关于Unity中的UGUI的屏幕自适应(多分配率适配)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Unity中的UGUI的屏幕自适应(多分配率适配)相关的知识,希望对你有一定的参考价值。
参考技术A 最近在学习UGUI,在学习UGUI当中的屏幕自适应的时候出现了问题,搞的我很头疼,于是在网上查了很多资料,花了一晚上的时间,其实当时还是没想明白,但夜里突然失眠了,于是想了想昨天晚上看的资料,突然灵光一闪好像明白了点什么,为了方便以后的查阅,因此也就有了这篇文章。好了咱们废话不多说 ~想要明白UGUI的屏幕自适应(多分配率适配)首先你要明白:Canvas和锚点有什么区别?因为在进行适配的时候,只有搞明白这两个东西,才能真正的实现适配,否则很容易乱套。
一、首先我们先搞明白Canvas(实际上就是所支持的设备屏幕,调节Game视图里面的分辨率就是调节Canvas的大小,也就是选择所支持的设备屏幕大小):确切的说是搞明白Canvas当中一个属性Match:
此时我们需要把UI Scale Mode选为Scale With Screen Size(缩放根据屏幕尺寸),并且Screen Match Mode选为Match Width Or Height(匹配根据宽度还是高度),这样我们才能看到它。这里如果我们把Match当中的滑条滑到最左边,也就是根据宽度进行屏幕自适应(一般用于横屏的屏幕),你如果去挤压或者扩大屏幕的宽度的话,虽然宽度会改变,但是高度也会随着宽度保持刚开始的比例改变,所以整体的效果还是没变化,如下图所示:
拉到最右边跟最左边同理,会根据高度进行屏幕自适应(一般用于竖屏的屏幕),保持刚开始的比例;如果拉到中间的话,宽高都会进行屏幕自适应,这里我就不太清楚了,这个地方的应用场景不太了解,在下也刚刚接触没多久~咱们这里的操作都是对画布(Canvas)的操作,让画布实现屏幕自适应,而其他的东西都要在画布当中显示,所以这对于后面的操作很重要,否则就要前功尽弃了。
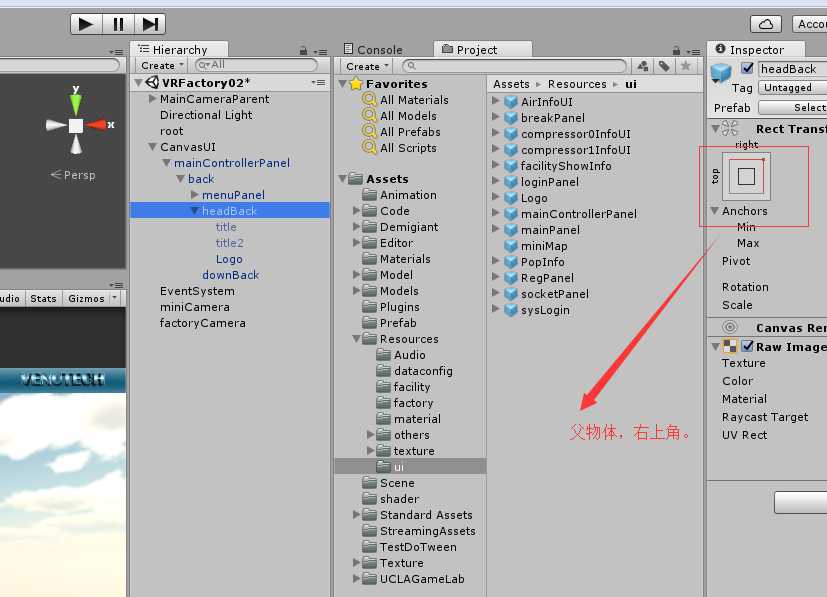
二、其次我们要搞明白锚点(Anchors),如下图:
AnchorsMin:锚框左下角的点
