EasyPlayer如何将视频快照嵌入demo里?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyPlayer如何将视频快照嵌入demo里?相关的知识,希望对你有一定的参考价值。
TSINGSEE青犀视频EasyPlayer播放器系列属于非常开放的播放器项目,针对不同的协议衍生出了多个版本,如EasyPlayer.js、EasyPlayerPro等,而且用户还可以根据自己的需求,将其集成进流媒体平台,支持轻松调用接口或自主进行二次开发,实用性、稳定性都非常强。

在今天的文章中,我们来和大家分享一下:EasyPlayer 如何将视频快照嵌入demo 里?
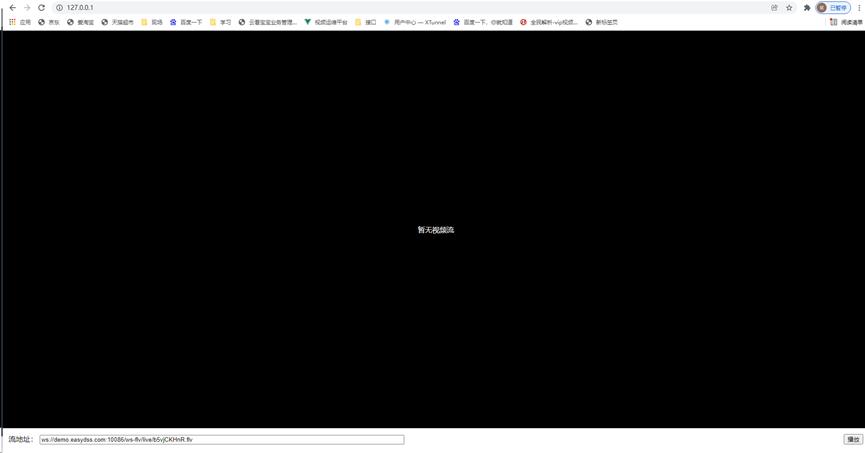
首先,先将 nginx 服务打开,然后通过默认的 127.0.0.1:80,访问 index.html 页面:

然后,通过编译工具打开 index.html:

接着可以在 div 里面写入 poster 参数,注意这里只能是 http 地址:


接着刷新页面,快照即可嵌入过来了,如图所示:

EasyPlayer 的多个版本均经过了完整的测试,无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性。此外,EasyPlayer.js 播放器还已经支持断线重连功能,大家都可以在 Github 上自由下载 Demo 版本。
以上是关于EasyPlayer如何将视频快照嵌入demo里?的主要内容,如果未能解决你的问题,请参考以下文章
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?
集RTMPHLSFLV,WebSocket 于一身的网页直播/点播播放器方案EasyPlayer.js视频播放界面快照和拉伸按钮显示多个的处理流程
H.265流媒体播放器EasyPlayer切换播放协议时,快照无法消失如何处理?