如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?相关的知识,希望对你有一定的参考价值。
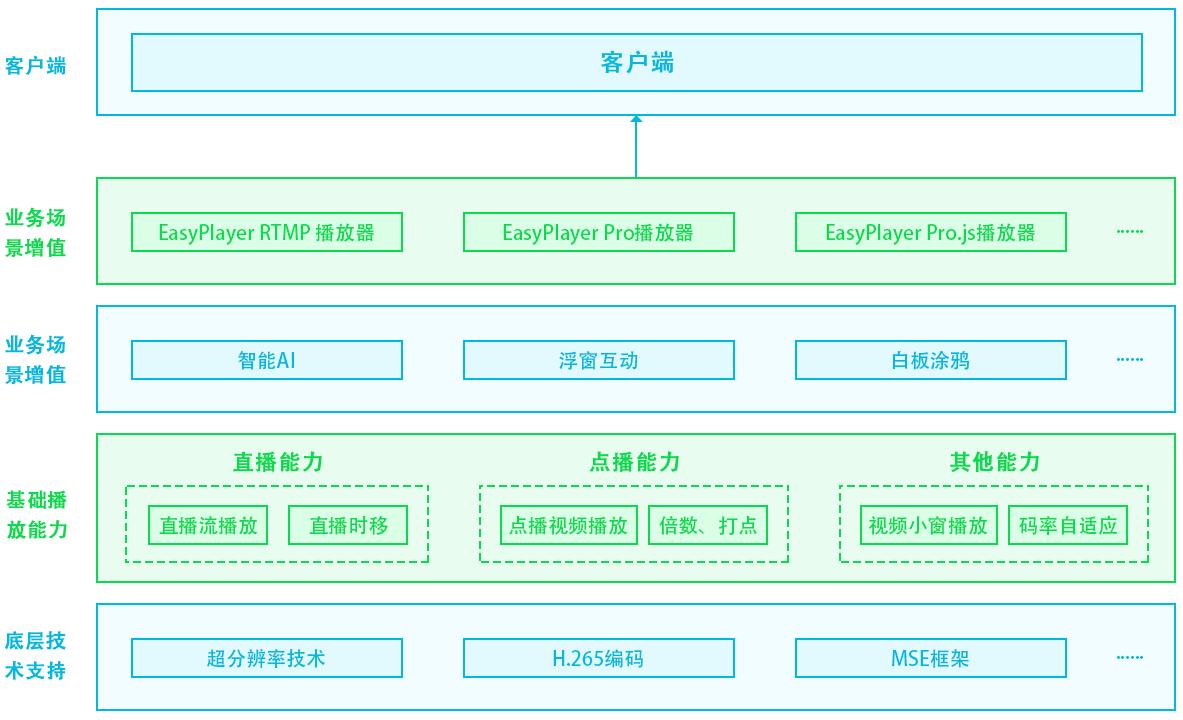
EasyPlayer视频流媒体播放器兼容性很强,不仅能支持H.264/H.265视频的播放,还具有多个系列版本,如EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。而且当前EasyPlayer还含有Windows、android、ios三个平台的稳定运行版本,EasyPlayer.js还可支持Linux平台,用户可以根据自身的需求对其进行二次开发或自主集成。

在今天的文章中,我们和大家分享:如何在本地搭建一个EasyPlayer的H5 demo,并播放H.265的视频流。
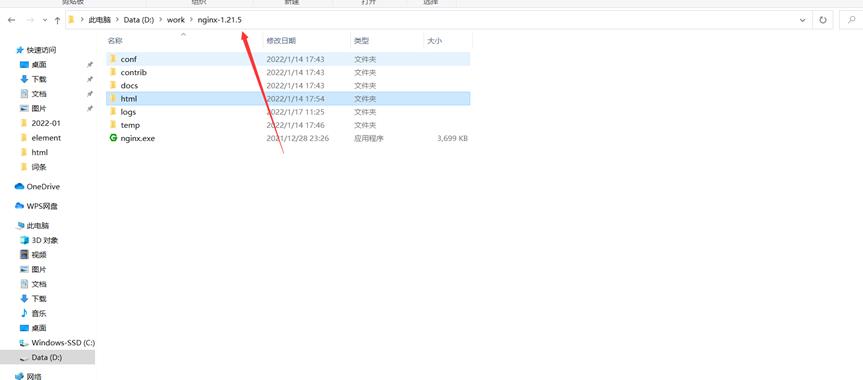
1)首先,播放H.265的视频流需要libDecoder.wasm文件,该文件只能在nginx服务下才可以使用。所以我们需要先在网上下载一个Nginx服务(这里以nginx-1.21.5为例)。

