支持H.265网页播放的H5播放器EasyPlayer.js发布了
Posted xiejiashu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支持H.265网页播放的H5播放器EasyPlayer.js发布了相关的知识,希望对你有一定的参考价值。
在之前的多篇博客《历时半年,终于研发完成了Web网页对H.265(HEVC)直播和点播的支持,WebAssembly(wasm)》、《EasyPlayer.js开发Web H5网页播放H.265视频播放支持FLV与HLS直播与点播的过程》里面,我们提到的关于支持H.265网页播放的H5播放器EasyPlayer.js,经过反复的内部测试和产品现场使用,终于正式对外发布了,大家可以通过Github或者npm等多种方式引用EasyPlayer.js:
EasyPlayer.js是TSINGSEE视频经过近一年时间的调研、研发、测试、使用的成果,目前在TSINGSEE视频的多款产品中都得到了使用:
-
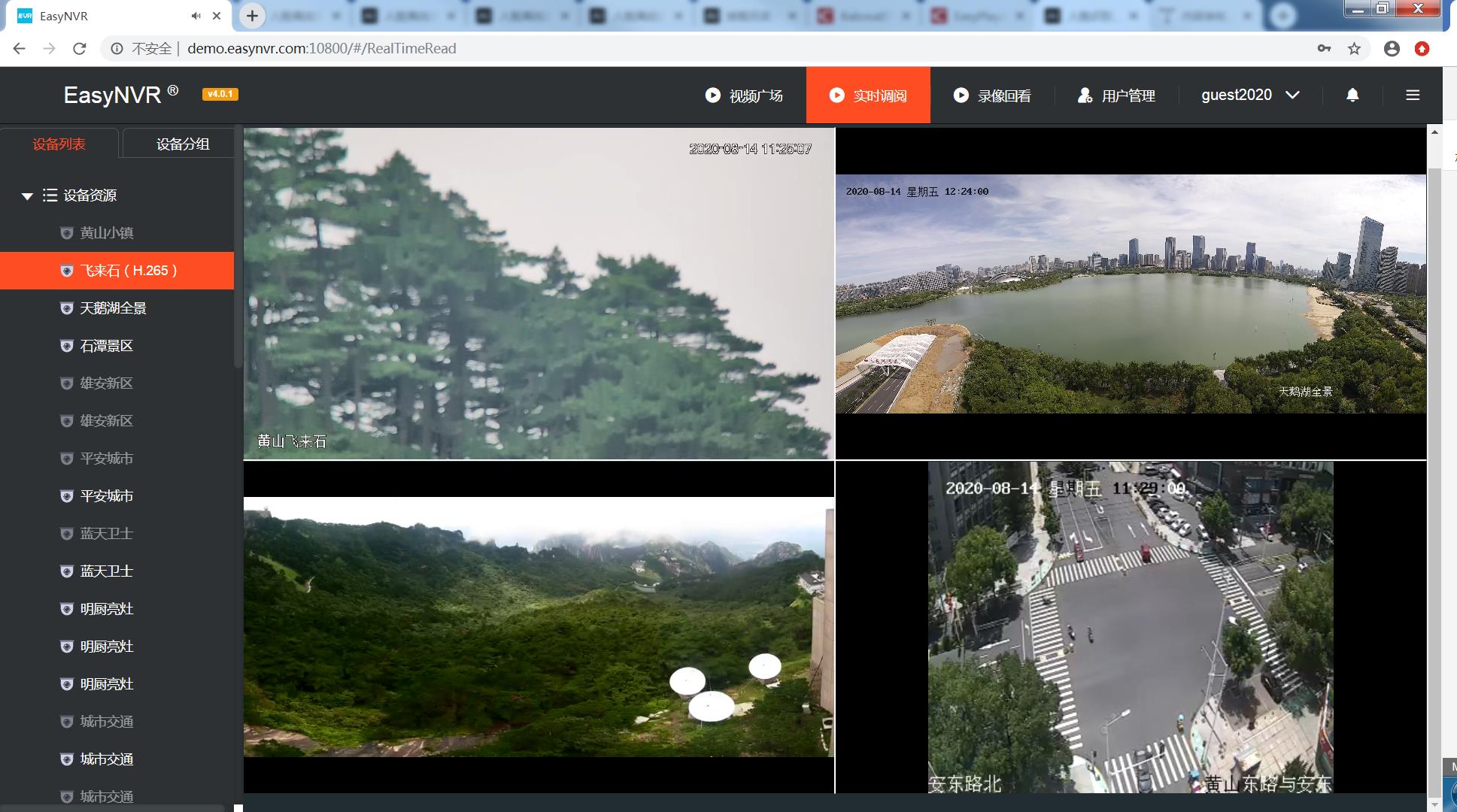
EasyNVR视频网关服务

-
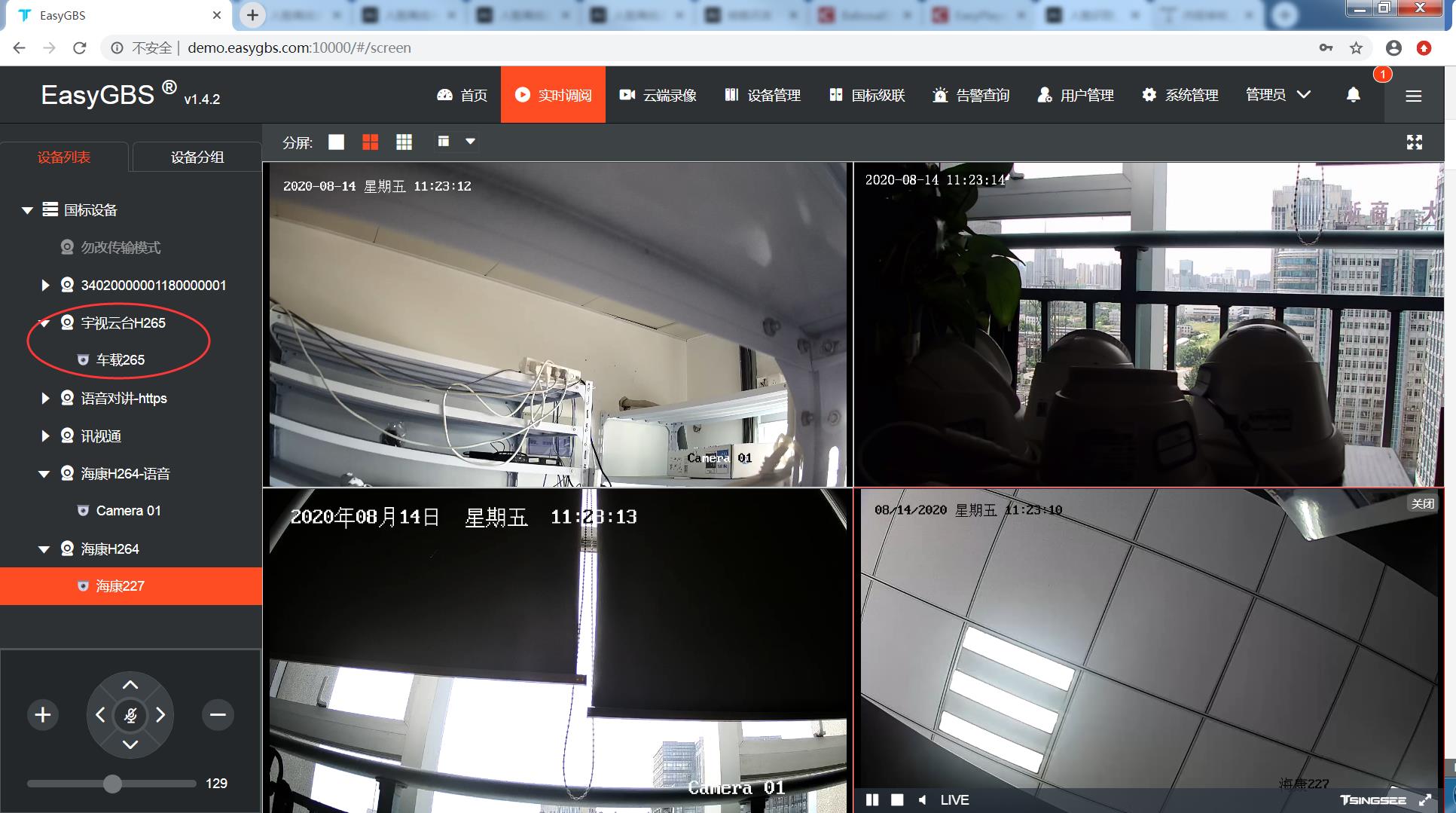
