H.265流媒体播放器EasyPlayer.js如何调用VUE?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H.265流媒体播放器EasyPlayer.js如何调用VUE?相关的知识,希望对你有一定的参考价值。
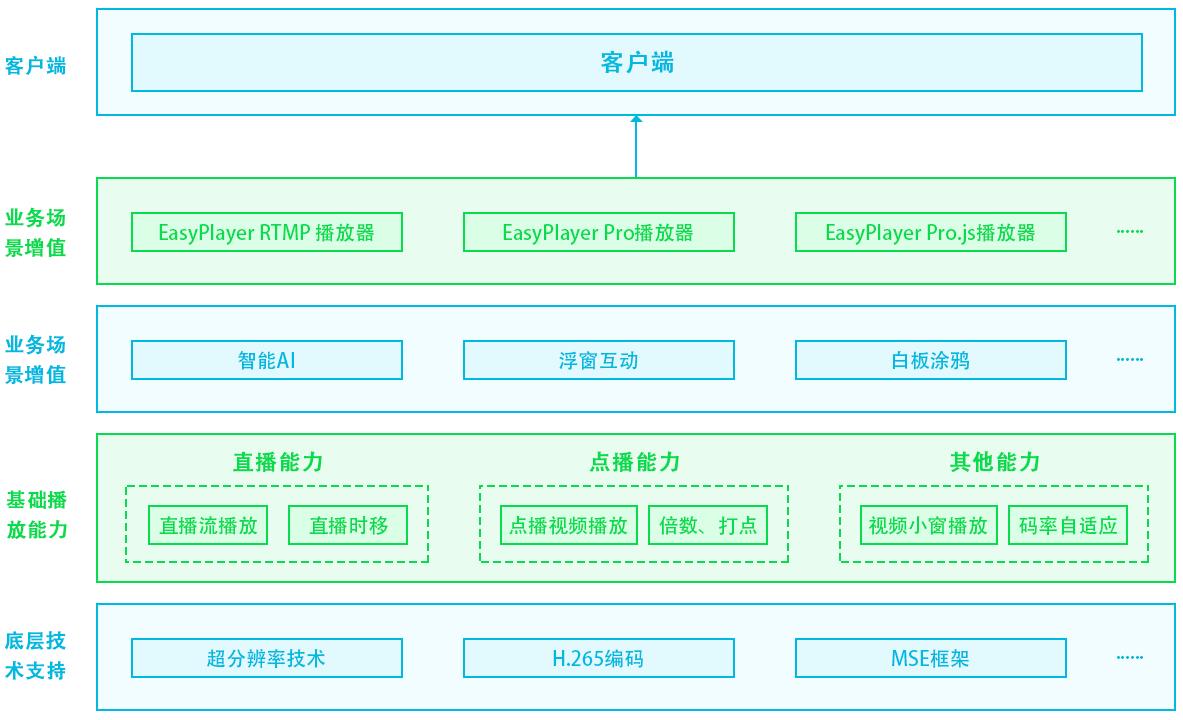
EasyPlayer是我们推出的比较受欢迎的流媒体播放器,TSINGSEE青犀视频的平台也集成了该播放器。EasyPlayer不仅能支持H.264/H.265视频的播放,还具有多个系列版本,如EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。当前EasyPlayer还含有Windows、android、ios三个平台的稳定运行版本,EasyPlayer.js还可支持Linux平台,用户可以根据自身的需求对其进行二次开发或自主集成。

有用户在使用EasyPlayer.js时,需要在Web页面实现关闭老视频流、再开启一个新视频的功能,但是找不到类似EasyWasmPlayer的this.player.destory()这种方法。
其实用户提及的这种方法,在我们最新版播放器里是有的。在我们的npm上有VUE调用的方法,今天就来和大家分享一下。

之前用老播放器有个document.getElementById(this.id).getVueInstance(),但是现在组件里没有getVueInstance()。我们只需要在停止播放时,参照demo里的写法,调用destroyplayer,然后再使用initplayer方法,将流地址写进去即可。

EasyPlayer开发度高、灵活性强,多个衍生版本无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性,而且EasyPlayer上层有一套成熟的视频缓冲与追帧算法,大家大可以自行测试、自行评估。
以上是关于H.265流媒体播放器EasyPlayer.js如何调用VUE?的主要内容,如果未能解决你的问题,请参考以下文章
如何对H.265视频播放器EasyPlayer.js实现音频开启与关闭控制?附代码
流媒体播放器EasyPlayer.js如何实现动态设置解码H.265音频?
H.265视频EasyPlayer播放器点播FLV不断加载,如何处理?
H.265视频流媒体播放器EasyPlayer.js集成时出现“SourceBuffer ”报错,该如何解决?