流媒体播放器EasyPlayer.js如何实现动态设置解码H.265音频?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了流媒体播放器EasyPlayer.js如何实现动态设置解码H.265音频?相关的知识,希望对你有一定的参考价值。
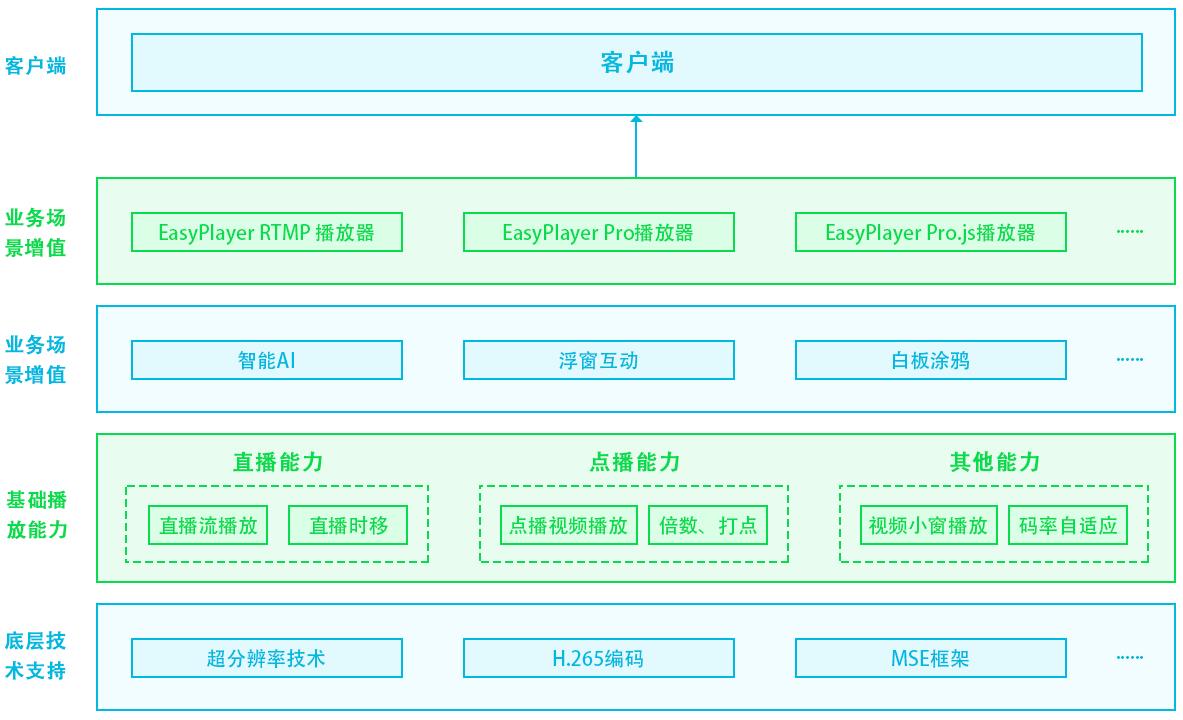
视频平台EasyCVR、EasyGBS、EasyDSS、EasyNVR等均集成了我们自主研发的EasyPlayer视频流媒体系列播放器,可支持H.264/H.265视频编码,并拥有多个版本包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,用户可以根据自身的需求对其进行二次开发或自主集成。

用户反馈,在使用EasyPlayer.js时传入到播放器的音频,无法解析到真正的音频采样,使用vlc、ffplay等都是无法识别到正确的音频采样率,导致播放音频声音异常。对此我们进行了排查测试。
基于用户提供的音频采样率,将播放器默认为固定的采样率,解析播放音频即可正常。以下是具体方法:
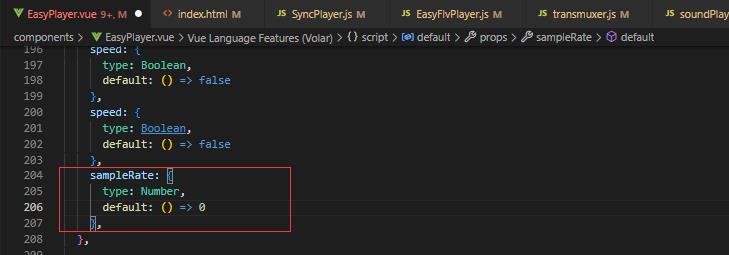
1)在播放器入口参数加入sampleRate参数,默认为0,则走正常的解析流程。如果不为0,则使用用户传入的采样率;