AnchorsMax:锚框右上角的点
AnchorsMin和AnchorsMax中的x、y都是归一化的值,归一化就是说他们的取值范围是[0,1],这个归一化的比例是跟父物体的大小匹配的,如果没有父物体就是跟画布大小匹配的
其实准确的说Anchors是锚框,锚点只是锚框的特殊情况
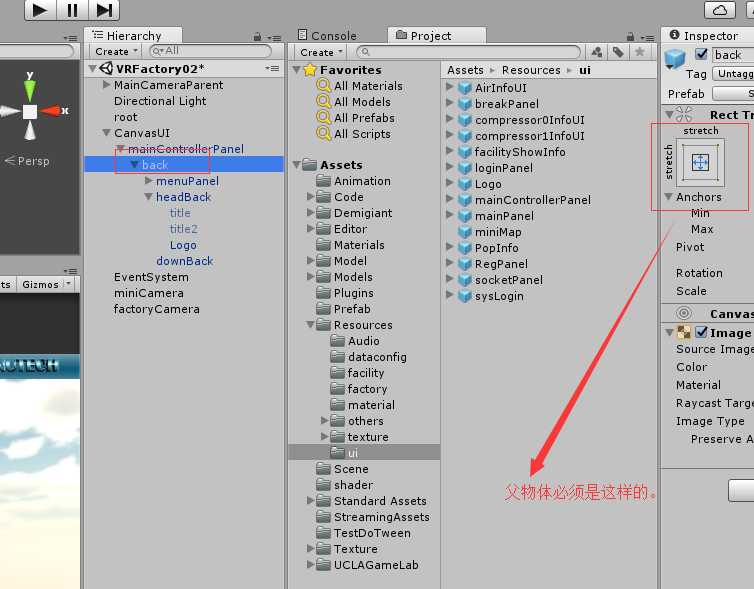
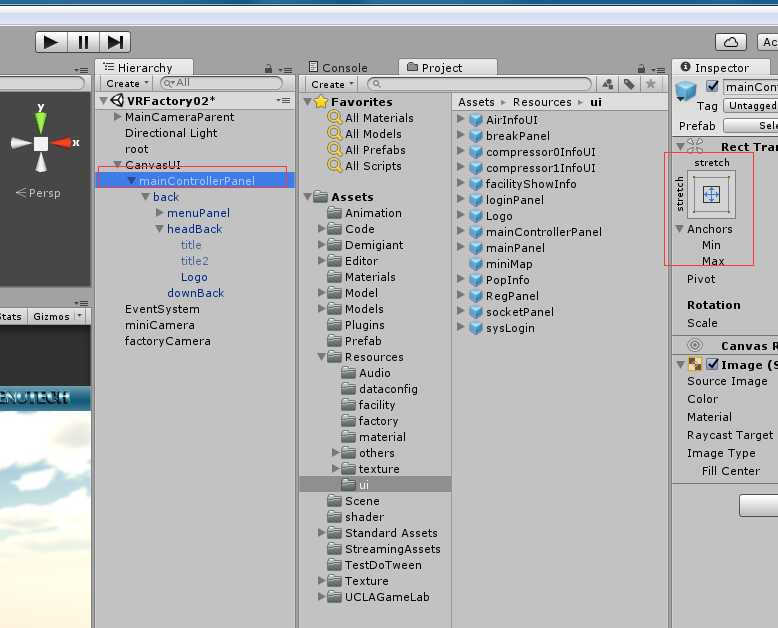
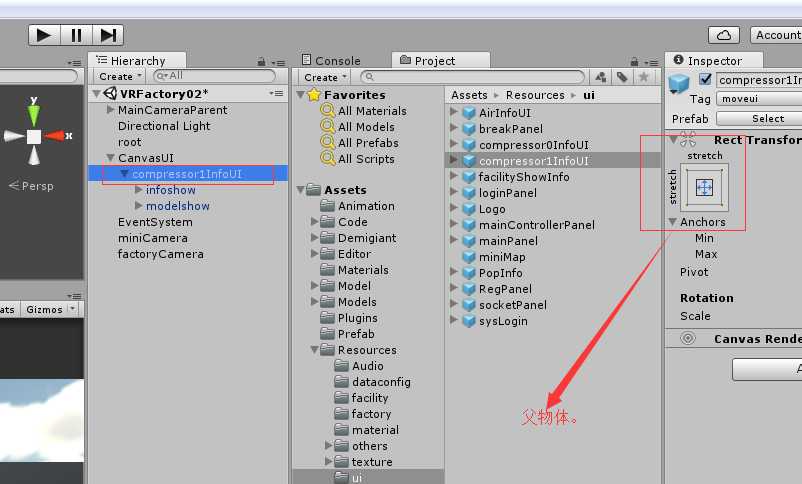
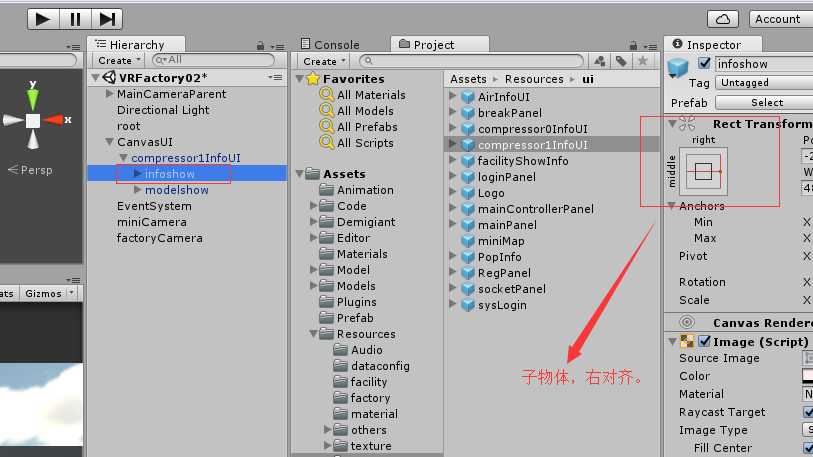
这里我们方便描述,设置了两张图片,黑框和红框,黑框设为红框的父物体,如图:
这里讲一下,当一个对象有父物体的时候,锚框会以父物体为锚框的活动区域;如果这个对象没有父物体的时候,画布就默认是它的父物体,画布就是它的活动区域
当AnchorsMin和AnchorsMax不在同一水平线或垂直线上的时候,就形成了锚框;当AnchorsMin和AnchorsMax两个点重合的时候,就形成了一种特殊情况:锚点
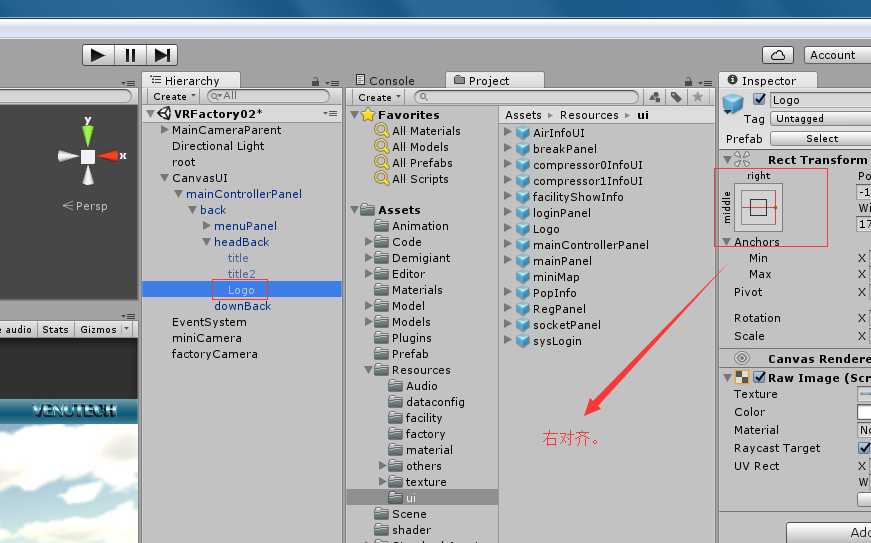
这里讲一下Rect Transform中的custom:
可以控制锚点(红色框的)、锚框(黄色框的)、子物体本身注册点位置(按住Shift会出现)、子物体占父物体的位置(按住Alt会出现),如图:
这里要讲一下注册点(Pivot):注册点就是自身的中心点,也是个归一化的点
情况一:当是锚点的时候 ,使用的是绝对位置,定在父物体身上的锚点到子物体身上的注册点的距离不会改变,子物体的大小也不会改变。我们现在改变屏幕的分辨率,你会发现画布左下角锚点的位置和黑框注册点的位置之间的距离不会改变,如图:
你也可以拖动黑框,会发现虽然父物体黑框大小改变了,但是子物体红框定在父物体黑框身上的锚点到子物体红框身上的注册点(Pivot)的距离并没有改变,如图:
总结一下:当使用的是锚点的时候,使用的是绝对位置,被子物体定上锚点的父物体的大小改变、移动都不会改变子物体锁定的锚点到子物体注册点(Pivot)之间的距离。
