Unity 3D手游对不同分辨率屏幕的UI自适应
Posted notorious
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 3D手游对不同分辨率屏幕的UI自适应相关的知识,希望对你有一定的参考价值。
Unity 3D手游不同分辨率屏幕的UI自适应
目前安卓手机的屏幕大小各异,没有统一的标准,因此用Unity 3D制作的手游需要做好对不同分辨率屏幕的UI自适应,否则就会出现UI大小不一和位置错位等问题。
我们的项目在开发时的参照分辨率(Reference Resolution )设置的是主流的1920*1080,我们通过Unity提供的Canvas Scaler组件实现UI对不同分辨率屏幕的自适应。
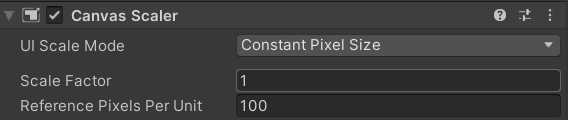
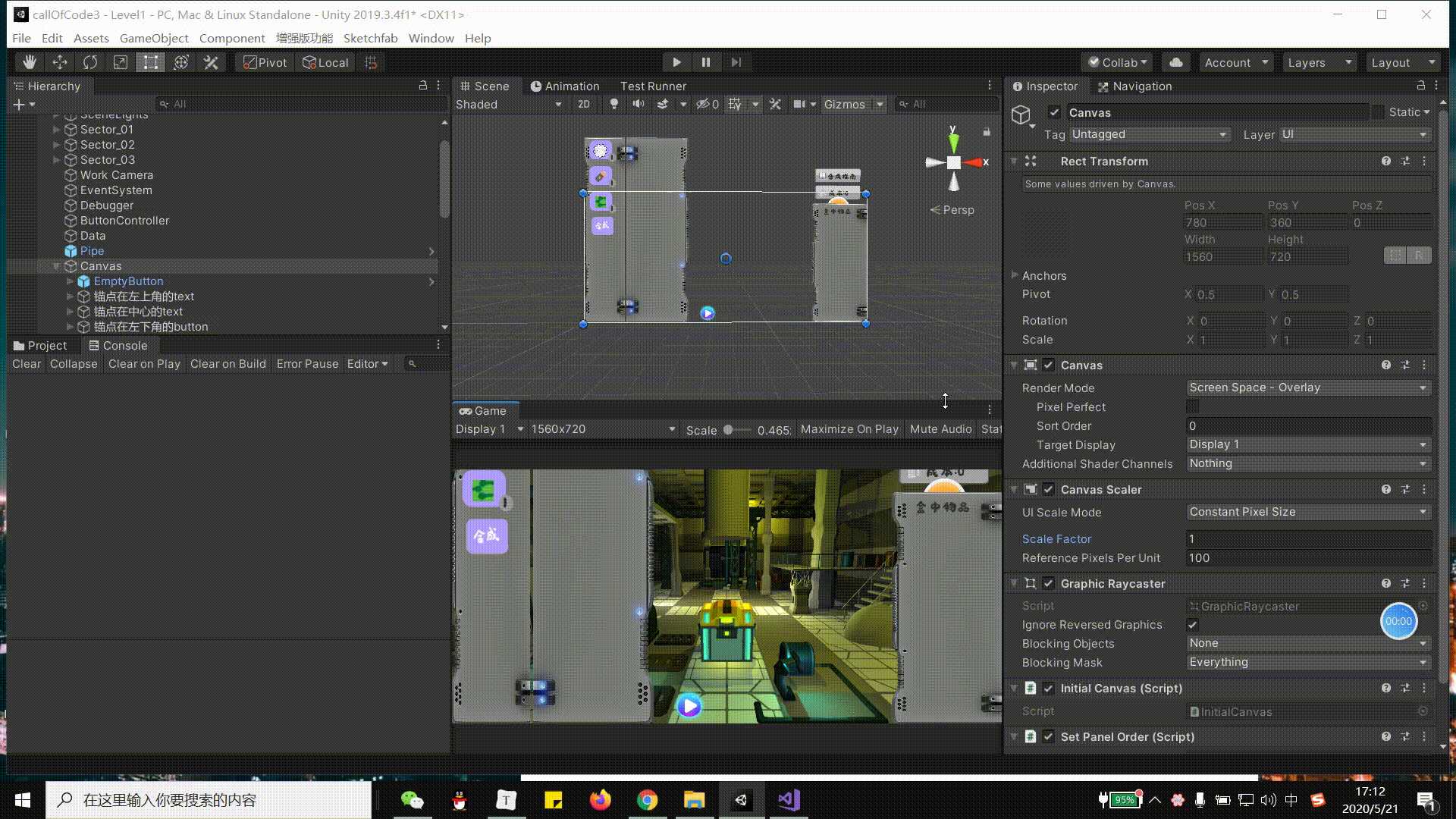
1.将Canvas Scaler的UI Scale Mode属性设置成Constant Pixel Size

