H265编码视频流媒体播放器EasyPlayer.js支持9宫格视频同屏播放的写法
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H265编码视频流媒体播放器EasyPlayer.js支持9宫格视频同屏播放的写法相关的知识,希望对你有一定的参考价值。
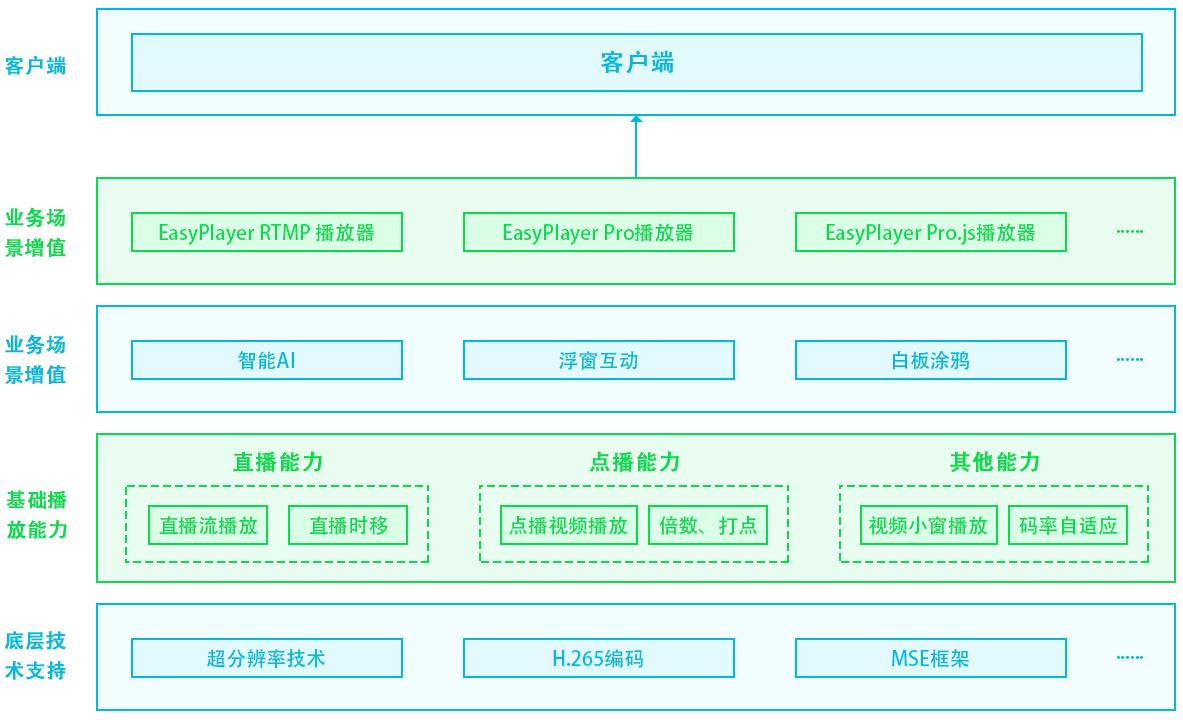
TSINGSEE青犀视频开发的播放器项目EasyPlayer有很多个分支,其中 EasyPlayer.js就是集成在EasyNVR、EasyGBS等平台内进行直播的网页播放器,并且EasyPlayer.js已经成功实现了VR视频的播放(TSINGSEE青犀视频云服务将从EasyPlayer.js播放器支持VR播放启动VR研发)。

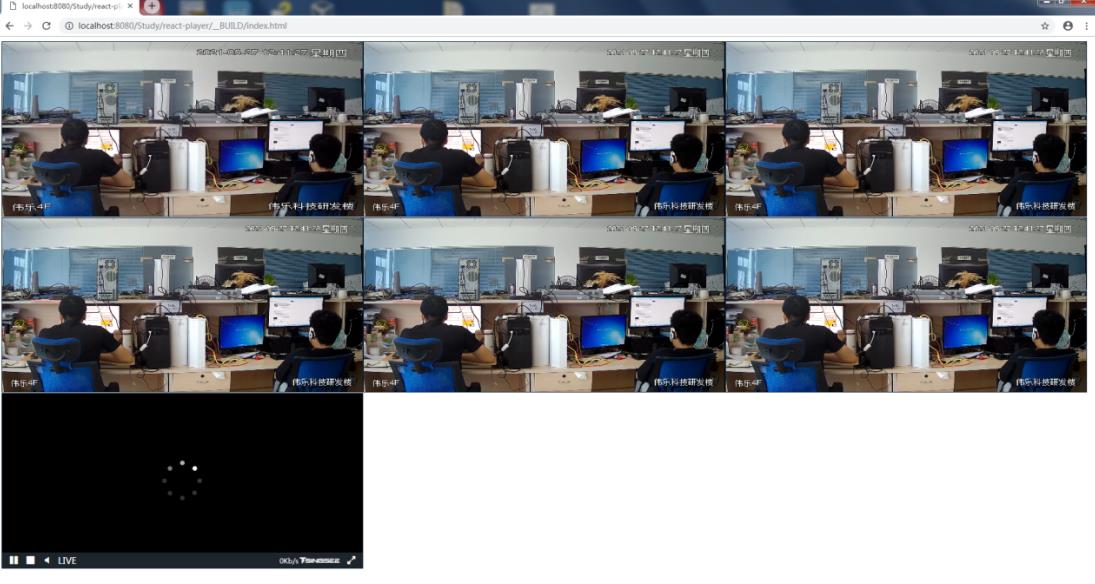
有网友用EasyPlayer-js DEMO(https://github.com/tsingsee/EasyPlayer.js)做了一个9分屏播放页面,但是反馈说到第七路的时候就无法播放了,如下图:

