H5流媒体播放器EasyPlayer播放H.265视频时,画面出现进度按钮的问题修复
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5流媒体播放器EasyPlayer播放H.265视频时,画面出现进度按钮的问题修复相关的知识,希望对你有一定的参考价值。
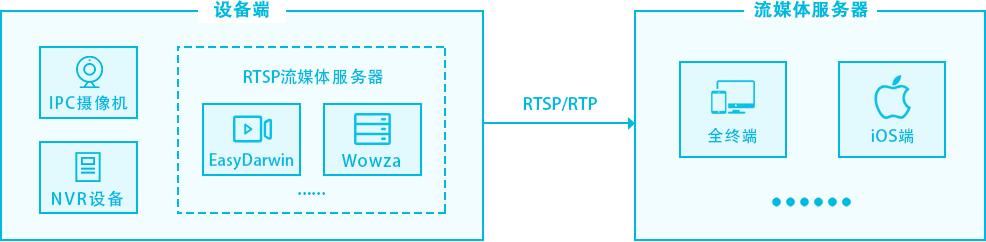
H.265流媒体播放器EasyPlayer可支持多类型的视频流格式播放,包括RTSP、RTMP、HLS、FLV、WebRTC等,还可支持H.264/H.265视频播放,属于高可靠、高可用、高稳定性的流媒体播放器。为了满足用户的多样化需求,我们也基于EasyPlayer推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。

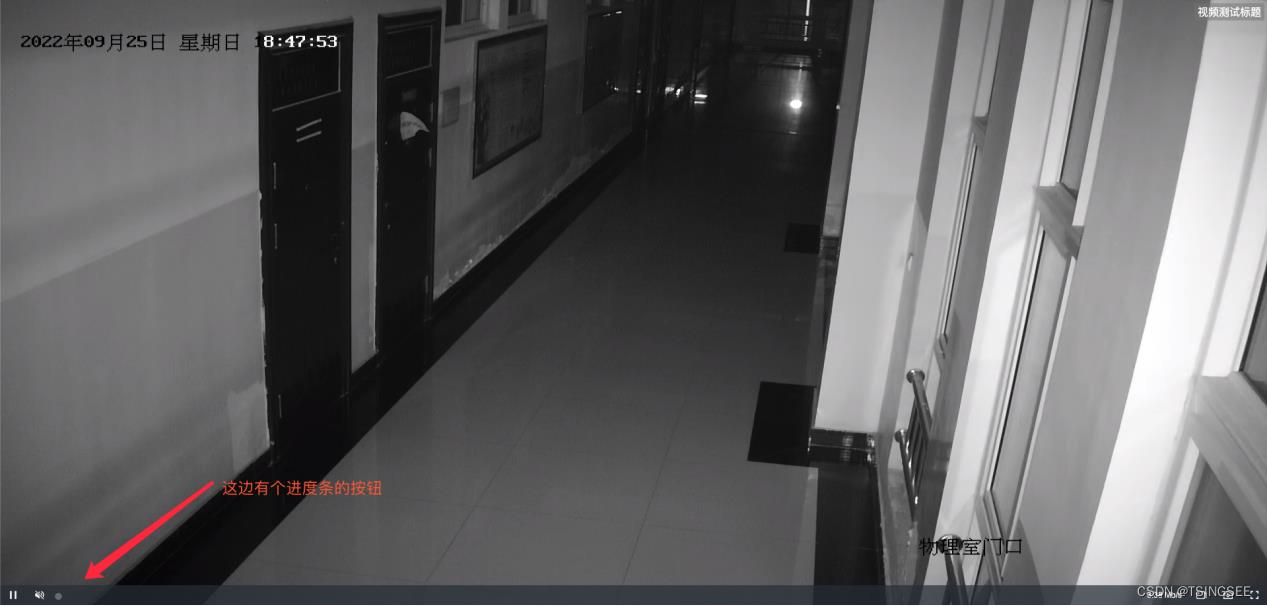
我们在测试EasyPlayer新功能时发现,EasyPlayer播放器在播放H.265视频时,画面屏幕上显示出了进度的按钮,如图:

