可以帮助提高效率的十款Blender快捷键 更多快捷键等着你去探索
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可以帮助提高效率的十款Blender快捷键 更多快捷键等着你去探索相关的知识,希望对你有一定的参考价值。
参考技术A 大多数软件的设计都是为了让学习和使用变得更加直观,即使没有更加直观,在线社区也总是会有很多帮助信息。因此了解如何实际地应用软件,并在界面中导航并不困难。但是这样的便利往往让很多用户接受目前的操作速度和效率。如果大家想将Blender中的操作效率提升到新的水准,以更加高效的方式来创建模型,添加纹理并制作灯光,希望下面的10个快捷键可以帮助到你。删除选中的对象
我在MacBook上制作了很多作品,该设备上没有“Delete(删除)”键。所以我很幸运地发现想要删除一个对象,不仅可以通过按“Delete”键来删除,还可以按“X”键。然后Blender会在继续操作之前询问你是否要删除对象。
对象操作
在Blender中操作对象的时候,我们经常需要快速切换两款工具,来高效利用时间。首先我们需要抓取一个对象,这个操作可以通过按“G”键来完成。抓取对象后,我们可以使用“R”键进入到旋转模式。再次按“R”键可以进入到自由旋转模式。另一个快捷键是“S”,额可以切换到缩放模式。这些操作完成后,我们可以按“X”、“Y”、“Z”键将操作锁定在特定的轴中。
切换视图
我们在建模时,经常需要切换不同类型的视图。这里就需要用到数字键盘了。就我个人而言,我认为数字键应该按照1、2、3、4的顺序分别对应前、后、左、右视图,但是开发者也引入了Ctrl键,一下是六个主要视图的快捷键:
1正视图
Ctrl+1 后视图
3左视图
Ctrl+3 右视图
7顶视图
Ctrl+7 底视图
摄像机的快捷键
如果你在使用透视图操作,可以按Ctrl+Alt+0键,将摄像机设置到选中的视区。这样可以快速创建摄像机。我们之后可以通过移动和微调摄像机来调节摄像机效果,但是在视区中创建摄像机是第一步操作。我们可以随时按“0”键切换摄像机视图。
切换不同的视图模式
建模的时候,大家会发现切换不同的视图模式非常实用。两个主要的选项就是线框和立体模式。切换这两种模式,有助于我们更清晰地看到模型的形状。使用“Z”键可以切换这两个模式。还可以使用“Shift+Z”切换到渲染视图。
对象创建菜单
在场景中添加新的对象是所有项目的基础操作部分。想要打开视图中的对象创建菜单,只需将鼠标悬停在视图内部,然后按下“Shift+A”键。出现的菜单可以让用户指定创建的对象类型。熟练操作这个快捷键可以在创建对象的过程中,为我们节省大量的时间。
显示搜索菜单
