Unity3d UGUI基于屏幕尺寸的自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3d UGUI基于屏幕尺寸的自适应相关的知识,希望对你有一定的参考价值。
参考技术A 现有的自适应方法,通常都是基于屏幕的分辨率。分辨率越高的设备上,UI显示的越小。这就造成了一些5寸左右的手机分辨率比ipad等平板设备还要高。UI在平板上显示太大。但是在高分辨率手机上显示太小。以上脚本为基于屏幕物理尺寸自适应UI的一种方法。通过计算屏幕的DPI获取到屏幕的实际尺寸。然后根据一个标准的尺寸对UI的分辨率进行相对应的缩放。
可以改进的地方就是对于大屏幕或者小屏幕进行缩放的限制。避免类似ipad pro这类的设备上,UI有小的离谱。
配合这个脚本使用的同时。UI也需要用到锚点,进行初步的自适应,不然会造成UI的错乱。
Unity3D-UGUI应用篇屏幕自适应(多分配率适配)
推荐阅读
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
前段时间分享了UGUI的每个组件的属性和使用方法,比如Text、Button、Image、Toggle、InputField、ScrollView等等。
接着分享了UGUI的一些原理,比如说UGUI的渲染模式、UGUI的缩放计算、UGUI的描点定位、UGUI的自动布局等等。
相信大家看完后会对UGUI有一个比较全面的认识了。
下面,就继续分享UGUI的UI组件进行应用的实例。
这是本系列文章的第六篇:
【Unity3D-UGUI应用篇】(一)使用Text实现进度等待动画
【Unity3D-UGUI应用篇】(二)使用Image实现进度条动画
【Unity3D-UGUI应用篇】(三)使用UGUI实现层级菜单
【Unity3D-UGUI应用篇】(四)使用UGUI弹窗显示模型及弹窗模型交互
【Unity3D-UGUI应用篇】(五)使用Button完成鼠标移动到UI上面显示文字功能
【Unity3D-UGUI应用篇】(六)屏幕自适应(多分配率适配)
【Unity3D-UGUI应用篇】(七)UGUI实现窗口的自由拖拽
【Unity3D-UGUI应用篇】(八)Image实现画线、画三角形、画正方形、画圆
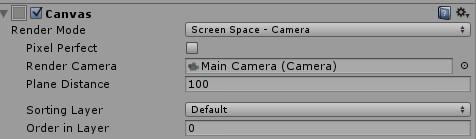
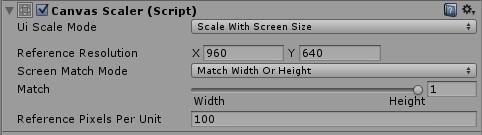
二、Canvas及CanvasScaler的属性配置


三、代码实现
void Start ()
{
float standard_width = 960f; //初始宽度
float standard_height = 640f; //初始高度
float device_width = 0f; //当前设备宽度
float device_height = 0f; //当前设备高度
float adjustor = 0f; //屏幕矫正比例
//获取设备宽高
device_width = Screen.width;
device_height = Screen.height;
//计算宽高比例
float standard_aspect = standard_width / standard_height;
float device_aspect = device_width / device_height;
//计算矫正比例
if (device_aspect < standard_aspect)
{
adjustor = standard_aspect / device_aspect;
}
CanvasScaler canvasScalerTemp = transform.GetComponent<CanvasScaler>();
if (adjustor == 0)
{
canvasScalerTemp.matchWidthOrHeight = 1;
}
else
{
canvasScalerTemp.matchWidthOrHeight = 0;
}
}
以上是关于Unity3d UGUI基于屏幕尺寸的自适应的主要内容,如果未能解决你的问题,请参考以下文章