H5网页播放器EasyPlayer.js如何实现直播视频实时录像?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5网页播放器EasyPlayer.js如何实现直播视频实时录像?相关的知识,希望对你有一定的参考价值。
EasyPlayer系列做了整整8年了,从最开始的EasyPlayerRTSP版,到后来的RTMP版、Pro版、js版,受众用户已经不计其数了,希望EasyPlayer能一如既往地优秀下去。

最近,有位用户对我们的EasyCVR提出了一种关于播放器实时录像的需求。按照以往的概念,网页怎么能像C/S客户端那样做实时的视频录像呢?因为浏览器写本地文件几乎是不可能的一件事情。
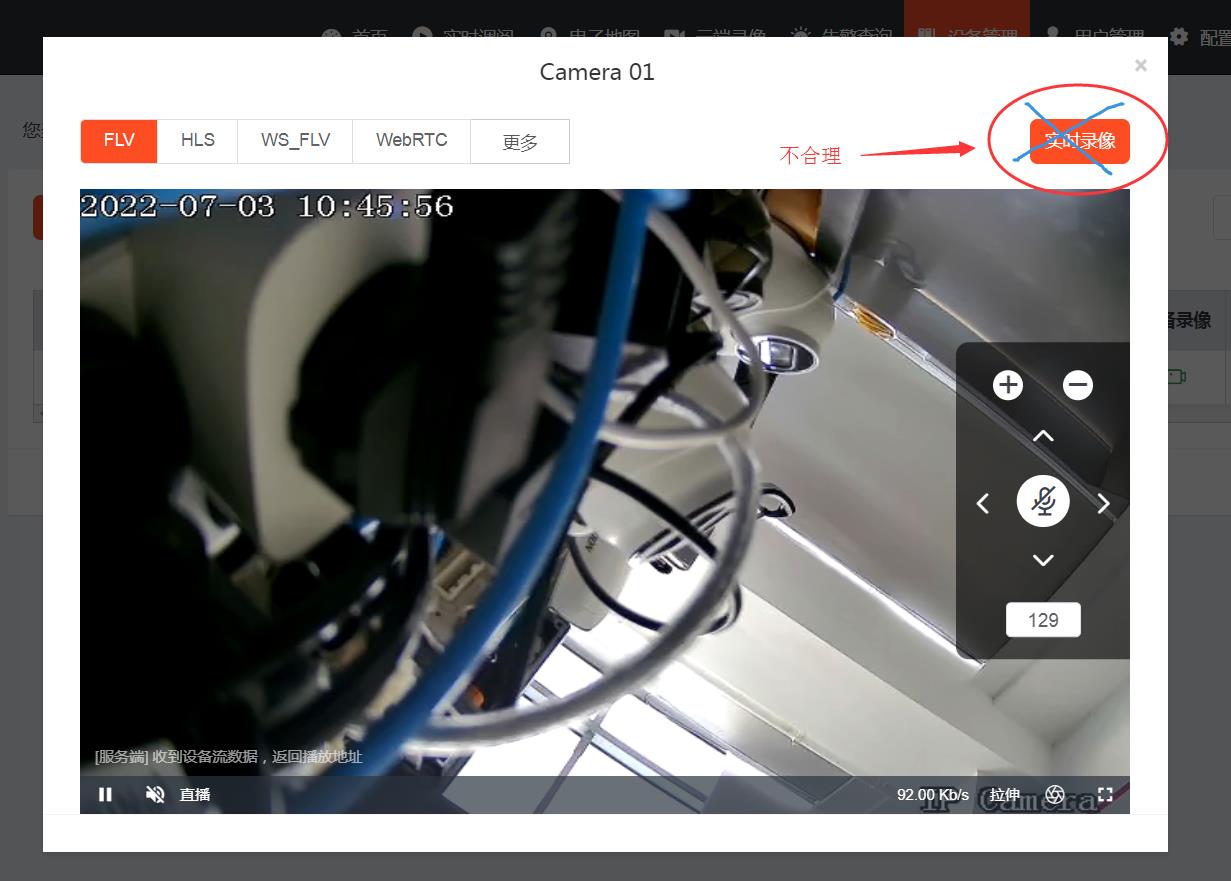