2.对Canvas下的子对象设定锚点
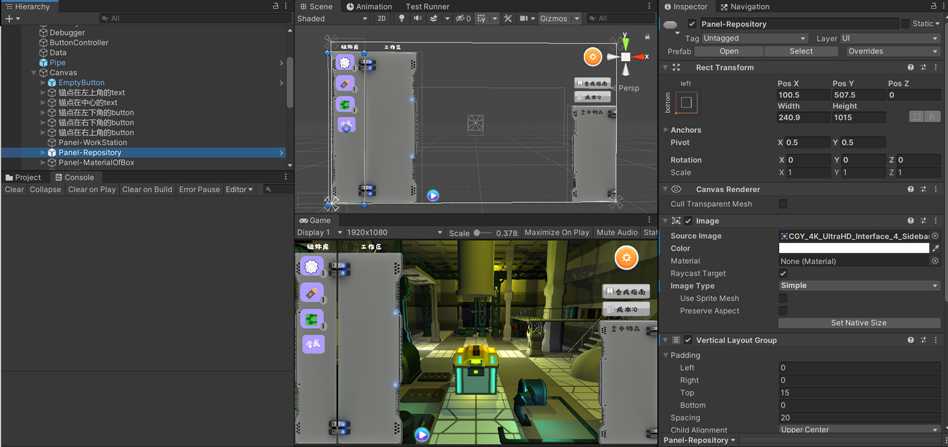
以下图中Canvas的子对象Panel-Repository为例

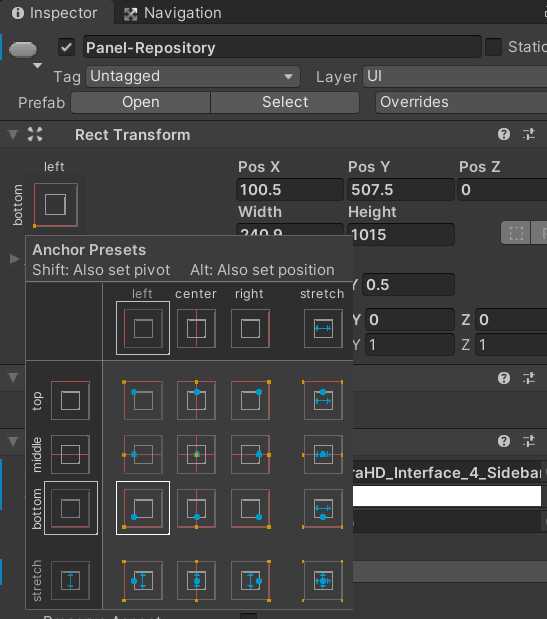
我们在inspector面板中将Panel-Repository这一UI组件的锚点定在左下角,这样Panel-Repository就相对于画布canvas左下角不动,从而使该UI组件随屏幕调整时不会超出Canvas左下角

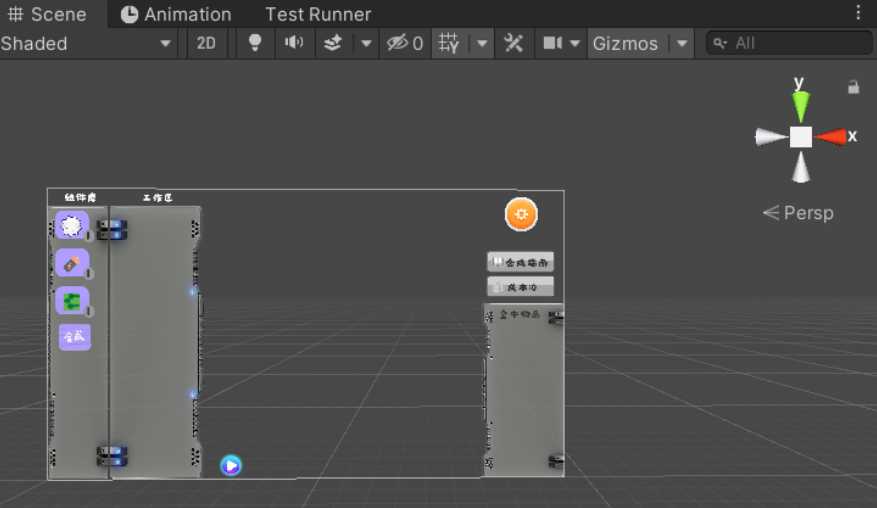
设置好锚点之后可以看下UI在不同分辨率屏幕下的效果
1920*1080 (参照分辨率)下:

