H265播放器EasyPlayer测试demo停顿后实现自动重连的优化分享
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H265播放器EasyPlayer测试demo停顿后实现自动重连的优化分享相关的知识,希望对你有一定的参考价值。
EasyPlayer播放器项目是TSINGSEE青犀视频研发团队研发的H265编码视频播放器,经过多年的技术积累与实践打造,EasyPlayer播放器项目系列无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性。

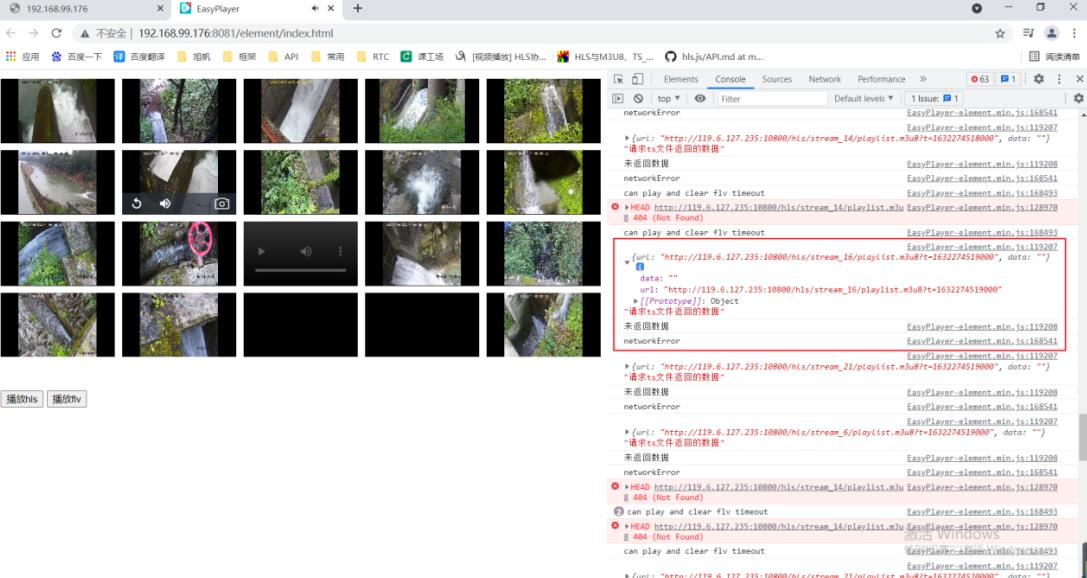
我们在对EasyPlayer播放器进行测试时,发现将视频停顿后,播放器不会进行自动重连,在运维中,该点操作需要进行优化。
通过控制台我们可以发现,m3u8请求返回数据为空,返回空后不会继续请求,导致视频停播,hls也会报错,错误类型为networkError。通过这个分析,我们可以直接在播放器内部捕获错误,出现networkError就初始化播放器(easyplayer测试demo)。

具体的实现如下,在播放器内部监听错误信息,捕获到networkerror将播放器销毁,然后在初始化播放器,实现视频重连。
this.player.tech_.hls.on(Hls.Events.ERROR, (event, data) => {
if (data.type === "mediaError"&&data.details==="manifestIncompatibleCodecsError") {
_this.onCallback(12)
}
if (data.details == "manifestParsingError" && data.type == "networkError") {
console.log(data.type)
this.destroyVideoJS();
this.initVideoJS();
}
})
EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、桌面直播、远程教育课堂直播等,同时在城市安防或者社区安防监控的视频播放当中也具备很好的兼容性。如果大家想测试,欢迎下载EasyPlayer测试demo了解。
以上是关于H265播放器EasyPlayer测试demo停顿后实现自动重连的优化分享的主要内容,如果未能解决你的问题,请参考以下文章
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?
H265播放器EasyPlayer.js首次加载出现Uncaught (in promise) DOMException错误信息
H265流媒体播放器EasyPlayer如何设置视频关闭播放?
H265流媒体播放器EasyPlayer如何设置视频关闭自动播放?