H5流媒体播放器EasyPlayer视频播放暂停时,画面仍显示码率的问题优化
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5流媒体播放器EasyPlayer视频播放暂停时,画面仍显示码率的问题优化相关的知识,希望对你有一定的参考价值。
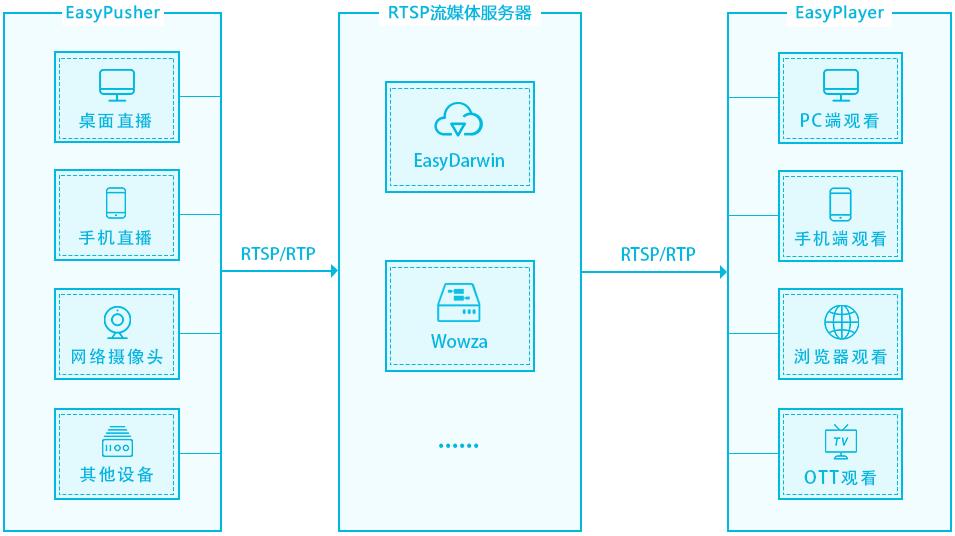
EasyPlayer流媒体系列视频播放器可支持H.264/H.265视频编码,并拥有多个版本,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。