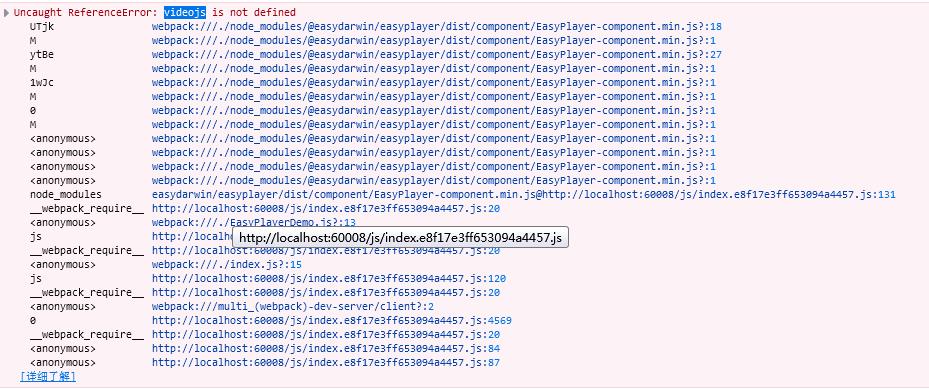
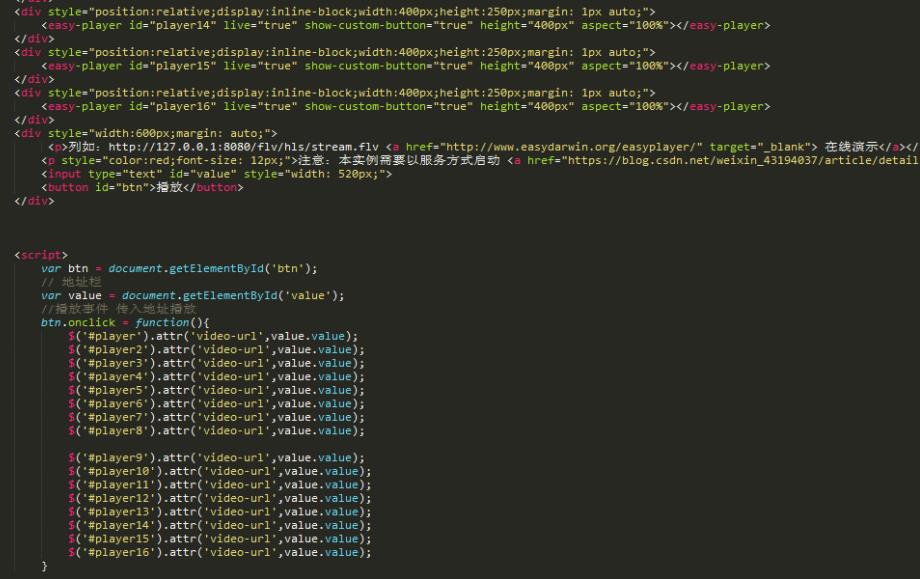
同构检查我们可以得知播放的是WEBSOCKET-FLV协议流,编码格式为H2.65,部分代码如下:


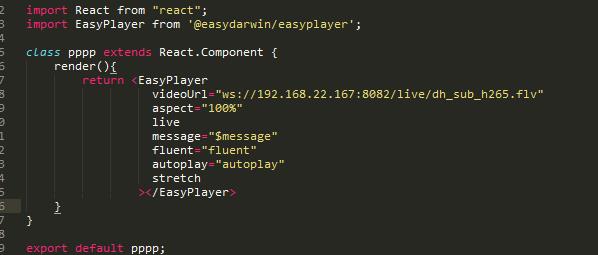
react不支持这种模式,react只能用html方式,如下写法即可:

除了已经支持分屏之外,EasyPlayer.js播放器还已经支持断线重连功能,大家都可以在github上自由下载Demo版本,EasyPlayer项目各播放器同TSINGSEE青犀视频开发的安防视频管理平台一样,都是支持二次开发的,同时也支持试用,欢迎大家关注我们了解更多相关内容。
以上是关于H265编码视频流媒体播放器EasyPlayer.js支持9宫格视频同屏播放的写法的主要内容,如果未能解决你的问题,请参考以下文章
H265流媒体播放器EasyPlayer如何设置视频关闭播放?
H265流媒体播放器EasyPlayer如何设置视频关闭自动播放?
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?
如何在本地搭建一个EasyPlayer的H5 demo 播放H265视频流?