H.265流媒体播放器EasyPlayer.js集成时页面报错出现“X”,该如何解决?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H.265流媒体播放器EasyPlayer.js集成时页面报错出现“X”,该如何解决?相关的知识,希望对你有一定的参考价值。
在上几期的文章中,我们介绍了关于EasyPlayer流媒体播放器最近更新的一些功能和细节优化,包括网页实时录像、ios端低延迟直播,以及如何删除或替换播放器loading样式等,感兴趣的用户可以翻阅我们往期的文章进行了解。

随着EasyPlayer流媒体播放器在用户群体中越来越受欢迎,越来越多的用户将EasyPlayer集成到自己的平台。我们也提供了丰富的API接口,用户可根据自己的需求进行二次开发、调用与集成。
有用户反馈,在集成EasyPlayer.JS使用时,出现如下错误:

我们对此进行了排查与分析。若有用户遇到类似的问题,也可以通过以下步骤进行排查解决。
1)首先排查视频流是否正常。如果流正常,但是偶尔会出现错误,刷新下又能成功播放,那是因为流数据可能中断或者数据异常。
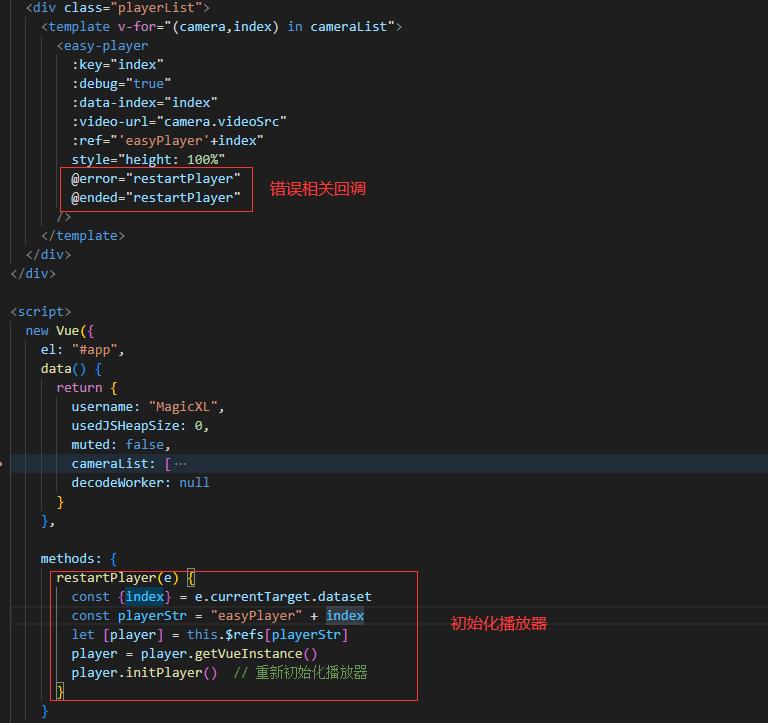
2)打开debug在控制台观察到,出现错误时会打印加载错误信息。

3)在播放器标签中加入错误回调的函数,当出现错误异常则执行播放器初始化(注意:可以限制执行次数以免造成死循环)

4)按照上述方法修改,EasyPlayer.js的报错问题即可解决。

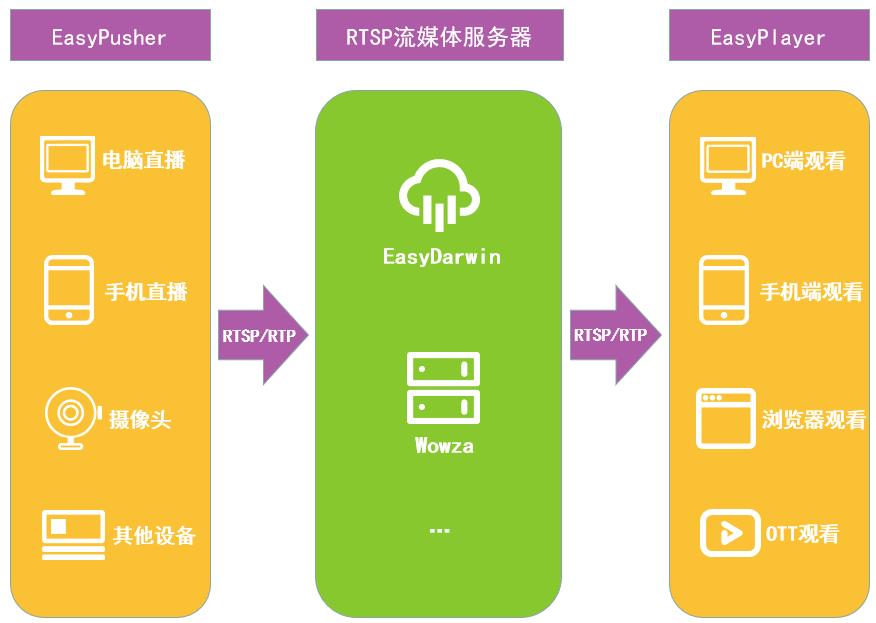
EasyPlayer是可支持H.264/H.265视频播放的流媒体播放器,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、桌面直播、远程教育课堂直播等,同时,在城市安防或者社区安防监控的视频播放场景中,EasyPlayer也具备较佳的兼容性与拓展性。
以上是关于H.265流媒体播放器EasyPlayer.js集成时页面报错出现“X”,该如何解决?的主要内容,如果未能解决你的问题,请参考以下文章