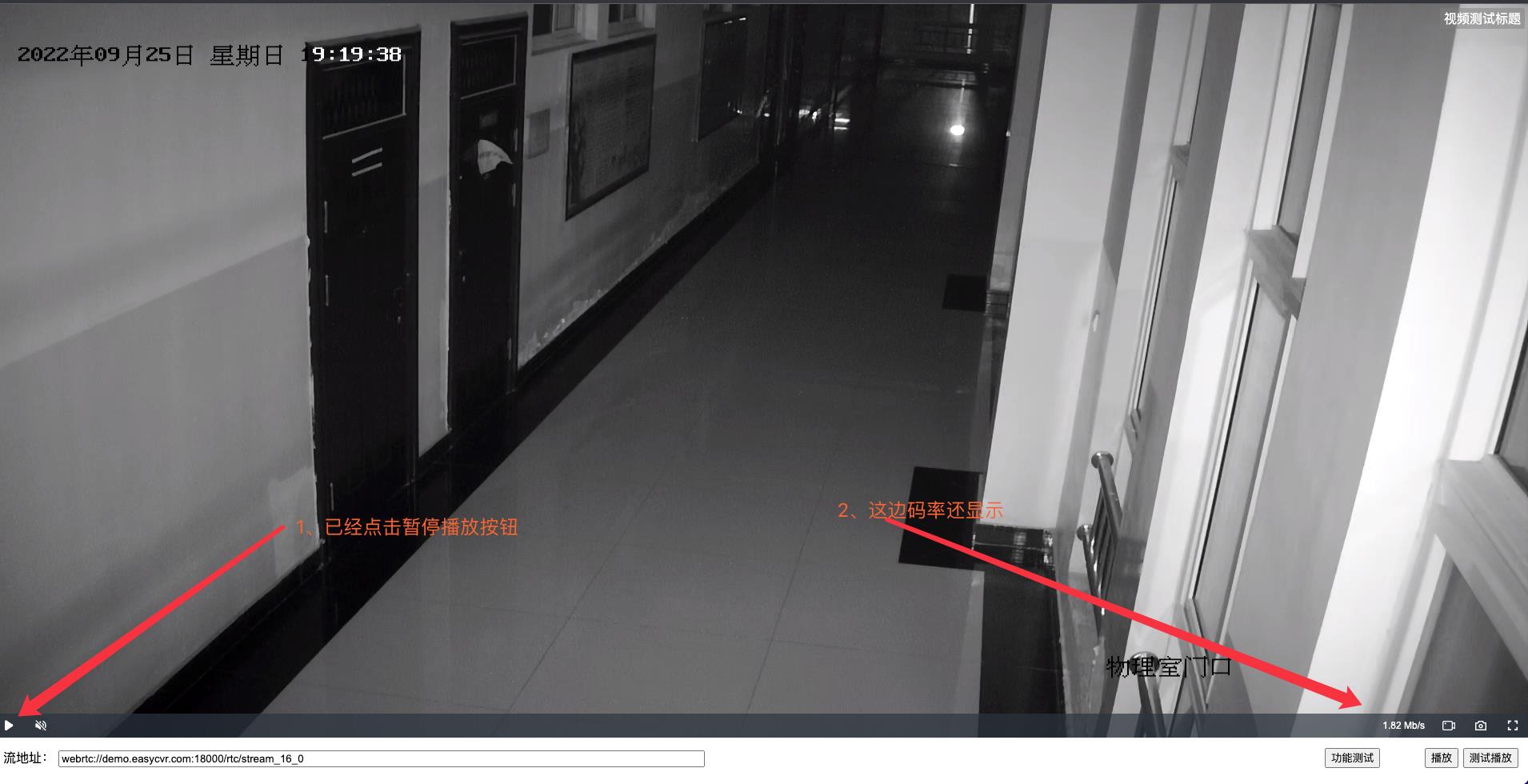
在测试EasyPlayer新功能时发现,当播放器点击暂停时,屏幕还显示了视频流的码率(如图)。针对这一现象,我们立即进行了优化。

