UGUI屏幕自适应解决办法?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI屏幕自适应解决办法?相关的知识,希望对你有一定的参考价值。
参考技术AUGUI自适应设置:
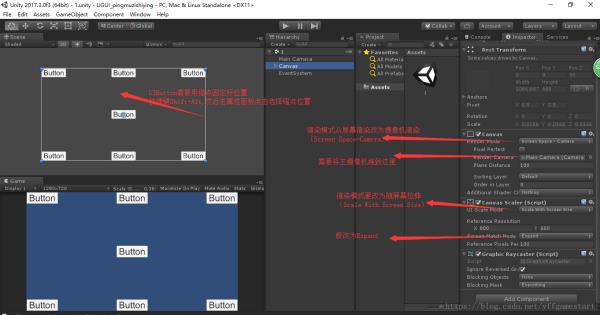
1:新建个Canvas,下面不要有子物体,然后选中Canvas进行设置
设置完成就能够实现屏幕自适应,可以测试下,比较完美。
具体总结:ugui自适应,依靠的是Canvas下的组件:Canvas Scaler
Canvas Scaler指的是UI Canvas整体的缩放比例,这个值在Canvas 的Render Mode为 Screen Space – Overlay 的情况下默认为1,在 Canvas 的 Render Mode 为 Screen Space – Camera 的情况下则不一定为1,会受到渲染UI的摄像机 参数影响(如果为Perspective 相机,会受到 Field Of View影响,如果是Orthographic相机,会受到 Size影响)。
Screen Match Mode—Match Width Or Height
Match
Match是一个滑条,拉在最左时是Width ,最右时是Height,中间则是按比例混合。
当处于最左边时,屏幕高度对于UI大小完全没有任何影响,只有宽度会对UI大小产生影响。假设宽度为Reference Resolution宽度的x倍,则UI整体缩放为Reference Resolution状态下的x倍。也就是说只有宽度等于Reference Resolution宽度时,才能做到pixel perfect,否则像素就会有拉伸
当处于最右边时,与上述情况正好相反,决定整体缩放值的是高度,而宽度则没有任何影响
处于中间某处时,对上述两者的影响进行权重加成
Screen Match Mode—Expand
当屏幕分辨率大于参考分辨率时,选择变化较小的一个方向(横向还是纵向),作为放大Canvas Scale的标准,另一方向上的变化则是在整体缩放以后再进行补偿性的变化。此举旨在减少扩大分辨率时由于非等比扩大而对UI整体布局造成影响。适合制作较小标准尺寸,扩充到较大屏幕。
例如:Reference Resolution为800600,(假设此时Canvas Scale为(1,1,1))。如果实际分辨率为800800,那么Canvas Scale还保持为(1,1,1)因为宽度没有发生变化,只是单纯的高度增加了200。所以势必对布局造成一定得影响。1000600的情况也是一样,Canvas Scale没有变化,只是单纯宽度增加了200。但如果实际分辨率变为1000800,那么Canvas Scale就变成(1.25,1.25,1.25)。因为宽度是参考分辨率宽度的1.25倍,高度是1.33倍,那么取较小的1.25。 这个1.25倍的意义是:整体Canvas渲染放大1.25倍,横向或纵向的变化超过了1.25倍,则靠拉伸Canvas来变化,此时因为这部分变化,可能会对布局产生一些相对较小的影响,例如相对位置、某些元素的长宽比。
Screen Match Mode—Shrink
和Expand类似,但是更适合于缩小的情形。它会在屏幕尺寸缩小时,通过缩小CanvasScale尽量减少由于非等比缩小对布局产生的影响。按照影响较小的一个方向缩小的比例去缩小CanvasScale,然后再通过变形调整另外一个方向
总结:
使用WKWebView自适应屏幕遇到的问题以及最后解决的方法
参考技术A 在网上找了很多方法我就不废话了 先一一列举出来第一种方法:这种方法适配屏幕不是太好,双击才可以完全适配屏幕,有兴趣的话可以自己试一下
第二种方法:
在初始化WKWebView的时候添加配置可以解决自适应的问题 ,但是在加载的内容宽度大于高度的时候就有些不准确了,宽度无法自适应屏幕的宽度,最后我也没搞明白是因为什么原因,最后就放弃了这个方法。
//自适应屏幕宽度js
在加载的过程中我使用KVO监听加载的进度,从而获取最后加载内容的高度。
根据WKWebView的状态去判断是否加载完成:
有可能需要用到进度条和title属性
一定一定要记得移除KVO监听
第三种方法 也是我最后使用的方法:
我的需求是让图片的大小跟着屏幕的变化而变化,就是动态的去适应屏幕;那么文字的字体就是自己可以控制,可大可小。要想达到这样的效果,在用loadHTMLString加载字符串之前对它进行处理
处理HTMLString的原理:
原理就是用一个for循环,拿到所有的图片,对每个图片都处理一次,让图片的宽为100%,就是按照屏幕宽度自适应;让图片的高atuo,自动适应。文字的字体大小,可以去改font-size:14px
以上是关于UGUI屏幕自适应解决办法?的主要内容,如果未能解决你的问题,请参考以下文章