如果未能解决你的问题,请参考以下文章