经过排查发现,当视频播放处于暂停状态时,代码没有及时更新码率状态,因此导致出现了上述情况。

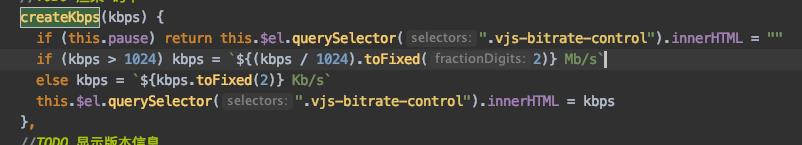
对代码进行修改,在更新视频码率时,加上判断条件,如图:
if (this.pause) return this.$el.querySelector(".vjs-bitrate-control").innerhtml = ""
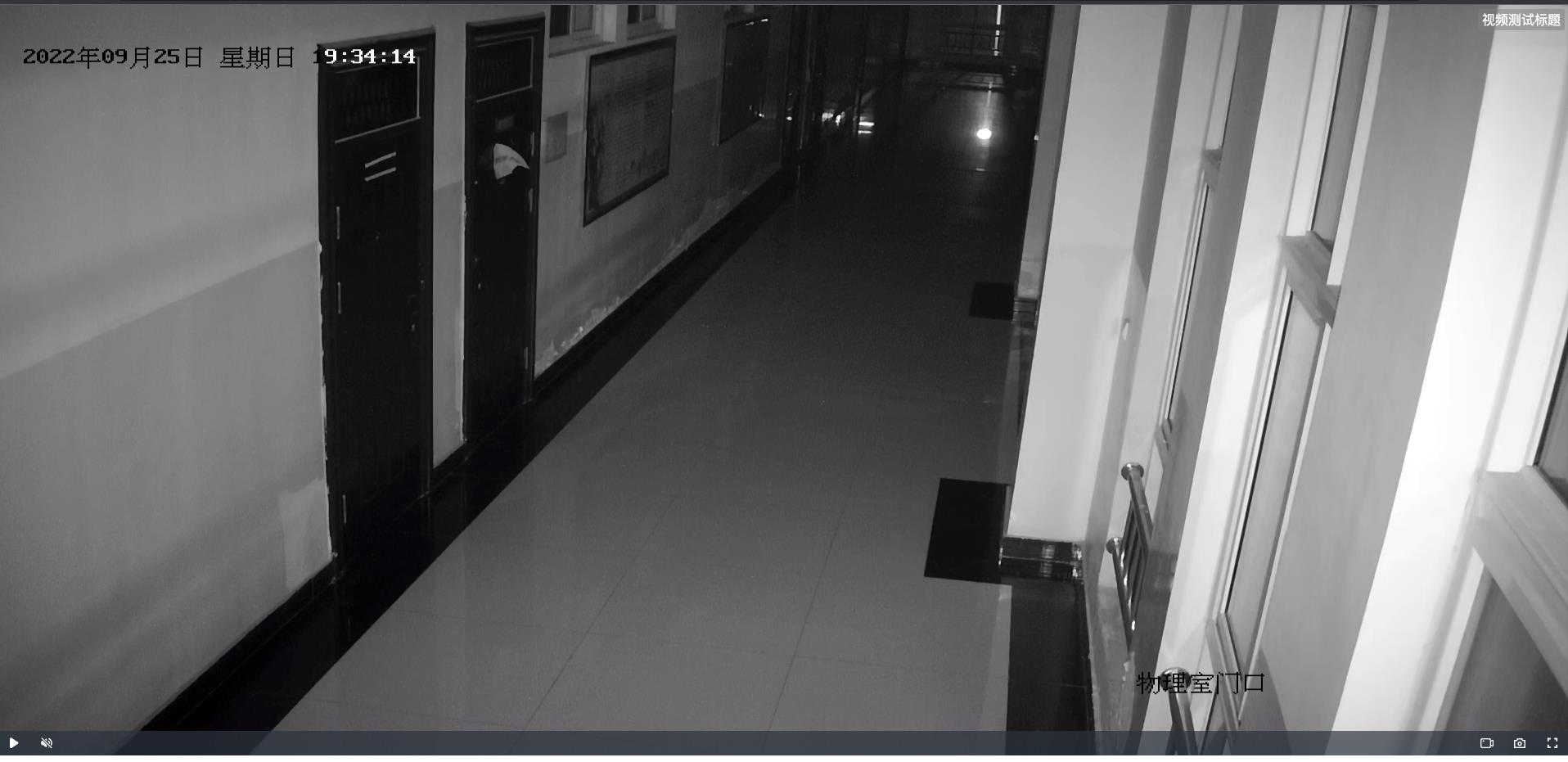
这样就可以解决上述问题。如下图所示,当视频播放停止时,画面已经不显示码率了:

EasyPlayer拥有Windows、android、ios版本,EasyPlayer.js还可支持Linux平台。用户可以根据自身的需求对其进行二次开发或自主集成。

此外,EasyPlayer还支持大码率视频直播(注:H.265编码格式不支持大码率视频直播),用户可以根据实际应用场景来选择设置播放器模式。感兴趣的用户,欢迎前往官网演示平台进行体验或部署测试。
以上是关于H5流媒体播放器EasyPlayer视频播放暂停时,画面仍显示码率的问题优化的主要内容,如果未能解决你的问题,请参考以下文章
H5网页播放器EasyPlayer如何实现iOS端H.265视频全屏播放效果?
H5网页播放器EasyPlayer.js播放器界面的加载效果无法消失是什么原因?
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?