H.265流媒体播放器EasyPlayer.js的属性方法及事件的调用汇总
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H.265流媒体播放器EasyPlayer.js的属性方法及事件的调用汇总相关的知识,希望对你有一定的参考价值。
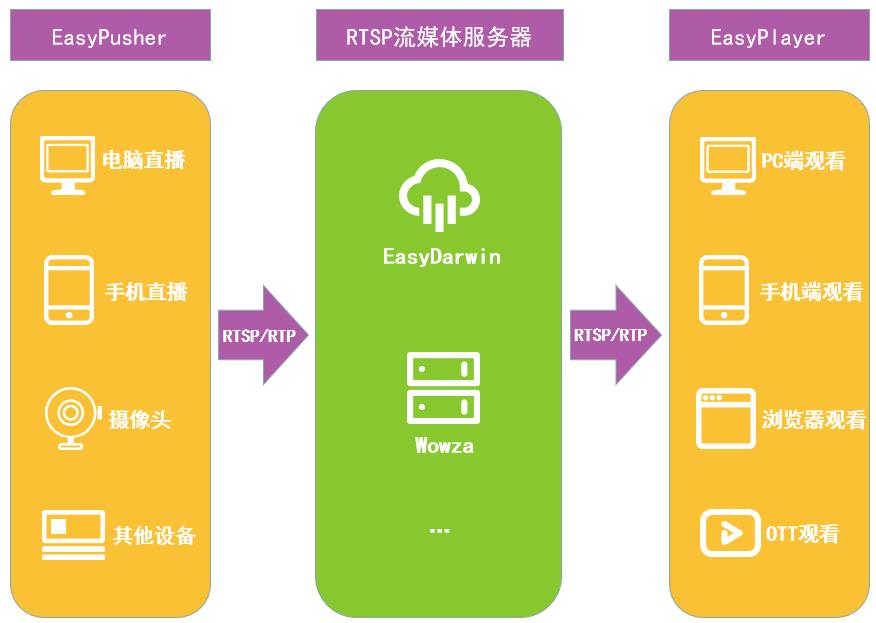
EasyPlayer是可支持H.264/H.265视频播放的流媒体播放器,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。EasyPlayer具备多个版本,可满足用户的多场景需求,如EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,并且还拥有Windows、android、ios版本,EasyPlayer.js还可支持Linux平台。

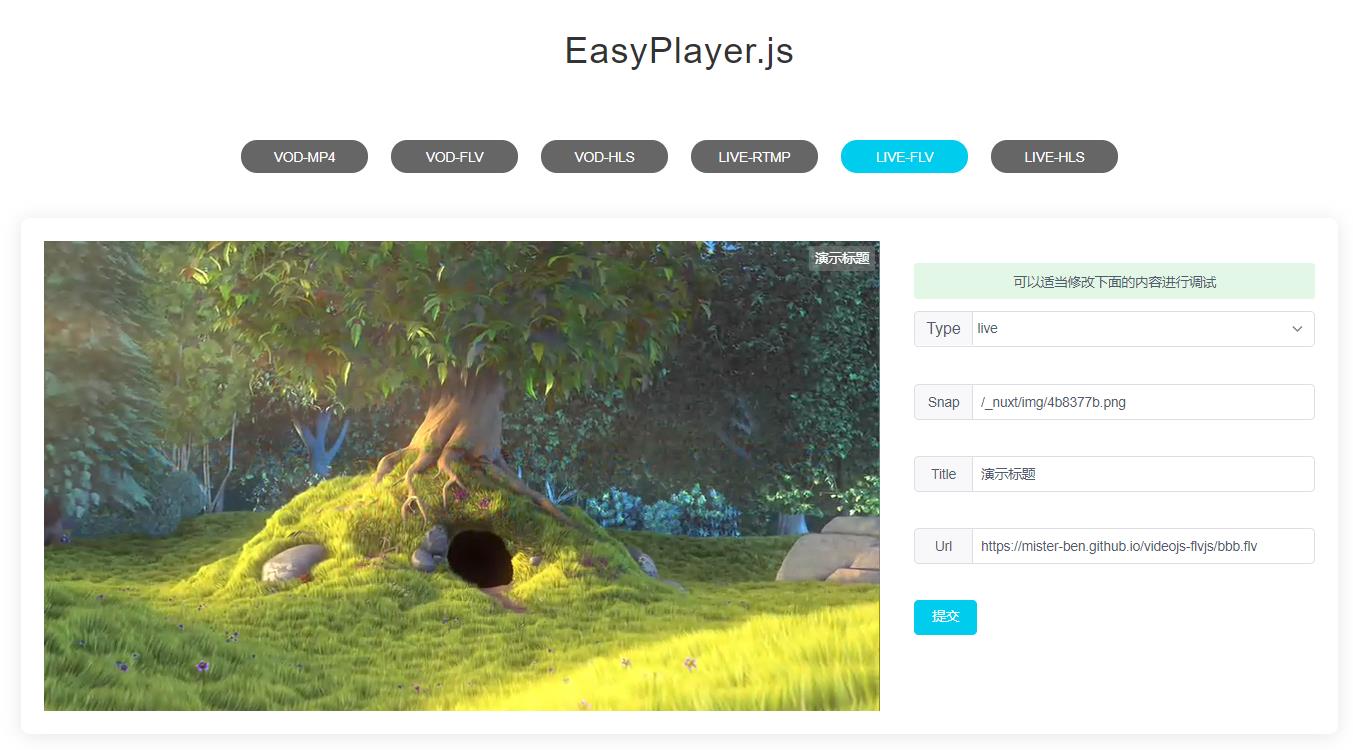
用户在使用EasyPlayer.js时,表示想在自己的代码逻辑中控制一些相关的属性。今天我们就做一个汇总分享给大家。感兴趣的用户可以参照以下方法。
1)如何使用播放的属性并动态设置:
let player = document.getElementById('player'); // 获取播放器DOM
let onPlay = document.getElementById('onPlay');
// 播放
onPlay.onclick = function()
player.setAttribute('live', true); // 设为直播
player.setAttribute('video-url', value.value||"") // 设置播放地址
属性详情如下:

2)在业务中如何调用方法:
let player = document.getElementById('player') // 获取播放器DOM
let onPlay = document.getElementById('onPlay');
let onInit = document.getElementById('init');
let strPlayer = player.getVueInstance() // 获取方法集
// 播放
onPlay.onclick = function()
player.setAttribute('video-url', value.value||"")
// 初始化
onInit.onclick = function()
player.initPlayer()
属性详情如下:

3)如何在业务中监听播放器相关回调事件:
let player = document.getElementById('player') // 获取播放器DOM
let onPlay = document.getElementById('onPlay');
// 播放
onPlay.onclick = function()
player.setAttribute('video-url', value.value||"")
player.addEventListener("error", (e) => // 监听错误的回调事件
console.log("error:", e);
)
回调事件详情如下:

EasyPlayer播放器系列功能控制灵活、低延迟、高稳定,已经成熟运用于多个项目场景当中,并且还支持大码率视频直播(注:H.265编码格式不支持大码率视频直播),用户可以根据自身的需求对其进行二次开发或自主集成。感兴趣的用户可以前去体验和测试,欢迎大家和我们交流技术。

以上是关于H.265流媒体播放器EasyPlayer.js的属性方法及事件的调用汇总的主要内容,如果未能解决你的问题,请参考以下文章