接下来的快捷键是空格键,这个快捷键可以访问Blender中的所有工具。按空格键后直接输入想要使用工具的名称,然后就可以看到选项列表。看到自己想要的工具后,可以用鼠标左键点击该选项,或者使用上下键选择对应的选项,然后按回车键选中。
复制和镜面反射对象
我还会使用一些常规操作,所以大家需要知道可以使用“Shift+D”键复制选中的对象,可以使用“Ctrl+M”键镜面对称选中对象。进入到任意模式(复制或镜面对称)后,我们可以按下“X”、“Y”或“Z”键来确定复制或镜面对称的轴。
重复上一个操作
如果大家需要进行大量的重复操作,那么需要了解“Shift+R”键可以重复上一个操作。发现这个快捷键后我真的太开心了,因为我之前还要手动重复这一类的操作。开始使用这个快捷键后你会发现很多不同的应用程序都会使用这个快捷键进行此操作。
出现错误后补救的快捷键
我们都会犯错。大家应该已经知道这个快捷键了,因为几乎所有应用程序中的这个快捷键都是一样的,但是还是要说明一下,撤销操作的快捷键是Ctrl+Z,而重做的快捷键是Ctrl+Shift+Z。
现在就去使用这些快捷键
希望这十个快捷键对你有帮助,并开始将它们应用在自己的工作流程中。实践才是关键。现在就在你的项目中使用这些快捷键,强迫自己习惯使用这些快捷键。时刻提醒自己使用快捷键,如果忘了,下定决心下一次一定要使用。很多时候,只需将快捷键进入到我们的肌肉记忆中,让使用这些快捷键变得自然而流畅。另外还有大量的快捷键供我们使用,但是我相信这十款快捷键对初期阶段的操作已经足够了。
十款最佳免费Web设计软件一览
作为刚刚起步的Web开发者,大家往往会被种种高大上的设计平台所吓倒。事实上,目前市场上的多种方案完全可以帮助我们搞定编码难题,同时引导大家掌握网站创建方面的技术知识。下面一起来看其中的十位佼佼者:
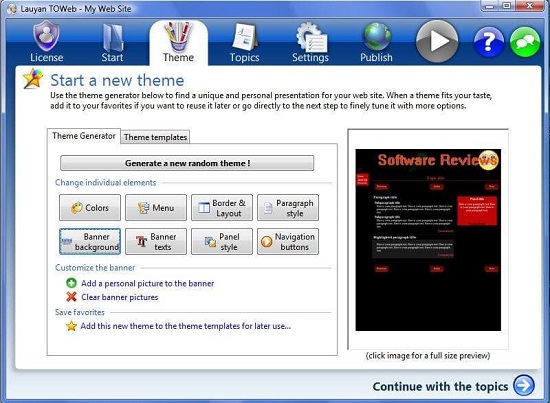
1.TOWeb
大家希望自己的网站以怎样的面貌示人?其布局如何?在让站点呈现出真实面貌之前,我们往往需要耗费数小时来构建网页并进行设计。然而,TOWeb的出现解决了这一难题。我们可以直接使用其中超过120种的交互式模板,而后选定色彩与图片,整个定制过程轻松而快捷。
2.Squarespace
要设计网站,帮助信息显然不可或缺。优秀的设计软件能够大大简化这一流程,而Squarespace正是个中翘楚。通过该网站,我们能够找到各种精致且相当专业的企业网站模板。感觉灵感被掏空?到这里找找思路吧。
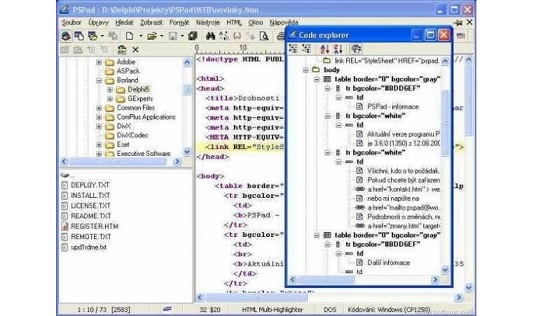
3.PSPad
因其能够同时对多个文件进行操作,允许交叉引用并可轻松附加信息,所以这款工具深受程序员喜爱,同时也适用于任何刚刚接触网页设计的新手。其功能既适合Web老鸟,也适合设计新人。另外,其还拥有活跃的网上论坛,大家在使用实际中遇到的问题都能在这里得到解答。