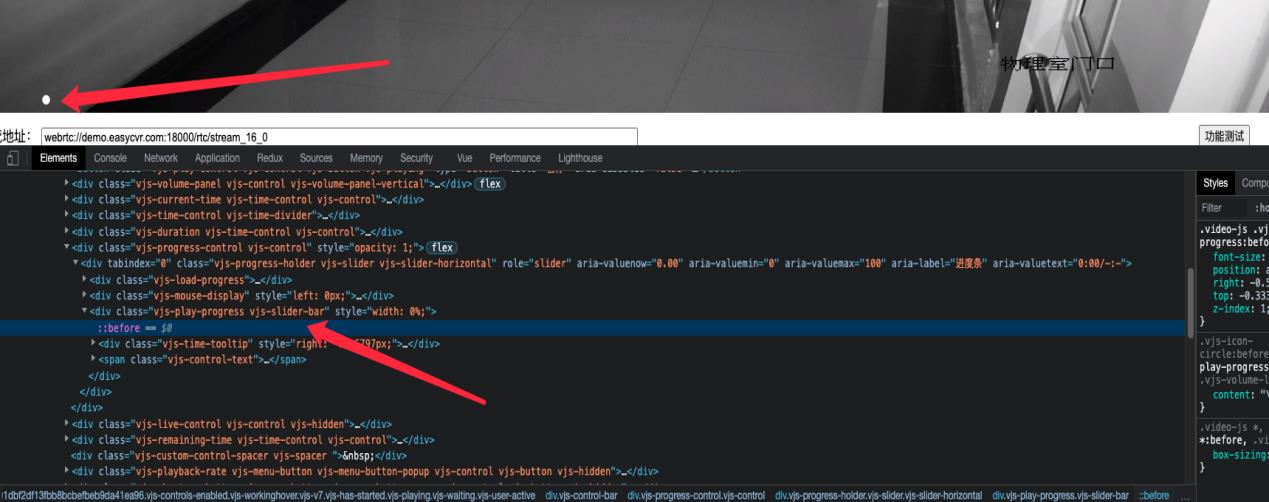
经过排查发现,原来是vjs-play-progress vjs-slider-bar的样式没有及时更新和隐藏,因此导致出现了上述情况。

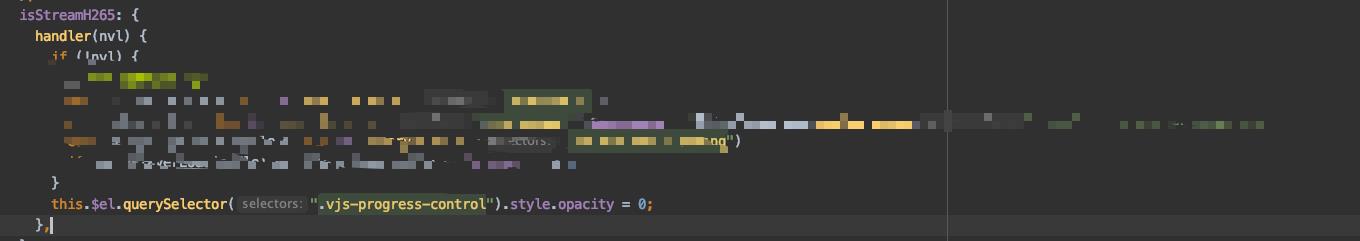
所以,在判断视频是否为H.265时,及时更新css的状态,如图:

使用this.$el.querySelector(".vjs-progress-control").style.opacity = 0;这个方法,用于隐藏该按钮。
EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、电脑桌面直播等。感兴趣的用户可以前往官网下载、部署和测试。
以上是关于H5流媒体播放器EasyPlayer播放H.265视频时,画面出现进度按钮的问题修复的主要内容,如果未能解决你的问题,请参考以下文章
H.265流媒体播放器EasyPlayer手机端播放画面出现强制拉伸现象的解决办法
EasyPlayer针对H.265视频不自动播放设置下,loading状态无法消失的解决办法
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?