在以往的做法中,实现这种用户需求,基本上也就是采用“后端+前端”配合的方式来实现这种录像功能。后端收到前端录像的指令,将要发往前端的音视频数据先预存一份在服务端,当收到前端的停止录像指令后,再将整个缓存的数据,打包封装成MP4,提供给用户下载。

事实上,这种方式其实是非常不合理的。试想一下,如果有成千上万的用户在使用这个功能,服务端不但要缓存数据,还要封装数据,还要维护Session和Download数据(实际这个数据已经从直播输出给客户端一次了)。这种做法既是一种流量的浪费,又是计算资源的浪费,不符合技术开发者的工匠思想。
对于“后端+前端”这种不合理的实时录像方式,我们要想办法改善,采用更为合理的“去中心化”做法。
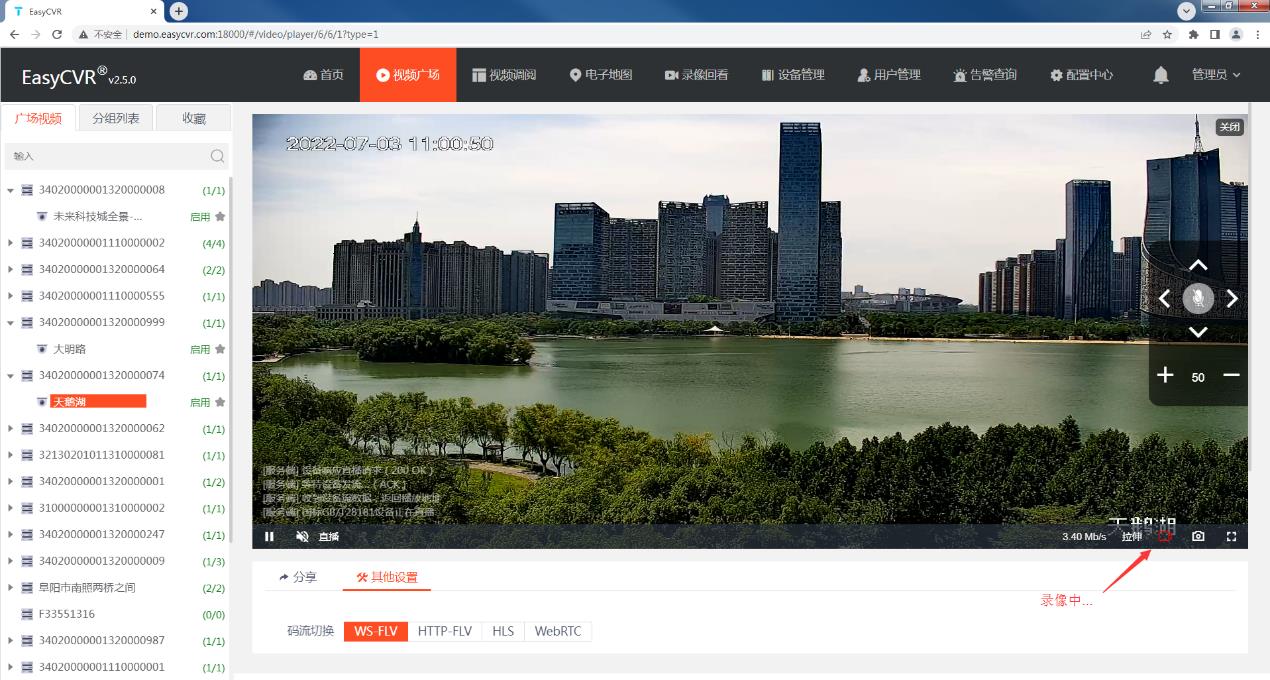
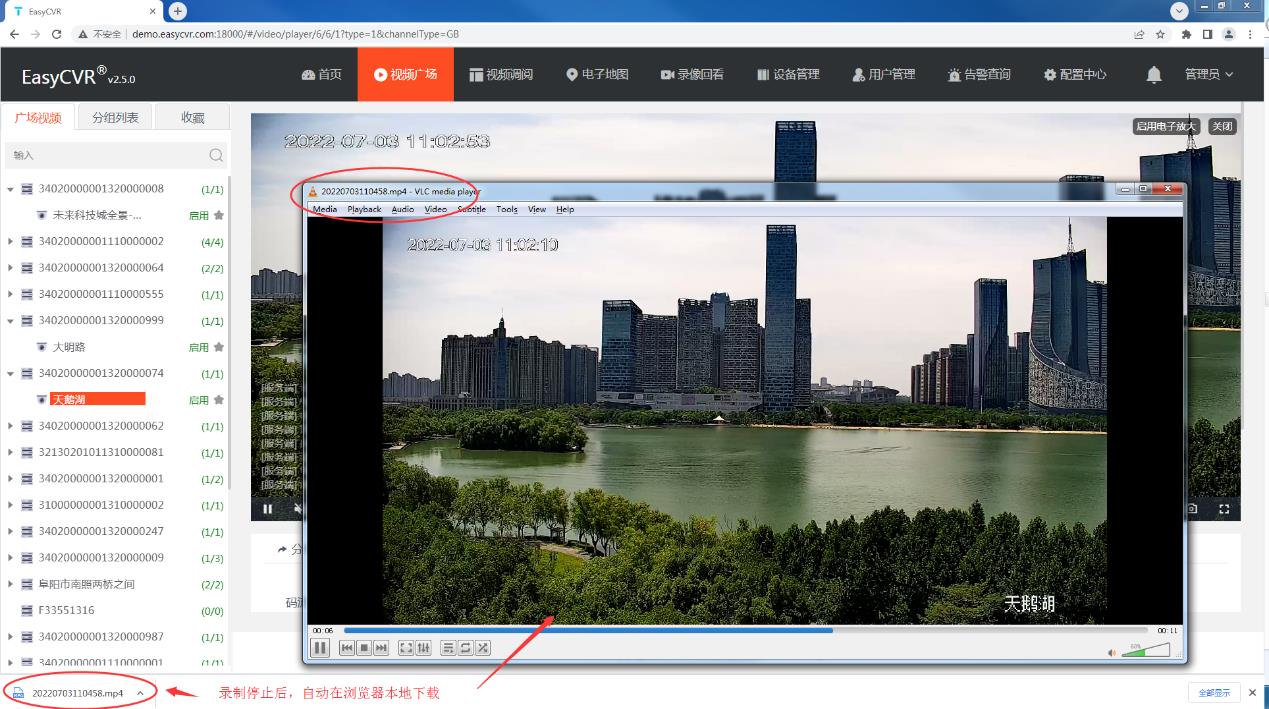
于是,经过了大量的调研和开发,我们摸索出了一套采用wasm前端“转码+合成”的方案,我们通过wasm(WebAssembly)将ES流进行转码和封装,成为MP4录像需要的“H.264/H.265+AAC”的数据,再从BLOB下载合成后的数据就搞定了!这实在是非常棒的一个功能!


我们的EasyPlayer视频流媒体系列播放器,可支持H.264/H.265视频编码,并拥有多个版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,用户可以根据自身的需求对其进行二次开发或自主集成。感兴趣的用户可以前往官网下载、部署和测试。
以上是关于H5网页播放器EasyPlayer.js如何实现直播视频实时录像?的主要内容,如果未能解决你的问题,请参考以下文章
支持H.265网页播放的H5播放器EasyPlayer.js发布了
H5网页播放器EasyPlayer.js也能做直播视频实时录像了
H5网页播放器EasyPlayer.js也能做直播视频实时录像了
H.265网页播放器EasyPlayer实现WebRTC视频实时录像功能