如何通过API调用EasyPlayer.js播放器的视频实时录像功能?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过API调用EasyPlayer.js播放器的视频实时录像功能?相关的知识,希望对你有一定的参考价值。
我们在前期的文章介绍过关于流媒体播放器EasyPlayer.js已经实现了直播视频实时录像的功能,感兴趣的用户可以戳这篇文章进行了解:《H5网页播放器EasyPlayer.js如何实现直播视频实时录像?》
该功能上线后,收到了用户的大量好评。在EasyPlayer.js播放器的使用中,我们也接到了相关的反馈。比如有用户咨询,在使用EasyPlayer.js播放器的录像功能时,通过点击播放器的录像按钮可实现实时录像,但在特定的使用场景下,用户需要调用播放器的api去定制化录像功能,那么该如何实现呢?


今天我们就来介绍下如何通过API调用EasyPlayer.js播放器的视频实时录像功能。
方法如下:
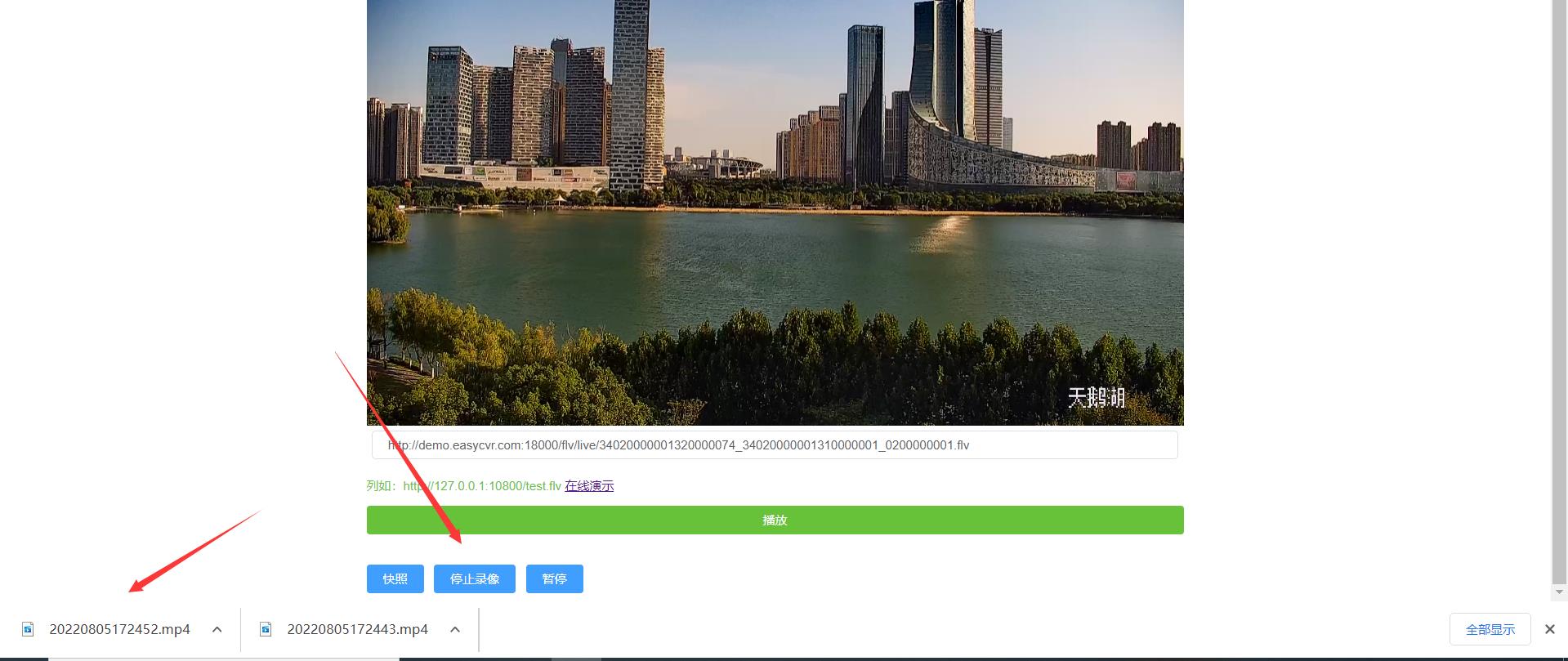
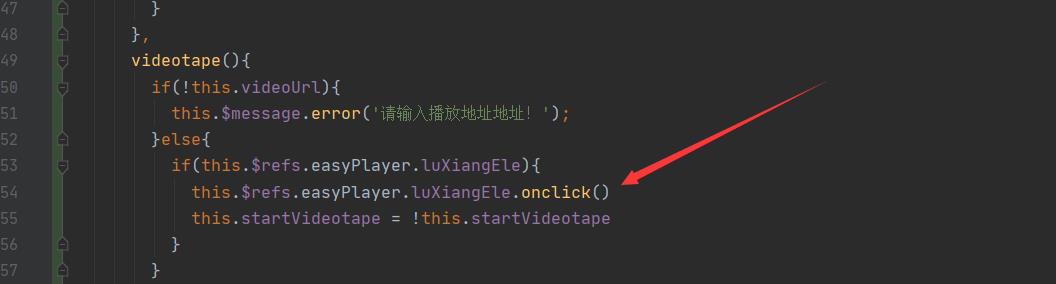
通过ref获取播放器的实例,然后再调用播放器暴露出来的api进行调用方法,即可调用录像功能,如图:

TSINGSEE青犀视频的平台均集成了EasyPlayer流媒体播放器,该播放器性能稳定、播放流畅,可支持H.264/H.265视频播放,还可支持RTSP、RTMP、HLS、FLV、WebRTC等视频流格式,具备较高的可用性。EasyPlayer播放器系列依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、电脑桌面直播等。感兴趣的用户可以前往官网下载、部署和测试。
以上是关于如何通过API调用EasyPlayer.js播放器的视频实时录像功能?的主要内容,如果未能解决你的问题,请参考以下文章
如何快捷地查看H.265视频播放器EasyPlayer的API属性及其使用方法?
H.265流媒体播放器EasyPlayer.js的属性方法及事件的调用汇总
Windows/Android/iOS平台视频播放器EasyPlayerEasyPlayer.js调用中无法播放H265视频流如何解决?
EasyPlayer.JS播放画面停止并出现回放按钮的问题排查
H265播放器EasyPlayer.js首次加载出现Uncaught (in promise) DOMException错误信息