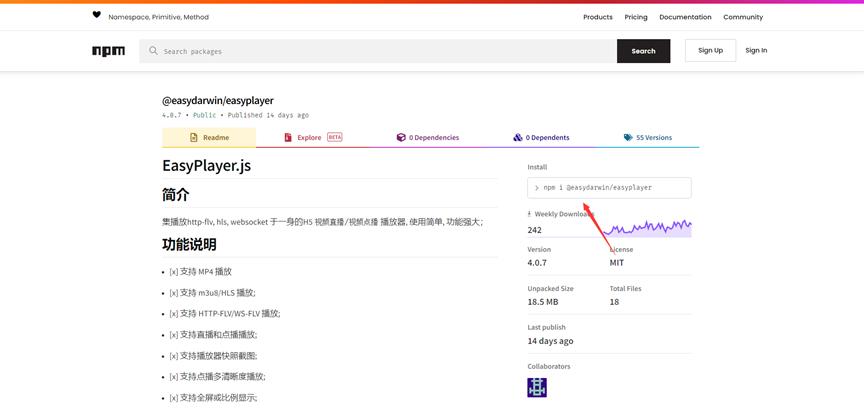
2)接着,在我们npm上下载最新的EasyPlayer。

3)将element里的所有文件全部复制到nginx里的html里,并将之前的index.html备份。

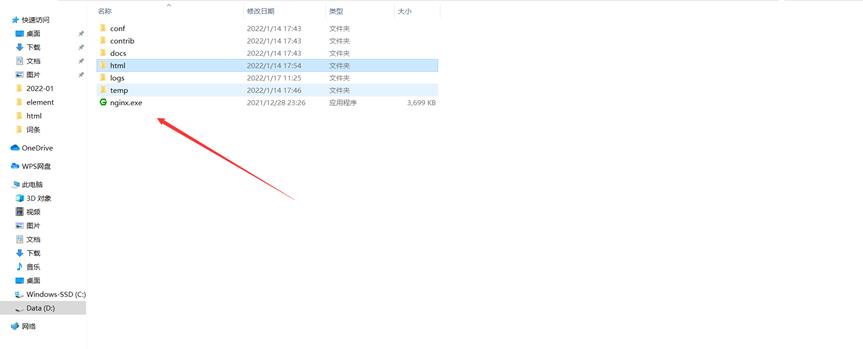
4)然后启动Nginx服务,在nginx.conf里查看index.html页面的端口(默认80端口),在浏览器访问127.0.0.1:80。


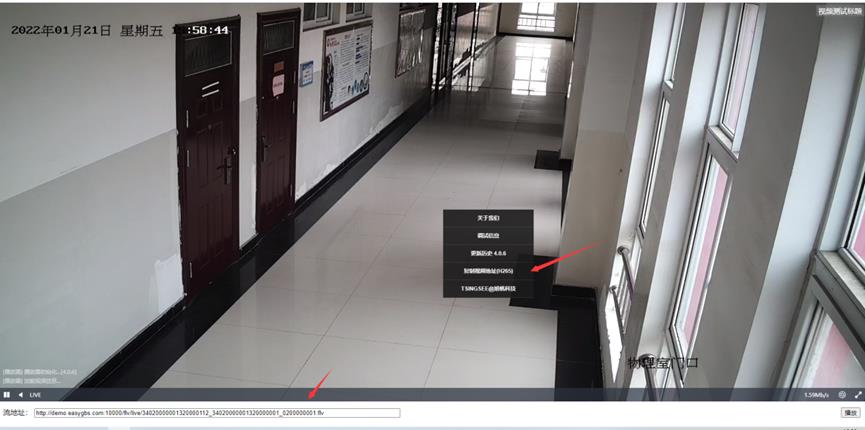
5)最后,将H.265的视频流放进去,就可以正常播放了。

近期我们对EasyPlayer播放器进行了大量的优化,新版本更加稳定和流畅,功能也更多。大家可以在我们的npm下载和体验试用:https://www.npmjs.com/package/@easydarwin/easyplayer。
以上是关于如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?的主要内容,如果未能解决你的问题,请参考以下文章
H5网页播放器EasyPlayer如何实现iOS端H.265视频全屏播放效果?
H5网页播放器EasyPlayer.js如何实现直播视频实时录像?
EasyPlayer.js H5视频播放器增加对WebRTC的支持
EasyPlayer.js H5视频播放器增加对WebRTC的支持