Unity中UGUI自适应三大组件以及锚点的使用
Posted 头号理想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity中UGUI自适应三大组件以及锚点的使用相关的知识,希望对你有一定的参考价值。
最近开始实习了 然后我负责的主要工作就是UGUI的搭建
在没入职之前,我认为的我对UGUI的熟悉程度已经算是比较好的了 可能一般的问题都能解决
但是 我发现我的水平只停留在一般开发中,商用项目中的UGUI要求特别多
比如一行文本中固定间距 对其类型 等等等等
所以铁子们 还要加油呀
正文开始
Content Size Fitter
这个组件里边只有两个参数 分别是Horizontal Fit 和Vertical Fit
里边又有三个参数
Unconstrained:组件不根据布局元素调整 ,可手动修改长宽的值。
MinSize:根据布局元素的最小值来调整,不能手动修改长宽的值。
PreferredSize:根据布局元素的内容来调整,不能手动修改长宽的值。
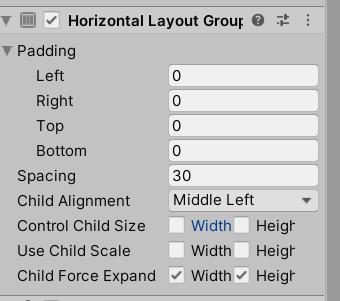
Horizontal Layout Group
横向自适应

Padding 可以理解为上下左右的位移
spacing 可以理解为两个子物体之间的间隔(左右 因为是纵向)
Child Alignment 这个是9(3*3 左右中)的居中类型
下面是子物体随着父物体的改变 是否改变size scale等参数
Vertical Layout Group
纵向自适应 和横向自适应同理 我这里就不多赘述了
然后就是锚点的使用了 锚点这个东西对于UGUI的规范性有特别特别重要的作用
锚点
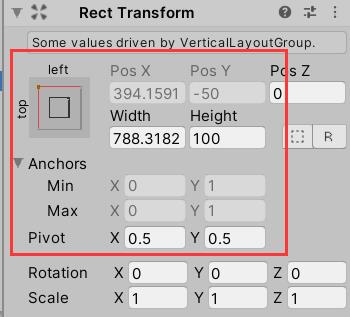
说道锚点 就要转移到RectTransform上去

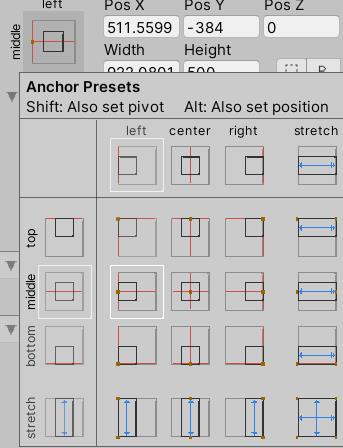
我们可以看到 上边有个可选的边框 然后我们鼠标单击 他会弹出选项(我这里截图热键用到了alt)

然后这里选择之后 Anchors参数中的值会自动调整到相应的值 这里就不加图表示了
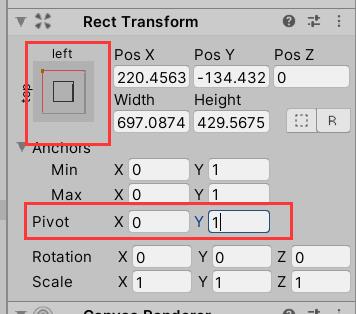
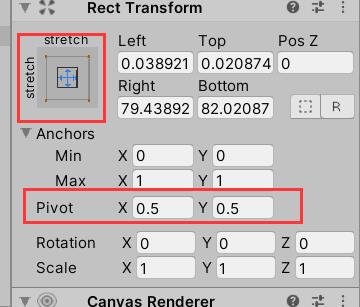
然后就是Poivt点了 他有俩参数 分别是x和y
其实他是一个坐标系中的坐标 原点是左下角 和我们平时用的坐标系一样
知道了上边的知识 我们做其他的东西 就好做了

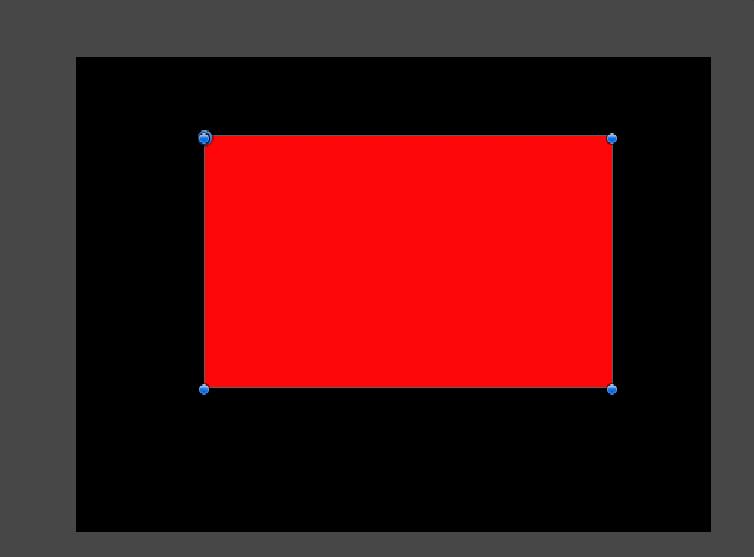
我们如图设置一个Image 这表示什么呢?
这就表示 当前image的上层父物体的左上角和povit点的距离 不会随着缩放等因素而改变

这样上边的原理是不是就很容易理解了
那么我们可能想了 如果想要做自适应该怎么做呢?
其实我们设置锚点即可


以上就是这篇文章的所有内容 希望对大家有所帮助
以上是关于Unity中UGUI自适应三大组件以及锚点的使用的主要内容,如果未能解决你的问题,请参考以下文章