Windows/Android/iOS平台视频播放器EasyPlayerEasyPlayer.js调用中无法播放H265视频流如何解决?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows/Android/iOS平台视频播放器EasyPlayerEasyPlayer.js调用中无法播放H265视频流如何解决?相关的知识,希望对你有一定的参考价值。
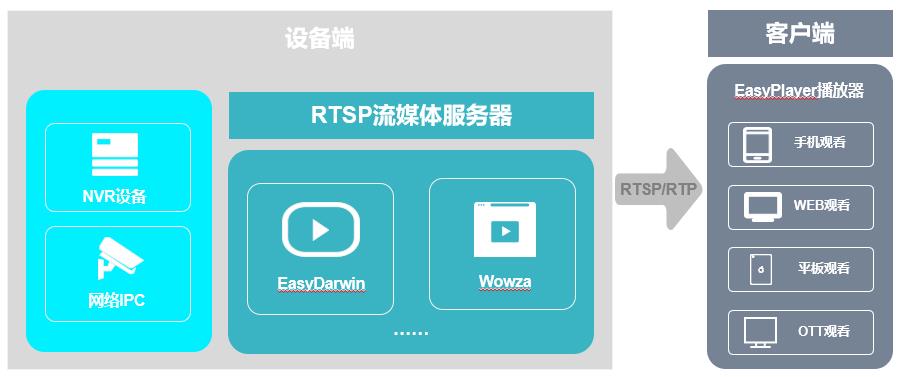
EasyPlayer视频播放器系列项目是TSINGSEE青犀视频团队开发的H265播放器系列,目前已经具备Windows、android、ios三个平台的稳定运行版本,EasyPlayer.js还支持Linux平台,在播放器领域是多平台的最佳选择。

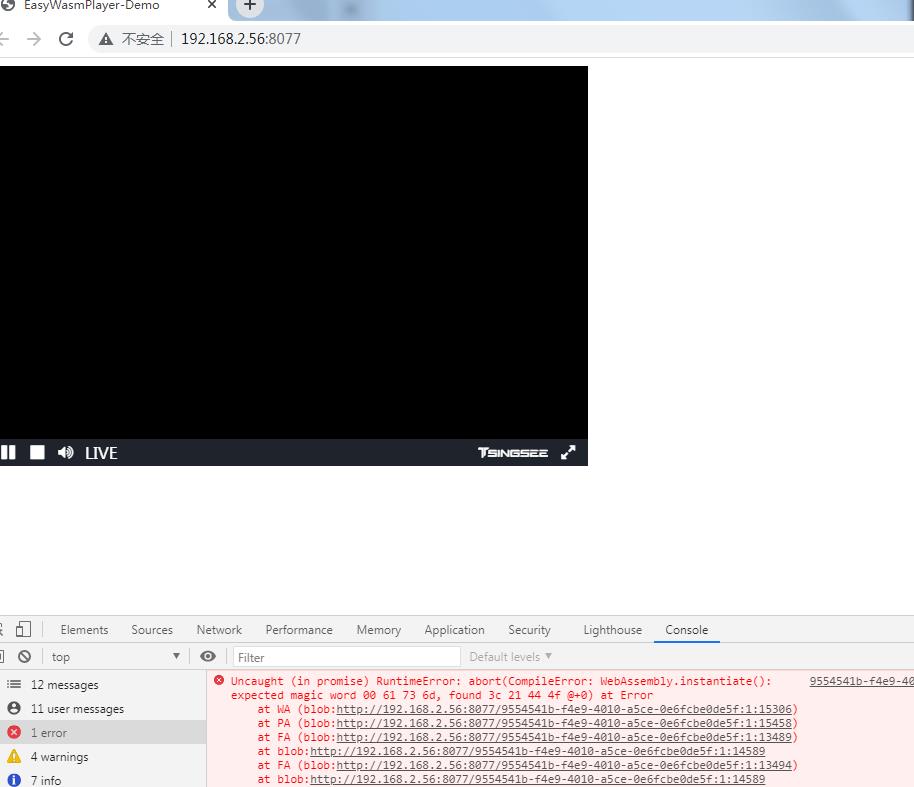
有的客户在调用EasyPlayer播放器的接口出现了一个问题,即H264的视频流可以播放,但H265视频流不能播放,并且控制台会出现报错:
Uncaught(in promise)RuntimeError:about(comileError:WebAssembly.instantiate():expected magic word 00 61 73 6d,found 3c 21 44 4f @+0)at Error

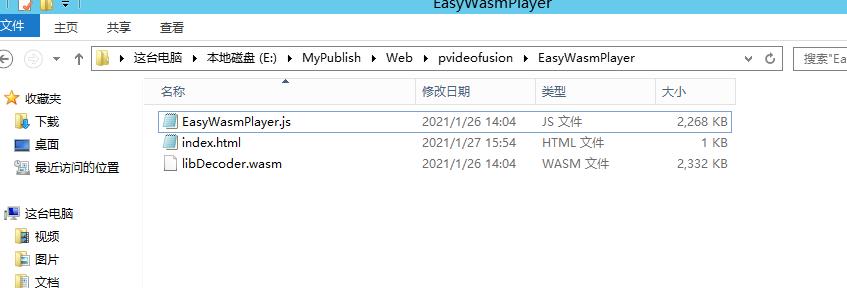
通过与研发以及该客户的沟通,我们获得了客户的EasyWasmPlay.js路径,路径如下:

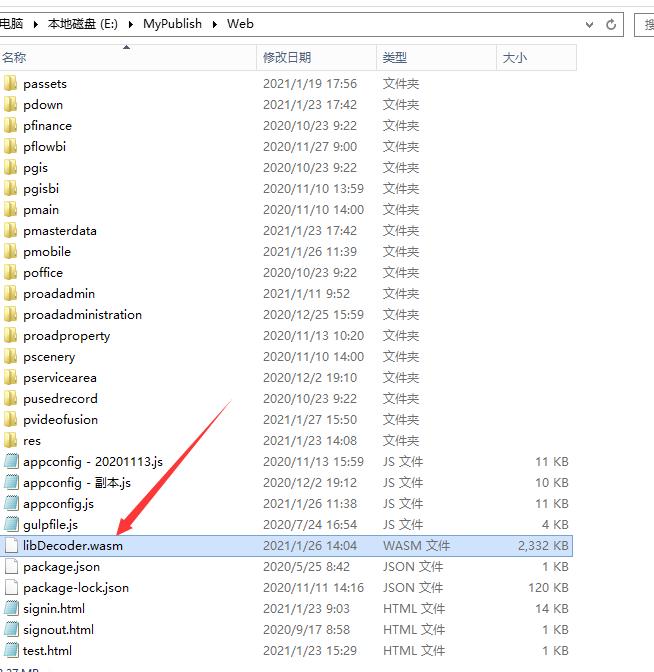
这里就是问题的关键,EasyWasmPlay.js和libDecoder.js要放在服务的根目录下面,在这个客户的项目中要放到web文件夹里面,web文件夹才是根目录,如下:

修改位置后,重新启动服务即可。

EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、桌面直播、远程教育课堂直播等,同时在城市安防或者社区安防监控的视频播放当中也具备很好的兼容性。
以上是关于Windows/Android/iOS平台视频播放器EasyPlayerEasyPlayer.js调用中无法播放H265视频流如何解决?的主要内容,如果未能解决你的问题,请参考以下文章