情况二:当是锚框的时候 ,使用的是相对位置,你会发现,定在父物体身上的锚框左下角的点(AnchorsMin)到子物体身上的左下角的点距离不会改变,锚框右上角的点(AnchorsMax)到子物体身上的右上角距离不会改变。我们现在移动黑框,发现红框会跟着黑框一起移动,但是AnchorsMin到红框左下角点的距离,以及AnchorsMax到红框右上角点的距离并没有发生改变,如图:
总结一下:当使用的是锚框的时候,使用的是相对位置(相对父物体的位置),被子物体定上锚框的父物体的移动不会改变子物体锁定的锚框的AnchorsMin到子物体左下角点之间的距离以及锚框的AnchorsMax到子物体右上角点之间的距离。
感谢大家的观看,实际上我也只是刚刚接触Unity,对很多东西还很不熟悉,只是对Unity很有兴趣,由于看到很多大神写了很多很棒的文章,于是自己也想试着写写看,发现如果能写的很好对自己也是一种提升,可以让自己的学习更清晰,如果文中有错误的地方,还望大家多多指正~在写这篇文章的时候借鉴了很多大神的文章,受益良多,表示感谢,链接如下,大家感兴趣的话,也可以看看~
http://www.jianshu.com/p/dbefa746e50d
http://blog.csdn.net/kira0457/article/details/48639107
http://www.360doc.com/content/15/0730/09/26127157_488301731.shtml
https://www.cnblogs.com/hammerc/p/4837650.html
http://www.mamicode.com/info-detail-1148448.html
unity UGUI 界面自适应 屏幕自适应 主要应用于解决不同手机分辨率不同,导致界面出问题
1.

2.

3.

4.

5.

6.

7.尺寸改变
以1920*1080作为基准。
screen.width/1920*Panel.Width(这个是要改变的UI的尺寸)
以上是关于关于Unity中的UGUI的屏幕自适应(多分配率适配)的主要内容,如果未能解决你的问题,请参考以下文章
unity UGUI 界面自适应 屏幕自适应 主要应用于解决不同手机分辨率不同,导致界面出问题