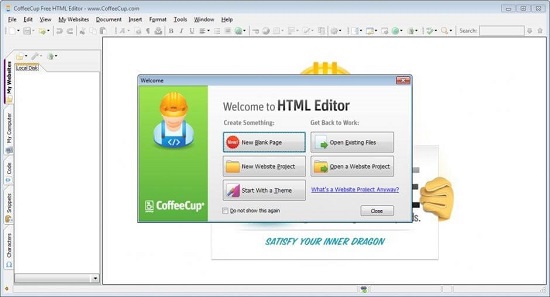
4.CoffeeCup Free HTML Editor
如果大家希望以编码方式设计网站,那么这绝对是款不容错过的免费Web设计软件。我们只需要根据提示提交新代码,而后在前端查看更改效果即可。这款软件虽然在功能上不像其它同类产品那么齐全,但却非常适合希望练习编程的朋友们。
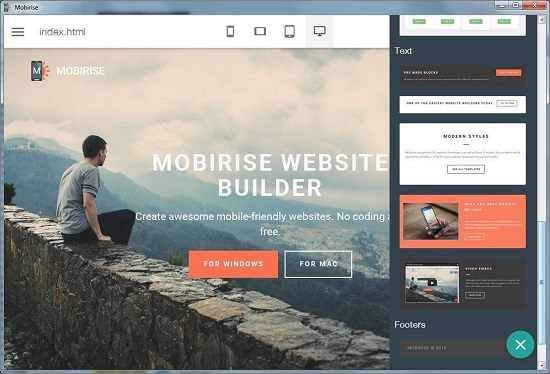
5.Mobirise Website Builder
要轻松便捷地完成导航设计,Mobirise Website Builder可能是大家的最佳选择。其高度精简,设计成果适用于PC与移动端。另外值得强调的是,其同样加入了交互式元素。在设计过程中,我们只需要使用模板上的各组件并为其分配具体条目即可。
6.WIX
只要拥有丰富的模板可供选择,Web设计其实是项非常轻松的工作。在使用WIX时,我们可以从超过500种设计方案中任意挑选,其还针对不同行业进行了细分。另外,该站点还提供优秀的技术支持,保证每位用户都能切实满足自己的具体需求。
7.Open Element
这款卓越的Web设计软件能够帮助大家在引导下顺利完成网站构建。大家可以在这里编辑Web设计,从而修改一切还不够完善的部分并纳入个人设计风格。其界面非常直观,允许用户直接管理代码。另外,它还能够创建交互式站点并实现搜索引擎优化。
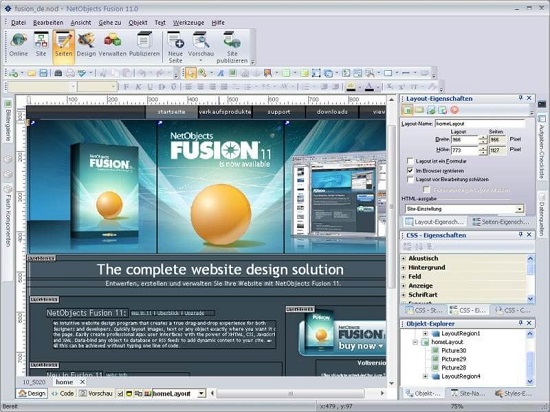
8.Net Objects
这款工具能帮助大家轻松快捷地从零开始完成网站创建。而设计新人们也能够很快学会如何打造出专业气息浓郁的站点成果。另外,拥有丰富经验且水平高超的用户亦可充分发挥该软件所提供的灵活性优势。
9.Digital Trends
如果希望为企业或者个人设计一套能够充分体现风格取向的网站,那么这款工具堪称最佳选项。尽管该软件供大家免费使用,但在专业性上却完全不输于那些付费产品。从零开始快速上手,大家会惊喜地发现它绝对能够带来相当出彩的设计成果。
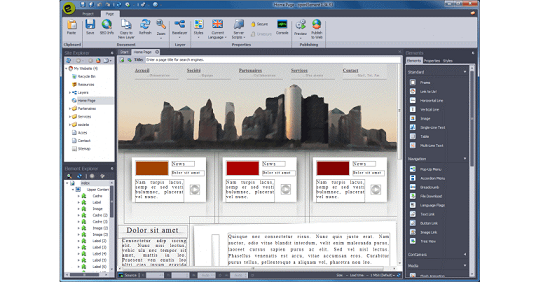
10.WebDwarf
这款网站设计软件能够极大简化网站的发布流程。它将网站创建流程进行了步骤划分,其中极具创新水准的现代拖拽页面设计工具能够帮助我们彻底告别编码工作。而在准备好进行页面发布时,我们还能轻松为页面指定与之配套的Web主机。
选择理想的免费软件绝非易事,因此大家可以立足于实际需求对以上工具进行尝试。无论大家打算创建博客、个人网站还是专业站点,相信其中总会有一款方案适合您。
以上是关于可以帮助提高效率的十款Blender快捷键 更多快捷键等着你去探索的主要内容,如果未能解决你的问题,请参考以下文章