H.265流媒体播放器EasyPlayer切换播放协议时,快照无法消失如何处理?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H.265流媒体播放器EasyPlayer切换播放协议时,快照无法消失如何处理?相关的知识,希望对你有一定的参考价值。
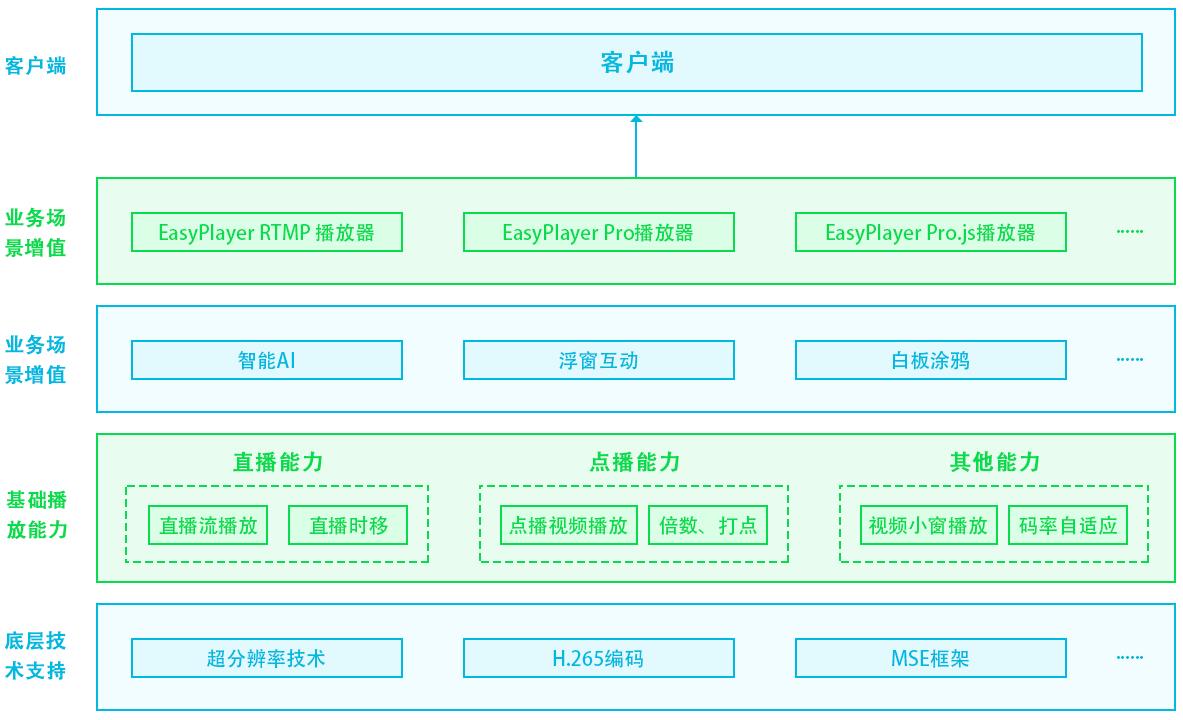
EasyPlayer属于灵活性强、开放度高、可靠且稳定的H.265流媒体播放器,可支持多类型的视频流格式播放,包括RTSP、RTMP、HLS、FLV、WebRTC等,还可支持H.264/H.265视频播放。并且,为了满足用户的多样化需求,EasyPlayer还推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,EasyPlayer.js还可支持Linux平台。

有用户反馈,EasyPlayer在切换播放协议时,出现了视频快照无法消失的情况,请求我们协助排查。

根据用户描述,在第一次播放时,快照可以正常消失,当切换到其他流地址时,快照则无法正常消失。技术人员立即针对用户的反馈进行了排查。
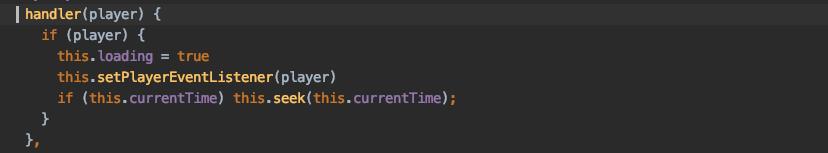
排查时发现,在初始化播放器时,没有对EasyPlayer对象进行非空判断,从而导致对播放器设置的事件监听没有生效。

对此处代码进行优化,即能解决以上问题。

EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多种场景当中,其中包括手机直播、电脑桌面直播等。为了便于用户自主调用、集成与二次开发,我们也提供了丰富的API接口供用户使用。感兴趣的用户可以前往官网下载、部署和测试。
以上是关于H.265流媒体播放器EasyPlayer切换播放协议时,快照无法消失如何处理?的主要内容,如果未能解决你的问题,请参考以下文章