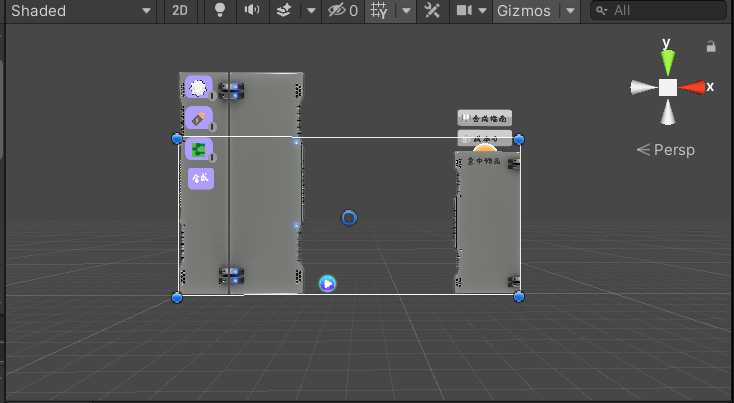
2960*1440:
本项目中UI组件可按锚点可划分成4部分,分别对应画布canvas的四个角:
-
以画布左下角为锚点的两个面板和一个按键
-
以画布左上角为锚点的文本
-
以画布右上角为锚点的设置键
-
以画布右下角为锚点的面板和两个按键
可以看出各UI组件是相对于锚点不动的

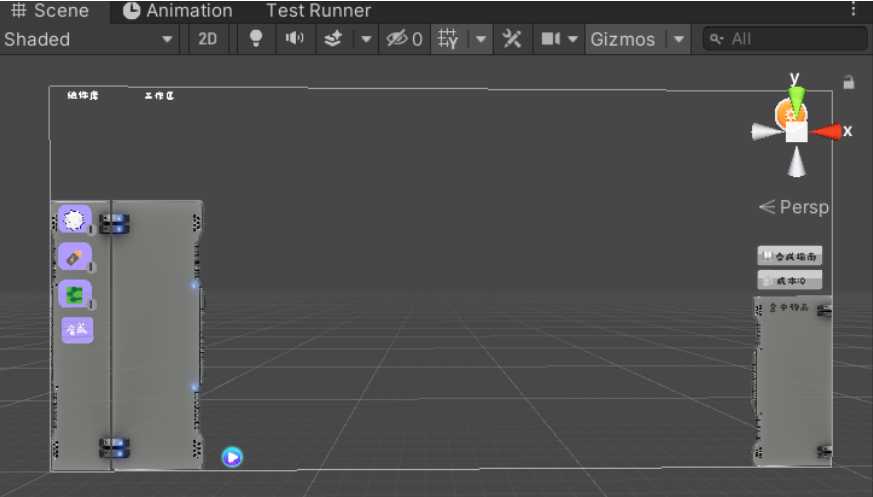
1560*720:
因为屏幕(canvas大小同屏幕大小相等)的高度从1080变为720,导致部分UI组件超出了画布范围
但是可看出四部分相对于各自的锚点仍是不变的(锚点在左上角的text因为UI层级关系被遮挡,锚点在右上角的橙色按键并未超出canvas右上角)

3.调节Canvas Scaler组件的Scale Factor数值
调节scale Factor有什么效果呢?请看动图:

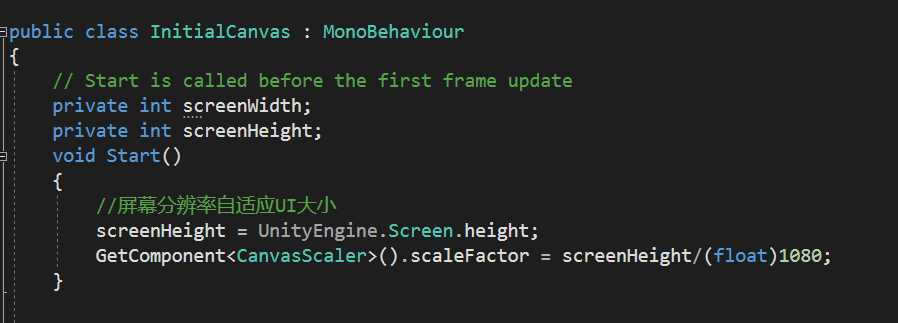
可见,Scale Factor可以帮助我们调整UI组件在canvas里边的显示大小。在不同分辨率的屏幕下,可以编写脚本,在场景初始化时按照(frac{当前分辨率的高度}{参照分辨率的高度})设置scale Factor数值

需要注意的是,Scale Factor其实并未改变UI各组件的size(inspector里的width和height),而是调整了canvas的size。 在上述项目中,屏幕大小是1560*720的情况下,经scale Factor调整,canvas大小从1560*720变成2340*1080。
另外可见Unity会自动将2340*1080的画布映射到1560*720的屏幕上,这会引入一个潜在的问题:
在拖动UI组件过程中,可能需要计算触屏按压的位置在canvas里的坐标,取值范围是(0,0)~(2340,1080)
但Unity检测拖动的函数OnDrag传来的拖动位置 eventData.position 其实是在屏幕上的位置,以像素为单位,取值范围是(0,0)~(1560,720)
因此要计算触屏按压的位置在canvas里边的坐标,需要用eventData.position 除以scale Factor做一个简单的映射。
至此,UI的自适应功能就搞定了。
以上是关于Unity 3D手游对不同分辨率屏幕的UI自适应的主要内容,如果未能解决你的问题,请参考以下文章