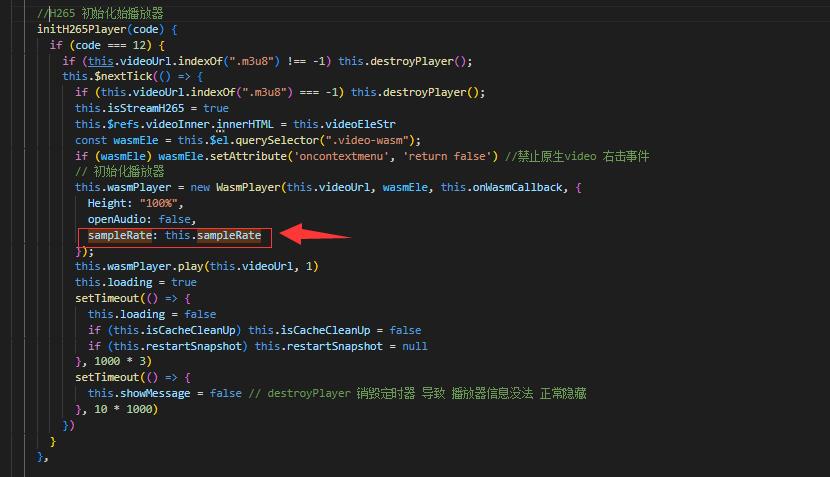
2)传入到H.265解码播放器中;

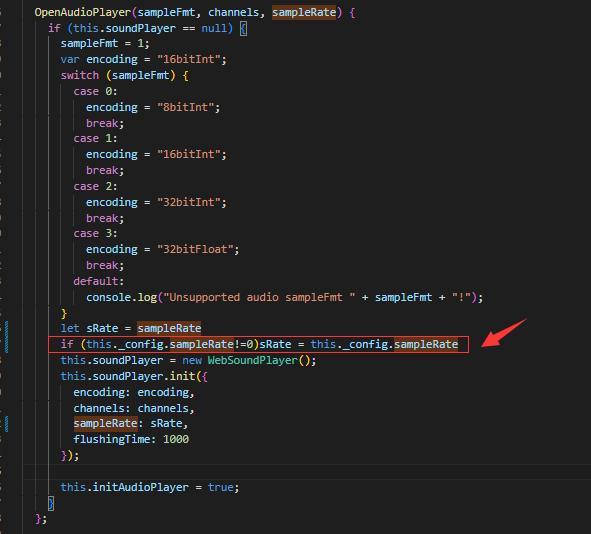
3)在H.265解码播放器中,使用传入的采样率;

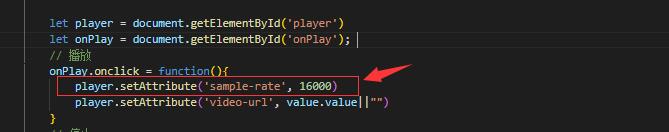
4)用户在代码中设置采样率。

通过以上动态设置,EasyPlayer.js可实现灵活解码h.265音频。

EasyPlayer多个衍生版本无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性。EasyPlayer不仅支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放,而且还支持本地文件播放,支持本地抓拍、本地录像等多种视频功能特性。在应用场景上,能实现手机直播、电脑直播等,感兴趣的用户可以前往官网下载、部署和测试。
以上是关于流媒体播放器EasyPlayer.js如何实现动态设置解码H.265音频?的主要内容,如果未能解决你的问题,请参考以下文章
如何通过API调用EasyPlayer.js播放器的视频实时录像功能?
H.265流媒体播放器EasyPlayer.js如何调用VUE?
H.265流媒体播放器EasyPlayer.js集成时页面报错出现“X”,该如何解决?
EasyPlayer-rtsp Win版播放器获取媒体信息的代码实现