EasyGBS国标GB/T28181流媒体服务

-
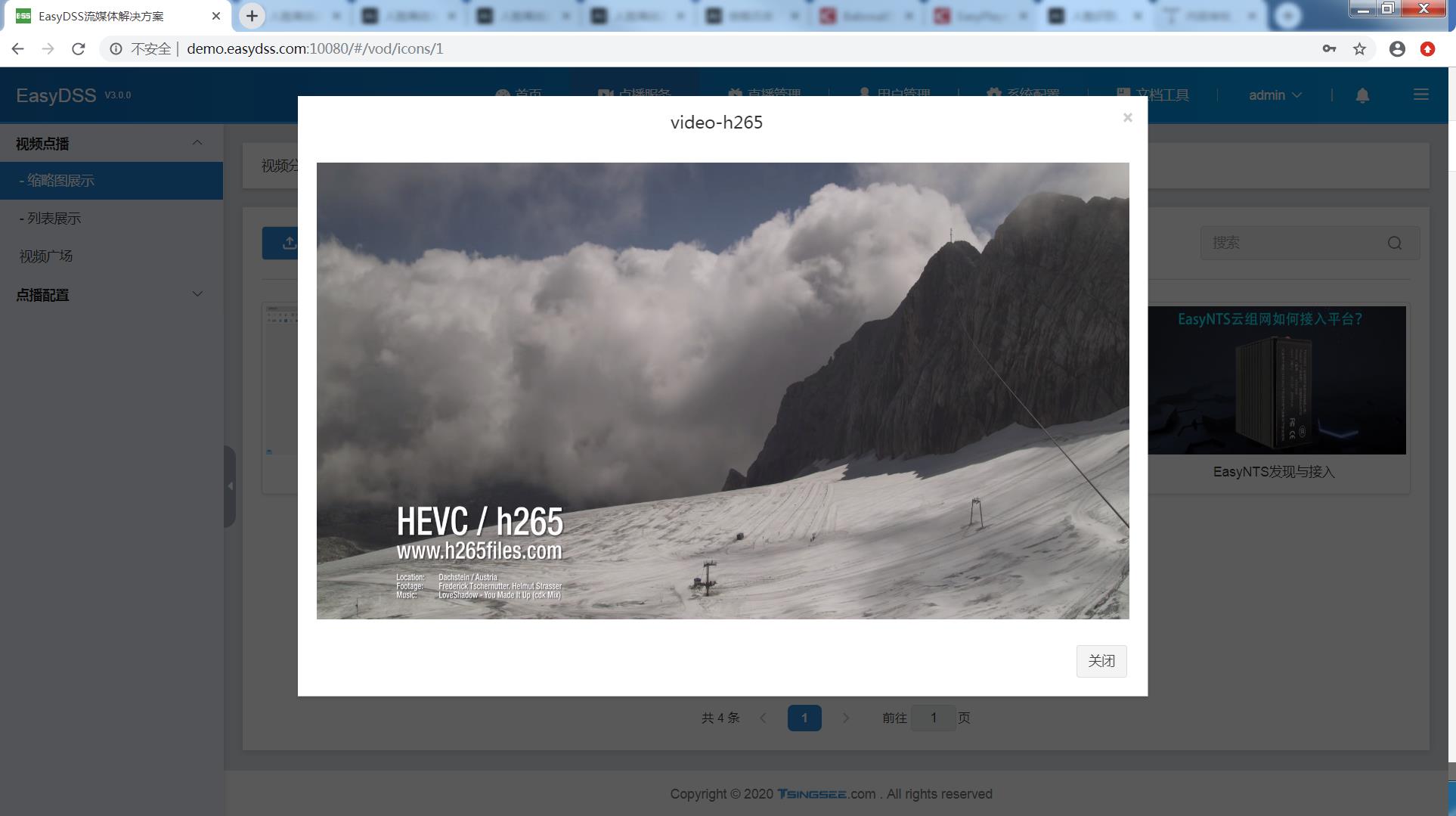
EasyDSS流媒体服务

-
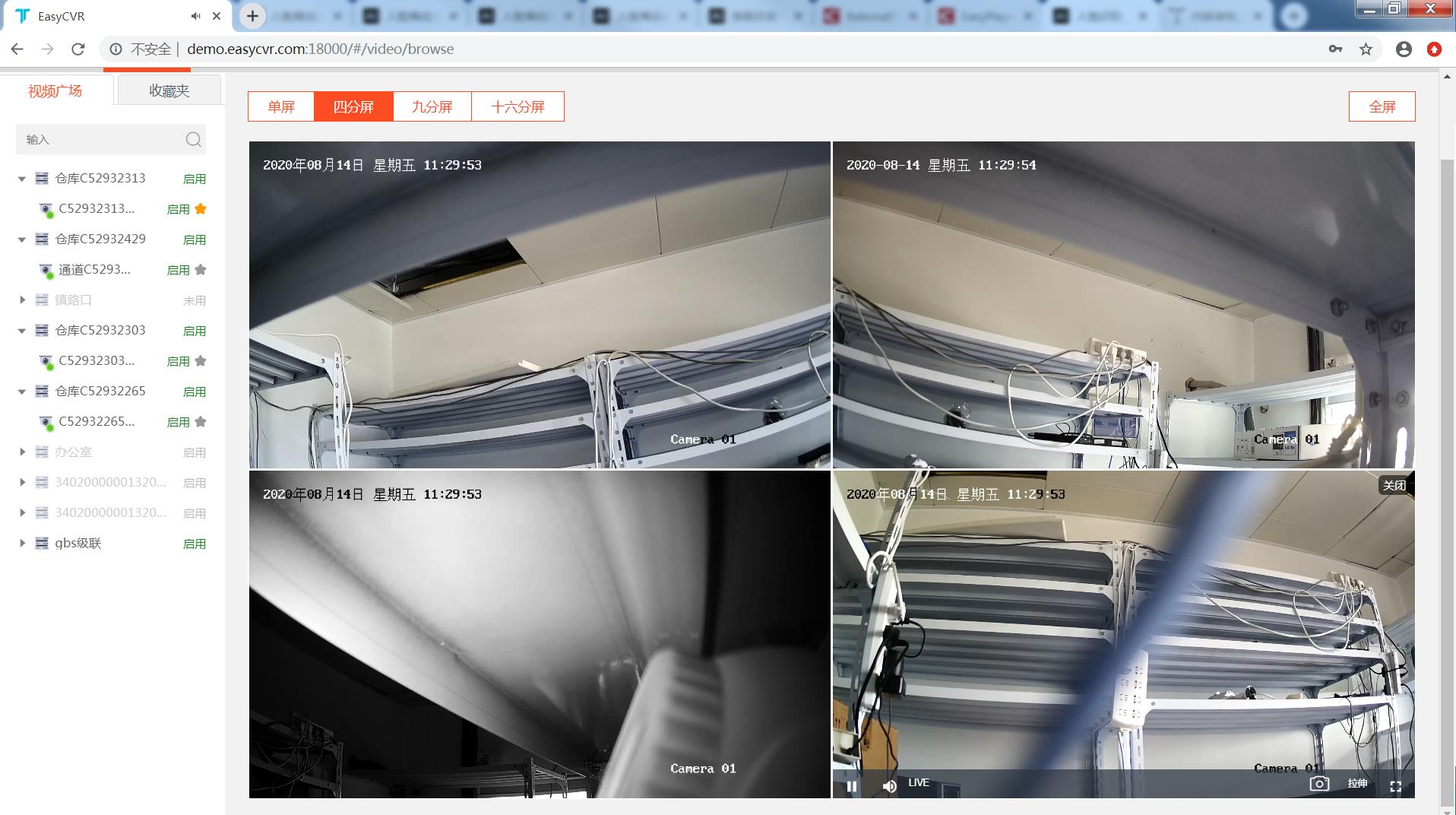
EasyCVR视频平台

EasyPlayer.js对H.265视频的支持,完美地解决了安防与互联网之间串联的一个最大障碍,EasyPlayer.js不仅具备了互联网所需要的全平台、全终端、多屏展示的功能,而且还具备了安防视频所需要的低延时、高效率、重连、追帧、丢包容错等功能,集合了TSINGSEE团队多年的安防视频播放器研发的成功经验,完美地移植到了互联网视频播放!
以上是关于支持H.265网页播放的H5播放器EasyPlayer.js发布了的主要内容,如果未能解决你的问题,请参考以下文章
技术开发:H.265编码视频在web网页实现无插件播放应该通过软解码还是硬解码?
H5流媒体播放器EasyPlayer播放H.265视频时,画面出现进度按钮的问题修复
H.265流媒体播放器EasyPlayer手机端播放画面出现强制拉伸现象的解决办法
H.265网页播放器EasyPlayer实现WebRTC视频实时录像功能